网站SEO前端优化,如何提高网站的打开速度网站打开速度慢是什么原因

我们在进行网站优化的时候,网页前端的优化也是很有必要进行的,网站页面前端优化的在于将网页进行精简,减少网站的首页的HTTP请求,加快网站的打开速度,压缩代码,提升网站的性能,那么网站SEO前端优化包括哪一些呢?
一、网站前端优化需要考虑哪些方面
1、精简前端代码
在一个网页中,网页的基本构成要素有HTML代码,CSS样式,JS脚本,这三个东西都是网页中最基本的代码,我们精简前端代码也就是这三方面,例如CSS的压缩,HTML代码的压缩,JS的合并或者JS是用CDN链接等。
2、图片压缩
对于网站上的图片也是可以做适当的压缩的,一般来说网站的图片太大将会让网页的加载速度变慢,理论上一张banner的大小最好不要超过50kb,而列表的文章缩略图的大小最好不要超过20kb,这样将加快页面图片的加载速度。
3、移动端的优化
随着移动端用户的崛起,我们更应该将精力放到移动站里, 而且随着百度不断的推出移动端优化指南1.0,2.0,3.0,4.0可见百度对移动端的用户体验也是非常的重视的。
二、网站前端优化应该具体从哪些做起
1、使用GZIP压缩网页
使用CZIP来压缩网页,将有助于降低网站页面的体积,加快网站的打开速度,例如我自己的网站,在没有使用GZIP压缩的时候,网站页面的大小是65123,而使用GZIP压缩后的页面大小只有9634,压缩率达到85%,可见使用GZIP压缩是很有必要的。网站代码体积越少,越精简,相对来讲其打开,加载的速度就会更快。
可以使用站长工具或者爱站里面的SEO综合查询,查询结果的最下面就会显示是否开启了GZIP压缩。

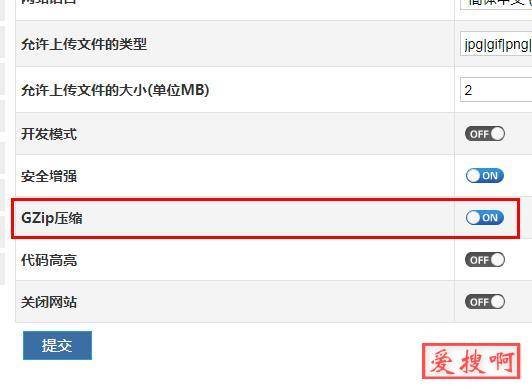
如果你使用的是例如zblog这种的博客系统,可以进入后台,网站设置--全局设置,下面打开GZIP压缩的选项,点击提交即可。

2、使用浏览器缓存来达到优化效果
浏览器缓存是指是为了节约网络的资源加速浏览,浏览器在用户磁盘上对最近请求过的文档进行存储,当访问者再次请求这个页面时,浏览器就可以从本地磁盘显示文档,这样就可以加速页面的阅览。常见的浏览器缓存有session,cache,cookie,还有浏览器本地的缓存等,这方面的优化工作可以交给程序员小哥哥来完成。
3、使用CDN来减少网站带宽
对于一些开源的库,例如Jquery,bootstrap库等,可以建立CDN链接资源,或者是网站用到的一些CSS样式,还有大的图片资源都可以放到CDN资源平台上进行引用。通过CDN用户可以快速的获取所需的内容,降低网络的堵塞,提高用户访问的响应速度等。
最近本站使用了加速乐免费CDN加速,不得不说开启后网站打开速度没有我想像的那么好,可以是因为我网站使用了缓存插件,在加上我这个小破站一天的访问量应该没有那么多,所以服务器还顶的住,而加速乐毕竟是免费的,主要是加速乐有抵御攻击的功能。
而加速乐免费版还是有一定的限制的,首先一点就是流量3600GB/月,对于我这种个人博客绰绰有余,一个月能用个零头就不错了,还有一点就是加速乐免费版只支持80端口,也就是不能使用HTTPS域名这种的443端口。
网站使用加速乐免费CDN加速提示受到攻击,加速乐免费CDN怎么样?
4、删除多余的代码
很多做SEO的人员都是在使用一些模板来做网站,这样的模板页面,会存在大量的多余代码,最简单的就是很多的模板网站的头部和底部都是统一的,这就导致很多网站的首页的样式或者是底部的JS脚本会在列表页或者是详情页加载,这就会导致列表页和详情页的加载速度变慢,所以我们需要找到这些多余的代码进行删除,将利于前端的打开速度的。也就是说:网站中的每一个页面,都无需多余代码。
5、利用外部CSS来控制页面样式
我们会看到很多的网站页面,会存在大量的内部样式(将CSS样式写在网站页面中),还有就是一些内嵌样式(将样式写在标签里面),首先我们要知道搜索引擎是读不懂这些样式的,这样的代码多了将会导致搜索引擎不识别,其实大量的样式出现在页面中,将会导致页面的体积变大,加载速度就会变慢,在做前端优化的时候,这也是需要考虑的方面。
6、JS的前端优化
头部存在CSS代码需要优化,而底部就存在JS代码需要优化,首先一点就是JS代码一定是放到网站的底部加载,将有利于页面整体的加载速度,因为一般来说JS文件都会比较大,而且如果JS文件内部问题,将会导致页面不加载,或者是加载错误。而如果将JS脚本放到页面的底部,那么加载JS将会放到最后加载,页面整体加载完成后才会加载JS,有利于加快页面的打开速度。
7、禁用table表格布局
就网站页面前端优化,最好不要使用table表格布局,table表格布局都是比较老的技术,而且table表格结构层次会比较深,不利于搜索引擎的识别,如果一定要使用table表格,我们建议能不用就不用,最好不要嵌套表格使用。
8、图片的优化
我们说到图片的优化,可能你会想到加alt,但是图片的优化不仅仅是加alt熟悉,还必须加上width,height,然后就是图片的大小统一,我们在进行网站页面布局的时候,最好将全站的图片尺寸固定,使用图片尽量选择jpg的图片,而不是png的图片,对于缩略图的大小最好不要超过10kb,而文章详情里面的图片大小最好不要超过30kb。对于图片的压缩我们可以使用PS工具来压缩,也可以使用在线的图片压缩工具来压缩图片。
9、小图标的整理压缩
我们知道每一张图片都会带来一次HTTP请求,如果网站上有很多的小图标,我们可以将这些所有的小图标放到一张图片上,然后用定位的方式来处理页面布局的问题,这个也是很重要的,举个例子:网站页面有30个小图标,如果不优化,那么这些图片将发起30个HTTP请求,如果一个请求是100毫秒,那么就是3000毫秒,请求完毕需要3秒,而如果将30个图标放到一张图片里,就只需要请求1次,那么一个请求的需要100毫秒,请求完毕就是0.1秒,这才是一个人打开首页,如果是几百到几千人访问,那么差别就会非常的大。
10、删除多余的注释代码
总结
在网页的前端优化中,还有一点就是删除多余的注释,在网站的开发中,开发人员在调试的时候,会进行大量的注释,而注释的内容对网站页面是没有用户的,这个时候我们就可以删除多余的注释来进行网站页面的前端优化。
总结:网站页面的前端优化大致就是上面说到是10个部分,做好网站的前端优化是做好网站优化的基础,在网站的优化过程中还有站内优化,和站外优化等,站内优化包括前端优化,例如压缩网页,精简代码,图片优化,注释优化等等,而站外优化包括网络推广,外链优化等等,只有我们做好网站各方面的优化操作,我们的网站才能够达到一个好的优化标准。
一些新人站长最容易犯的一些错误,就是在网站刚建站初期对网站做修改,或者由于没备案服务器放在国外,或者使用香港服务器,如果你想好好做一个网站那么备案是必须的,况且如果以后网站有了一定的流量再备案的话,需要闭站也就是关闭网站知道备案成功才可以。还有网站建站初期切记不要完全抄别人的文章,最好原创或者伪原创,因为新站建站前一个月是考察期,百度蜘蛛对你网站的印象非常重要。
本站附件分享,如果附件失效,可以去找找看