使用PHP、js判断访问是否为手机端,判断访问用户是不是手机端客户端请求头信息
 一个WordPress小功能的时候只是需要简单判断来访者是Mac电脑即执行:$agent=strtolower($_SERVER['HTTP_USER_AGENT']);$mac= (strpos($agent,'macosx'));if(!$mac){ echo"不是Mac设备!";}else{ echo"我是执行
一个WordPress小功能的时候只是需要简单判断来访者是Mac电脑即执行:$agent=strtolower($_SERVER['HTTP_USER_AGENT']);$mac= (strpos($agent,'macosx'));if(!$mac){ echo"不是Mac设备!";}else{ echo"我是执行
阅读全文:使用PHP、js判断访问是否为手机端,判断访问用户是不是手机端客户端请求头信息
方正宽带劫持使用iptables解决JS www.fjlqqc.com 方正宽带劫持www.fjlqqc.com
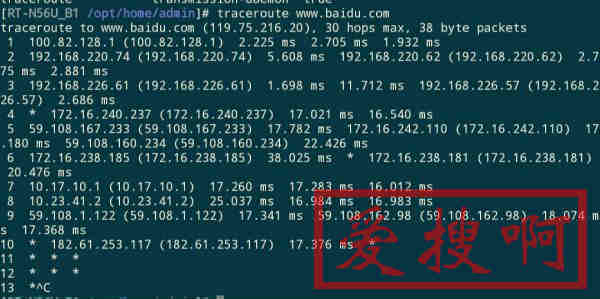
 资料,小米论坛竟然开始弹广告,还有某些软件的反馈页面,于是怀疑http劫持网页被劫持抓包内容203.100.93.109.wvw>100.82.240.210.2770:Flags[P.],cksuniOxadbc(correct),s eq493458672:493459696,ack2879341482,win32767,length1024E.,(•0©
资料,小米论坛竟然开始弹广告,还有某些软件的反馈页面,于是怀疑http劫持网页被劫持抓包内容203.100.93.109.wvw>100.82.240.210.2770:Flags[P.],cksuniOxadbc(correct),s eq493458672:493459696,ack2879341482,win32767,length1024E.,(•0©
阅读全文:方正宽带劫持使用iptables解决JS www.fjlqqc.com 方正宽带劫持www.fjlqqc.com
HTML5预加载怎么用?WordPress利用HTML5预加载实现加速
 通web应用的开发者,他们都在做一个共同的努力:让Web浏览有更快的速度感觉。有很多已知的技术都可以让你的网站速度变得更快:使用CSSsprites,使用图片优化工具,使用.htaccess设置页面头信息和缓存时间,JavaScript压缩,使用CDN等。我曾经介绍过本站上使用的一些速度优化技术。而在HTML5里,出现了一个新的用来优化网站速度的新功能:页面资源预加载/预读取(Linkprefetch)。HTML5预加
通web应用的开发者,他们都在做一个共同的努力:让Web浏览有更快的速度感觉。有很多已知的技术都可以让你的网站速度变得更快:使用CSSsprites,使用图片优化工具,使用.htaccess设置页面头信息和缓存时间,JavaScript压缩,使用CDN等。我曾经介绍过本站上使用的一些速度优化技术。而在HTML5里,出现了一个新的用来优化网站速度的新功能:页面资源预加载/预读取(Linkprefetch)。HTML5预加
阅读全文:HTML5预加载怎么用?WordPress利用HTML5预加载实现加速
宝塔面板LNMP开启编译Brotli压缩宝塔面板安装Brotli压缩命令
 一个就是减少诸如Javascript和CSS等资源文件的大小,而减少文件大小的方法除了在代码上下功夫外,最常用的方法就是使用压缩算法对文件进行压缩。目前,网站普遍使用的是gzip压缩算法,当然你可能还知道deflate和sdch算法,但是最近两年新兴了一个新的压缩算法:Brotli,下面我将会对这个算法进行简单的介绍。什么是Brotli压缩算法Brotli最初发布于2015年,用于网络字体的离线压缩。Google软件工程师在2015年9月发布
一个就是减少诸如Javascript和CSS等资源文件的大小,而减少文件大小的方法除了在代码上下功夫外,最常用的方法就是使用压缩算法对文件进行压缩。目前,网站普遍使用的是gzip压缩算法,当然你可能还知道deflate和sdch算法,但是最近两年新兴了一个新的压缩算法:Brotli,下面我将会对这个算法进行简单的介绍。什么是Brotli压缩算法Brotli最初发布于2015年,用于网络字体的离线压缩。Google软件工程师在2015年9月发布
阅读全文:宝塔面板LNMP开启编译Brotli压缩宝塔面板安装Brotli压缩命令
wordpress精简优化版wp博客精简速度优化版优化WordPress
 化版的WordPress网站,基于WordPress4.5版修改而来。支持不同分辨率电脑和手机屏幕自动适配。通过改动后实现了加载速度的飞跃,从原先的首次打开页面需要20秒左右,到现在的2秒左右。速度测试是在我的百度云虚拟香港主机上测得,配置为1核cpu,128M内存,1M独享带宽(有加独立ip)精简优化版wordpress优化记录针对原版改动如下:1.去掉了google的字体文件。2.大幅简化了css文件,并且去掉了小图标。3.去
化版的WordPress网站,基于WordPress4.5版修改而来。支持不同分辨率电脑和手机屏幕自动适配。通过改动后实现了加载速度的飞跃,从原先的首次打开页面需要20秒左右,到现在的2秒左右。速度测试是在我的百度云虚拟香港主机上测得,配置为1核cpu,128M内存,1M独享带宽(有加独立ip)精简优化版wordpress优化记录针对原版改动如下:1.去掉了google的字体文件。2.大幅简化了css文件,并且去掉了小图标。3.去
阅读全文:wordpress精简优化版wp博客精简速度优化版优化WordPress
帝国CMS怎么实现列表页调用图集幻灯片 可自定义样式帝国CMS添加图集幻灯片
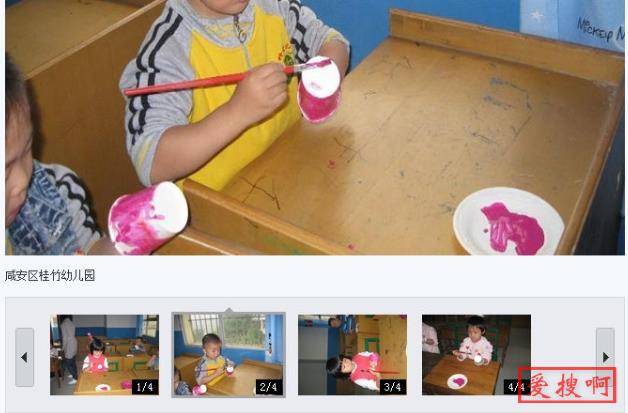
 过研究,帝国CMS无所不能嘛!我们可以利用morepic标签实践列表页幻灯片图集。列表内容模板调用代码:if(!empty($r[morepic])){$morepic=$r['morepic'];$mpr=explode(PHP_EOL,$morepic);$mpcount=count($mpr);for($mpi=0;$mpi<$mpcount;$mpi++){$mp=explode('::::::'
过研究,帝国CMS无所不能嘛!我们可以利用morepic标签实践列表页幻灯片图集。列表内容模板调用代码:if(!empty($r[morepic])){$morepic=$r['morepic'];$mpr=explode(PHP_EOL,$morepic);$mpcount=count($mpr);for($mpi=0;$mpi<$mpcount;$mpi++){$mp=explode('::::::'
阅读全文:帝国CMS怎么实现列表页调用图集幻灯片 可自定义样式帝国CMS添加图集幻灯片
wp-config.php都需要填写什么WordPress基础配置文件wp-config.php详解
 常会碰到下面的问题:当我们按照安装步骤一步步填写好数据库名、用户名、密码/数据库主机以及表前缀的时候,WordPress突然给我们来一句“抱歉,我不能写入wp-config.php文件。”,这就很尴尬了不是。那么wp-config.php文件到底是什么呢,为什么我们安装个博客程序还要写入这么个文件呢?wp-config.php是wordpress的基础配置文件,有了它我们才可以正常的访问数据库,并针对自己的情况进行一些常规的配置。你的服务器之所以无法写入wp-config
常会碰到下面的问题:当我们按照安装步骤一步步填写好数据库名、用户名、密码/数据库主机以及表前缀的时候,WordPress突然给我们来一句“抱歉,我不能写入wp-config.php文件。”,这就很尴尬了不是。那么wp-config.php文件到底是什么呢,为什么我们安装个博客程序还要写入这么个文件呢?wp-config.php是wordpress的基础配置文件,有了它我们才可以正常的访问数据库,并针对自己的情况进行一些常规的配置。你的服务器之所以无法写入wp-config
阅读全文:wp-config.php都需要填写什么WordPress基础配置文件wp-config.php详解
IE=edge,chrome=1和meta name="renderer" content="webkit"要添加那个呢?
 指定InternetExplorer8浏览器模拟某个特定版本IE浏览器的渲染方式,以此来解决IE浏览器的兼容问题。注意到meta中有这么一句:<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">令我好奇的是文章第一段提到的代码中「content=”IE=edge,chrome=1″」一段,字面意思是指定IE使用chrome的渲染方式?还是
指定InternetExplorer8浏览器模拟某个特定版本IE浏览器的渲染方式,以此来解决IE浏览器的兼容问题。注意到meta中有这么一句:<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">令我好奇的是文章第一段提到的代码中「content=”IE=edge,chrome=1″」一段,字面意思是指定IE使用chrome的渲染方式?还是
阅读全文:IE=edge,chrome=1和meta name="renderer" content="webkit"要添加那个呢?
JS代码文件调用显示乱码,直接写在html页面的里可以调用,但是单独放在js文件里不能调用
 就是在HTML网页代码里直接写JS代码可以正常运行的代码,使用JS文件调用就不行。<scripttype="text/javascript">varcities=[{"name":"北京"},{"name":"上海"},{"name":"广州"}]
就是在HTML网页代码里直接写JS代码可以正常运行的代码,使用JS文件调用就不行。<scripttype="text/javascript">varcities=[{"name":"北京"},{"name":"上海"},{"name":"广州"}]
阅读全文:JS代码文件调用显示乱码,直接写在html页面的里可以调用,但是单独放在js文件里不能调用
zblog博客文件模版页面头部出现#65279字符空白部分()字符的完美解决办法
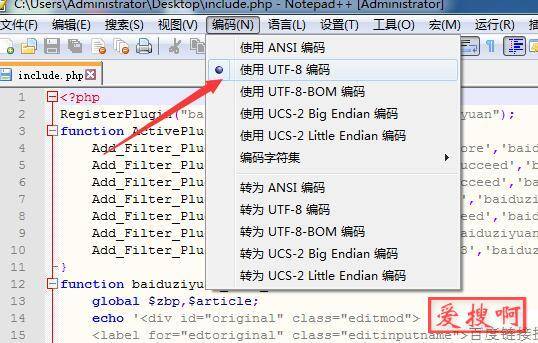
 使用浏览器的chrome浏览器或者其他edge浏览器中使用审查元素发现顶部有一个如下图,本来应该在<head>标签内的代码也显示在<body>标签内,这虽然对收录和用户正常浏览不会造成任何影响,但是怎么看怎么不舒服啊。当时在百度查找这个这个到底什么什么东西。最后才发现是因为使用了win系统自动的记事本编辑了PHP文件导致的。最近通过ftp维护网站,用记事本修改文件保存后,刷新html页面后,发现顶部有一小段空白。审查元素后发
使用浏览器的chrome浏览器或者其他edge浏览器中使用审查元素发现顶部有一个如下图,本来应该在<head>标签内的代码也显示在<body>标签内,这虽然对收录和用户正常浏览不会造成任何影响,但是怎么看怎么不舒服啊。当时在百度查找这个这个到底什么什么东西。最后才发现是因为使用了win系统自动的记事本编辑了PHP文件导致的。最近通过ftp维护网站,用记事本修改文件保存后,刷新html页面后,发现顶部有一小段空白。审查元素后发
阅读全文:zblog博客文件模版页面头部出现#65279字符空白部分()字符的完美解决办法
script里的type="text/javascript"是不是必须写?不写有什么影响language="Javascript"有什么区别
 quot;text/javascript"呢?其实不是必要的,当然了还是建议写上,因为这段话告诉浏览器你使用的脚本是什么类型的。如果不写,浏览器就按照自身(浏览网页的、你无法控制的电脑)的默认设置来处理,一般的IE浏览器默认是javascript,但是难免没人把默认脚本设置为vbscript或者其它。一句话,建议你写,写了不错,不写有万分之一的可能错。在老的HTML版本,如果需要在HTML页面中声明一段js脚本,需要做<scripttype="tex
quot;text/javascript"呢?其实不是必要的,当然了还是建议写上,因为这段话告诉浏览器你使用的脚本是什么类型的。如果不写,浏览器就按照自身(浏览网页的、你无法控制的电脑)的默认设置来处理,一般的IE浏览器默认是javascript,但是难免没人把默认脚本设置为vbscript或者其它。一句话,建议你写,写了不错,不写有万分之一的可能错。在老的HTML版本,如果需要在HTML页面中声明一段js脚本,需要做<scripttype="tex
阅读全文:script里的type="text/javascript"是不是必须写?不写有什么影响language="Javascript"有什么区别
zblog畅言插件不能用,代码实现安装畅言评论zblog主题安装畅言评论代码
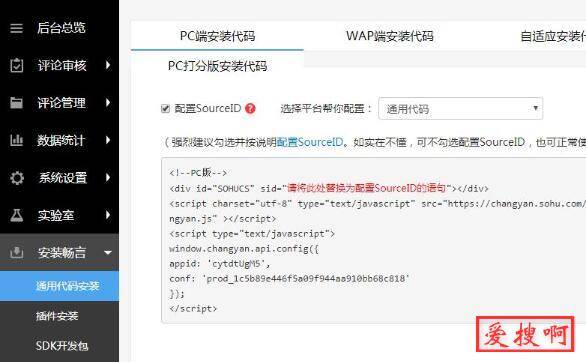
 插件的时候发现安装插件后输入帐号密码没反应,不管怎么重装也没有解决。最后没办法只能通过直接在模版里面添加畅言提供的带解决了这个问题,下面就详细的说下怎么在zblog博客模版里面添加畅言评论代码。这里说下通过修改模版代码文件需要一定的动手能力,你们可以尝试先安装zblog畅言评论插件,看下是否可以使用,如果可以使用那么最后不要这样修改,因为插件直接直接在网站后台查看评论,而且也可以同步网站原来的评论。zblog安装畅言评论
插件的时候发现安装插件后输入帐号密码没反应,不管怎么重装也没有解决。最后没办法只能通过直接在模版里面添加畅言提供的带解决了这个问题,下面就详细的说下怎么在zblog博客模版里面添加畅言评论代码。这里说下通过修改模版代码文件需要一定的动手能力,你们可以尝试先安装zblog畅言评论插件,看下是否可以使用,如果可以使用那么最后不要这样修改,因为插件直接直接在网站后台查看评论,而且也可以同步网站原来的评论。zblog安装畅言评论
阅读全文:zblog畅言插件不能用,代码实现安装畅言评论zblog主题安装畅言评论代码
非常魔性的网站背景添加彩带效果JS代码分享
 景彩带效果,就是本站现在的效果。感觉挺不错的,分享一下网站添加彩带效果的方法。效果下看图原理:利用ribbon.min.js脚本实现单击鼠标,彩带背景随机变换的网站背景效果,效果可见我的网站,很是有魔性。特性:这段代码不依赖于jQuery和JavaScript框架轻量级,脚本只有1.15kb大小非常容易使用
景彩带效果,就是本站现在的效果。感觉挺不错的,分享一下网站添加彩带效果的方法。效果下看图原理:利用ribbon.min.js脚本实现单击鼠标,彩带背景随机变换的网站背景效果,效果可见我的网站,很是有魔性。特性:这段代码不依赖于jQuery和JavaScript框架轻量级,脚本只有1.15kb大小非常容易使用
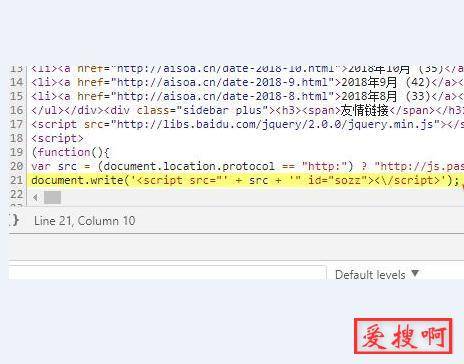
好搜360搜索自动收录js代码报错自动收录JS优化解决浏览器报错
 百度和360搜索的自动收录代码引起的。虽然就算报错也不影响什么,但是身为一个强迫症看着就是不怎么舒服。大概就是下面这样的代码,首先说下怎么解决360搜索也就是好搜自动收录代码报错的问题,额。。百度的还没找到解决办法。方法如下:首先去360站长平台,找到属于自己的自动收录js代码:<script>(function(){var src = (document.location.protocol == "h
百度和360搜索的自动收录代码引起的。虽然就算报错也不影响什么,但是身为一个强迫症看着就是不怎么舒服。大概就是下面这样的代码,首先说下怎么解决360搜索也就是好搜自动收录代码报错的问题,额。。百度的还没找到解决办法。方法如下:首先去360站长平台,找到属于自己的自动收录js代码:<script>(function(){var src = (document.location.protocol == "h
阅读全文:好搜360搜索自动收录js代码报错自动收录JS优化解决浏览器报错
zblog提示syntax error, unexpected 'if' (T_IF)出错,模版压缩导致PHP提示代码错误
 本站使用的zblog博客小小蚂蚁博客模版代码压缩下,是使用的站长工具里面的JS/HTML格式化工具,等全部压缩完成后,通过FTP上传到服务器的时候提示syntaxerror,unexpected'if'(T_IF)错误zblog提示syntaxerror,unexpected'if'(T_IF)出错,其实这个是PHP的错误提示代码,意思就是“语法错误,意外的“
本站使用的zblog博客小小蚂蚁博客模版代码压缩下,是使用的站长工具里面的JS/HTML格式化工具,等全部压缩完成后,通过FTP上传到服务器的时候提示syntaxerror,unexpected'if'(T_IF)错误zblog提示syntaxerror,unexpected'if'(T_IF)出错,其实这个是PHP的错误提示代码,意思就是“语法错误,意外的“
阅读全文:zblog提示syntax error, unexpected 'if' (T_IF)出错,模版压缩导致PHP提示代码错误
实现网页调用手机拨号代码,JS调用手机拨号发送短信代码
 这种功能是很简单的,只需要特定的链接即可。在需要拨打电话的地方添加下面这种链接,这样用户点击就会自动调起手机拨号了。<a href="tel:10086">10086</a>这是发送短信的链接发短信:<ahref="sms:10086">发短信</a>当然了一样可以通过JS调用实现这种功能,首先在需要显示拨打电话的地方添加下面这段代码,这个一个按钮<
这种功能是很简单的,只需要特定的链接即可。在需要拨打电话的地方添加下面这种链接,这样用户点击就会自动调起手机拨号了。<a href="tel:10086">10086</a>这是发送短信的链接发短信:<ahref="sms:10086">发短信</a>当然了一样可以通过JS调用实现这种功能,首先在需要显示拨打电话的地方添加下面这段代码,这个一个按钮<
阅读全文:实现网页调用手机拨号代码,JS调用手机拨号发送短信代码
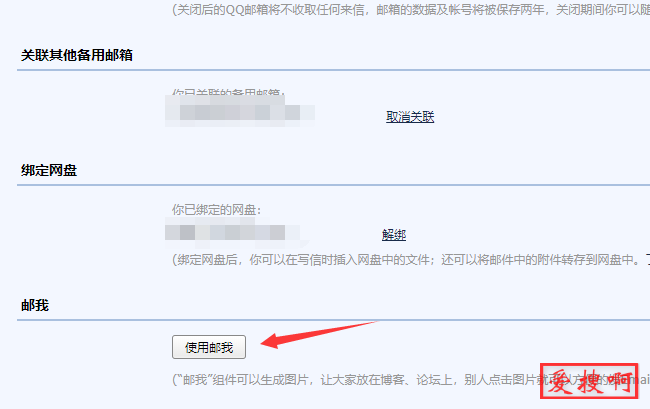
使用QQ邮箱邮我功能使用QQ邮箱邮我查看域名邮箱的qq帐号查看腾讯域名邮箱的qq号
 个邮我,这个功能很是方便,直接打开一个连接就可以给你发送邮件了,不需要再去QQ邮箱界面了,而且还有一个功能对于一些不想被垃圾邮件打扰的人很有帮助,就是可以隐藏源邮件地址,http://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=b15YWllYXV5eXlYvHh5BDAAC 就是像这样的连接是不能直接显示邮箱地址的。这点非常好
个邮我,这个功能很是方便,直接打开一个连接就可以给你发送邮件了,不需要再去QQ邮箱界面了,而且还有一个功能对于一些不想被垃圾邮件打扰的人很有帮助,就是可以隐藏源邮件地址,http://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=b15YWllYXV5eXlYvHh5BDAAC 就是像这样的连接是不能直接显示邮箱地址的。这点非常好
阅读全文:使用QQ邮箱邮我功能使用QQ邮箱邮我查看域名邮箱的qq帐号查看腾讯域名邮箱的qq号
zblogphp博客mip支持插件添加代码高亮zblog官方mip插件添加代码高亮方法
 建自己的小博客,而且里面的插件都是很多的,虽然大部分都是收费的,但是免费的也不少,其中一个就是官方出的直接使站点支持MIP的插件这款插件属于官方出品,虽然比较简陋,没有评论功能,而且不支持代码高亮功能,也没有seo标题功能,但是后两个功能经过我的小修改都已经实现了,今天就先讲下添加代码高亮功能的实现方法。当我们安装好MIP支持插件后,使用FTP软件打开zb_users/plugin/mip/template/打开此目录这是MIP支持插件的模版
建自己的小博客,而且里面的插件都是很多的,虽然大部分都是收费的,但是免费的也不少,其中一个就是官方出的直接使站点支持MIP的插件这款插件属于官方出品,虽然比较简陋,没有评论功能,而且不支持代码高亮功能,也没有seo标题功能,但是后两个功能经过我的小修改都已经实现了,今天就先讲下添加代码高亮功能的实现方法。当我们安装好MIP支持插件后,使用FTP软件打开zb_users/plugin/mip/template/打开此目录这是MIP支持插件的模版
阅读全文:zblogphp博客mip支持插件添加代码高亮zblog官方mip插件添加代码高亮方法
js判断浏览器是否为IE浏览器js怎么判断ie浏览器
 IE不是太友好,因为要为IE浏览器需要做很多的兼容性适配,导致站长的工作量加大,而且效果不是很好。导致网站畸形。用js判断当前的浏览器是否为IE浏览器:以前讲过《[ifltIE9]命令判断浏览器是否为ie9一下浏览器然后跳转网页代码》今天讲一下通过js判断是否为ie下面是具体的代码。今天加的这个代码主要是通过判断当前浏览器是否支持ActiveX控件,因为ActiveX控件只有ie浏览器支持,其他的浏览器都
IE不是太友好,因为要为IE浏览器需要做很多的兼容性适配,导致站长的工作量加大,而且效果不是很好。导致网站畸形。用js判断当前的浏览器是否为IE浏览器:以前讲过《[ifltIE9]命令判断浏览器是否为ie9一下浏览器然后跳转网页代码》今天讲一下通过js判断是否为ie下面是具体的代码。今天加的这个代码主要是通过判断当前浏览器是否支持ActiveX控件,因为ActiveX控件只有ie浏览器支持,其他的浏览器都
阅读全文:js判断浏览器是否为IE浏览器js怎么判断ie浏览器
zblog主题MIP页面插件添加熊掌号粉丝关注功能MIP页面粉丝关注熊掌号改造怎么添加MIP粉丝关注
 号粉丝关注功能zblog粉丝关注熊掌号改造怎么添加熊掌号》的续篇。按照惯例,首先看下百度的官方介绍的安装MIP粉丝关注的方法。提示:MIP页面添加关注代码后,无法即时看到效果,当搜索结果页出现闪电标识时,即可查看关注组件效果。 添加关注功能代码(强烈推荐)引入熊掌号MIP组件的SDK<script src="https://c.mipcdn.com/extensions/platform/v1/mip-cambrian/mip-cambrian.
号粉丝关注功能zblog粉丝关注熊掌号改造怎么添加熊掌号》的续篇。按照惯例,首先看下百度的官方介绍的安装MIP粉丝关注的方法。提示:MIP页面添加关注代码后,无法即时看到效果,当搜索结果页出现闪电标识时,即可查看关注组件效果。 添加关注功能代码(强烈推荐)引入熊掌号MIP组件的SDK<script src="https://c.mipcdn.com/extensions/platform/v1/mip-cambrian/mip-cambrian.
阅读全文:zblog主题MIP页面插件添加熊掌号粉丝关注功能MIP页面粉丝关注熊掌号改造怎么添加MIP粉丝关注