如何在 CentOS 6.x 上安装 Jekyll
 态网站框架,非常受欢迎。本教程将详细介绍如何在CentOS6.x上安装Jekyll。安装Ruby由于CentOS6自带的Ruby版本较低,我们需要使用rvm来安装较新版本的Ruby。首先安装rvm:gpg--keyserverhkp://keys.g
态网站框架,非常受欢迎。本教程将详细介绍如何在CentOS6.x上安装Jekyll。安装Ruby由于CentOS6自带的Ruby版本较低,我们需要使用rvm来安装较新版本的Ruby。首先安装rvm:gpg--keyserverhkp://keys.g
阅读全文:如何在 CentOS 6.x 上安装 Jekyll
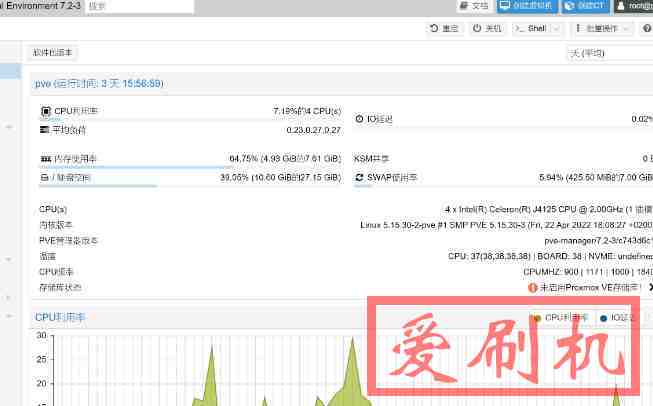
PVE一键安装lm-sensors CPU温度频率显示及降低CPU功耗脚本
 ,一键给pve7,增加温度和cpu频率显示-恩山无线论坛这里说下详细的脚本使用方法PVE7.0-7.2通用一键CPU温度频率显示以及降低CPU功耗脚本shell脚本,给pve7增加温度和cpu频率显示脚本教程如下:1、禁用企业源2、安装必要的传感器驱动(一条一条的单独运行)
,一键给pve7,增加温度和cpu频率显示-恩山无线论坛这里说下详细的脚本使用方法PVE7.0-7.2通用一键CPU温度频率显示以及降低CPU功耗脚本shell脚本,给pve7增加温度和cpu频率显示脚本教程如下:1、禁用企业源2、安装必要的传感器驱动(一条一条的单独运行)
阅读全文:PVE一键安装lm-sensors CPU温度频率显示及降低CPU功耗脚本
部署docker acme nginx环境acme申请续订泛域名证书
 后,决定在新环境中把所有服务都使用docker部署。这不难,甚至可以说是很方便,因为之前除了NGINX外,基本所有服务都是通过docker部署的。为啥之前没有用dockernginx?因为本站的证书续订使用的是certbot,certbot的可以非常方便的自动续订证书,并重载NGINX。借着这次迁移站点,正好研究一下dockeracme之前一直不知道acme怎么能够操作dockernginx,因为容器是互相
后,决定在新环境中把所有服务都使用docker部署。这不难,甚至可以说是很方便,因为之前除了NGINX外,基本所有服务都是通过docker部署的。为啥之前没有用dockernginx?因为本站的证书续订使用的是certbot,certbot的可以非常方便的自动续订证书,并重载NGINX。借着这次迁移站点,正好研究一下dockeracme之前一直不知道acme怎么能够操作dockernginx,因为容器是互相
阅读全文:部署docker acme nginx环境acme申请续订泛域名证书
图片懒惰加载-无SEO负面影响解决搜索引擎无法获取真实src图片地址优化引擎搜索SEO
 移动的页面非常重要。另外Google不是使用网站速度作为SEO因素的秘密。此外,众所周知,如果在3秒钟内没有打开网站,人们往往会离开网站。正如你所看到的,有很多理由来提高页面加载速度。提高网站性能 有很多方法来提高网页的性能。但是,降低内容大小和请求数量可能是您首先应该做的事情。或,第二,第一步是启用服务器端的流量压缩和缓存,但这些都是微不足道的事情,没有创造性的方法。 如果您的网页很重,可能会有很多漂亮的图片,而且您不想删除这些图片,以提高网页加载速度
移动的页面非常重要。另外Google不是使用网站速度作为SEO因素的秘密。此外,众所周知,如果在3秒钟内没有打开网站,人们往往会离开网站。正如你所看到的,有很多理由来提高页面加载速度。提高网站性能 有很多方法来提高网页的性能。但是,降低内容大小和请求数量可能是您首先应该做的事情。或,第二,第一步是启用服务器端的流量压缩和缓存,但这些都是微不足道的事情,没有创造性的方法。 如果您的网页很重,可能会有很多漂亮的图片,而且您不想删除这些图片,以提高网页加载速度
阅读全文:图片懒惰加载-无SEO负面影响解决搜索引擎无法获取真实src图片地址优化引擎搜索SEO
css文件延迟加载,CSS阻塞渲染、怎么防止css阻塞,通过rel="preload"解决CSS阻塞渲染
 ink>元素的rel属性的属性值preload能够让你在你的HTML页面中<head>元素内部书写一些声明式的资源获取请求,可以指明哪些资源是在页面加载完成后即刻需要的。对于这种即刻需要的资源,你可能希望在页面加载的生命周期的早期阶段就开始获取,在浏览器的主渲染机制介入前就进行预加载。这一机制使得资源可以更早的得到加载并可用,且更不易阻塞页面的初步渲染,进而提升性能。本文提供了一个如何有效使用pre
ink>元素的rel属性的属性值preload能够让你在你的HTML页面中<head>元素内部书写一些声明式的资源获取请求,可以指明哪些资源是在页面加载完成后即刻需要的。对于这种即刻需要的资源,你可能希望在页面加载的生命周期的早期阶段就开始获取,在浏览器的主渲染机制介入前就进行预加载。这一机制使得资源可以更早的得到加载并可用,且更不易阻塞页面的初步渲染,进而提升性能。本文提供了一个如何有效使用pre
阅读全文:css文件延迟加载,CSS阻塞渲染、怎么防止css阻塞,通过rel="preload"解决CSS阻塞渲染
css的type="text/css"是不是必须写?不写有什么影响type="text/css"是必须写的吗?
 tionship的英文缩写,它描述了当前页面与href所指定文档的关系;stylesheet就是样式表的意思;CSS是CascadingStyleSheet(级联样式表)的缩写意思是:在<link>标签中,“rel=stylesheet”,rel是关联的意思,关联的是一个样式表(stylesheet)文档,它表示这个link在文档初始化时将被使用。rel是Relations的所写指关联到一个s
tionship的英文缩写,它描述了当前页面与href所指定文档的关系;stylesheet就是样式表的意思;CSS是CascadingStyleSheet(级联样式表)的缩写意思是:在<link>标签中,“rel=stylesheet”,rel是关联的意思,关联的是一个样式表(stylesheet)文档,它表示这个link在文档初始化时将被使用。rel是Relations的所写指关联到一个s
阅读全文:css的type="text/css"是不是必须写?不写有什么影响type="text/css"是必须写的吗?
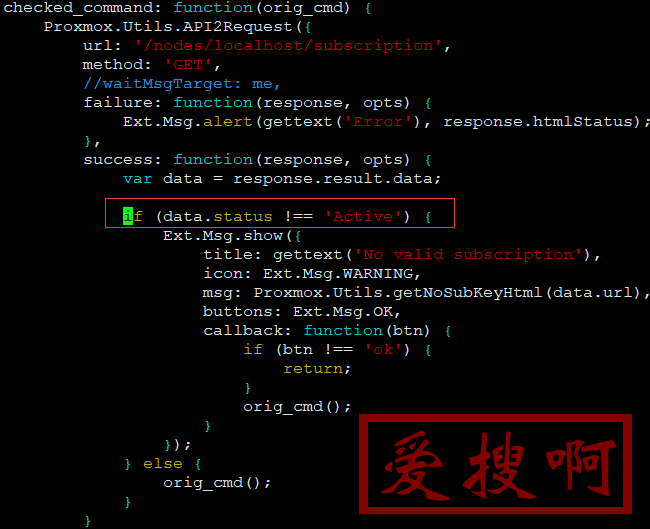
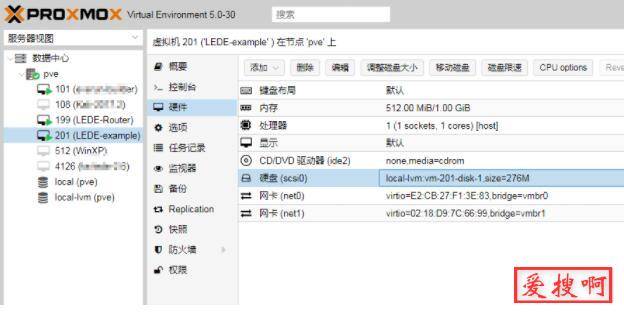
Proxmox VE(PVE)禁用移除PVE “没有有效订阅窗口You do not have a valid subscription for this server
 免费版本,每次登陆都要弹出订阅窗口,提示没有有效订阅“Youdonothaveavalidsubscriptionforthisserver.Pleasevisitwww.proxmox.comtogetalistofavailableoptions.”ProxmoxVE(PVE)关闭订阅窗口一解决方法:1、5.4版本修改文件/usr/share/pve-manager/js/pvemanage
免费版本,每次登陆都要弹出订阅窗口,提示没有有效订阅“Youdonothaveavalidsubscriptionforthisserver.Pleasevisitwww.proxmox.comtogetalistofavailableoptions.”ProxmoxVE(PVE)关闭订阅窗口一解决方法:1、5.4版本修改文件/usr/share/pve-manager/js/pvemanage
阅读全文:Proxmox VE(PVE)禁用移除PVE “没有有效订阅窗口You do not have a valid subscription for this server
closure compiler代码优化,网页打开速度优化之jquery代码优化压缩
 ry脚本,以前也是把网页里面的图片延迟加载了,效果不是很理想,由于使用“lazyload.js”对图片懒加载,需要替换真实图片地址,对搜索引擎抓取不利,所有使用了《Qazy.js延迟加载懒加载图片》,Qazy是一个图像延迟加载程序,与库无关(没有jQuery)。Qazy移除负面SEO影响。这就是它有别于其他懒惰加载器的原因。<body><img src="lazy-loading.jpg"
ry脚本,以前也是把网页里面的图片延迟加载了,效果不是很理想,由于使用“lazyload.js”对图片懒加载,需要替换真实图片地址,对搜索引擎抓取不利,所有使用了《Qazy.js延迟加载懒加载图片》,Qazy是一个图像延迟加载程序,与库无关(没有jQuery)。Qazy移除负面SEO影响。这就是它有别于其他懒惰加载器的原因。<body><img src="lazy-loading.jpg"
阅读全文:closure compiler代码优化,网页打开速度优化之jquery代码优化压缩
Qazy.js延迟加载懒加载图片,不影响SEO搜索引擎获取真实图片地址
 负面影响Qazy是一个图像延迟加载程序,与库无关(没有jQuery)。Qazy移除负面SEO影响。这就是它有别于其他懒惰加载器的原因。在网页中尽快加载脚本,这样它就可以开始跟踪图像并懒洋洋地加载它们。用lazyload.js延迟加载图片,并避免对SEO的影响在做一个项目,一个页面会有不少的图片载入,现在搜索引擎都提倡用户体验,如果因为图片多,导致加载慢影响了用户体验也得不偿失找到了解决方案:用lazyload.js
负面影响Qazy是一个图像延迟加载程序,与库无关(没有jQuery)。Qazy移除负面SEO影响。这就是它有别于其他懒惰加载器的原因。在网页中尽快加载脚本,这样它就可以开始跟踪图像并懒洋洋地加载它们。用lazyload.js延迟加载图片,并避免对SEO的影响在做一个项目,一个页面会有不少的图片载入,现在搜索引擎都提倡用户体验,如果因为图片多,导致加载慢影响了用户体验也得不偿失找到了解决方案:用lazyload.js
阅读全文:Qazy.js延迟加载懒加载图片,不影响SEO搜索引擎获取真实图片地址
宝塔面板Nginx-Tengine开启编译ngx_brotli压缩,宝塔面板最新安装ngx_brotli压缩命令
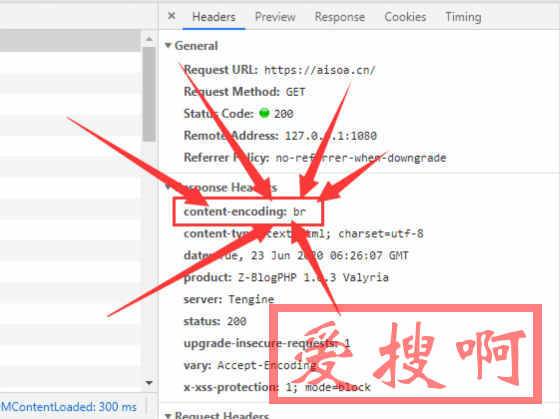
 的Nginx-Tengine,后来又开启了“http_concat_module模块”再后来一起编译了“brotli压缩”现在记录下方便以后会用到。之前有一篇文章写过安装 google/ngx_brotli宝塔面板LNMP开启编译Brotli压缩宝塔面板安装Brotli压缩命令,不过呢,由于 ngx_brotli 程序的发展,所以之前的教程不再适合新的 ngx_brotli 了。本
的Nginx-Tengine,后来又开启了“http_concat_module模块”再后来一起编译了“brotli压缩”现在记录下方便以后会用到。之前有一篇文章写过安装 google/ngx_brotli宝塔面板LNMP开启编译Brotli压缩宝塔面板安装Brotli压缩命令,不过呢,由于 ngx_brotli 程序的发展,所以之前的教程不再适合新的 ngx_brotli 了。本
阅读全文:宝塔面板Nginx-Tengine开启编译ngx_brotli压缩,宝塔面板最新安装ngx_brotli压缩命令
网站谷歌广告联盟被屏蔽检测JS代码,JS判断网页广告被屏蔽,广告终结者、AdGuard插件判断并提示
 入,只有一点广告费收入,但是这种网站的大部分用户群体就是刷固件屏蔽广告的,也就是基本全部是都是广告拦截插件。我一般不会开启这些东西,我现在来测试这些安装了开启了广告过滤。确实挺厉害的。全拦截了。特别是谷歌广告全给屏蔽了。自己创建这个博客也只是因为兴趣原因,不求有什么收益,一直以来很纠结是否要在网站上挂点儿广告什么的,挂广告必然会影响用户的体验,但是我也不想因为服务器费用亏得太多,索性还是挂点不碍眼的
入,只有一点广告费收入,但是这种网站的大部分用户群体就是刷固件屏蔽广告的,也就是基本全部是都是广告拦截插件。我一般不会开启这些东西,我现在来测试这些安装了开启了广告过滤。确实挺厉害的。全拦截了。特别是谷歌广告全给屏蔽了。自己创建这个博客也只是因为兴趣原因,不求有什么收益,一直以来很纠结是否要在网站上挂点儿广告什么的,挂广告必然会影响用户的体验,但是我也不想因为服务器费用亏得太多,索性还是挂点不碍眼的
阅读全文:网站谷歌广告联盟被屏蔽检测JS代码,JS判断网页广告被屏蔽,广告终结者、AdGuard插件判断并提示
SmartDNS,高性能本地DNS服务器,SmartDNS安装包下载及安装教程
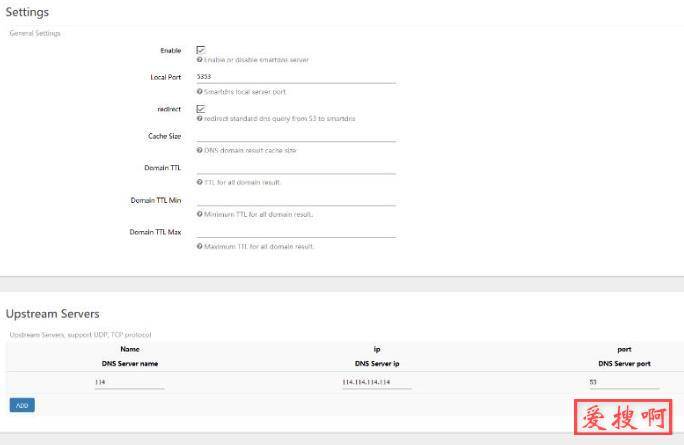
 运行在本地的DNS服务器,SmartDNS接受本地客户端的DNS查询请求,从多个上游DNS服务器获取DNS查询结果,并将访问速度最快的结果返回个客户端,提高网络访问速度。同时支持指定特定域名IP地址,并高性匹配,达到过滤广告的效果。支持树莓派,openwrt,华硕路由器,Windows10WSL等设备。smartdns是移动宽带,长城宽带用户的福音。smartdns版本更新说明增加DOT,DOH证书校验机制。(op
运行在本地的DNS服务器,SmartDNS接受本地客户端的DNS查询请求,从多个上游DNS服务器获取DNS查询结果,并将访问速度最快的结果返回个客户端,提高网络访问速度。同时支持指定特定域名IP地址,并高性匹配,达到过滤广告的效果。支持树莓派,openwrt,华硕路由器,Windows10WSL等设备。smartdns是移动宽带,长城宽带用户的福音。smartdns版本更新说明增加DOT,DOH证书校验机制。(op
阅读全文:SmartDNS,高性能本地DNS服务器,SmartDNS安装包下载及安装教程
Proxmox VE提示No Valid Subscription(无有效订阅)错误去除,删除Proxmox VE订阅通知
 人都可以免费地享用它,然而没有订阅企业版每次登录Web管理时都会出现一个“NoValidSubscription(无有效订阅)”的提示:“Youdonothaveavalidsubscriptionforthisserver.Pleasevisitwww.proxmox.comtogetalistofavailableoptions.”。要点“确定”或关闭它才能继续访问。移除方法很简单,修改一个文件就可以
人都可以免费地享用它,然而没有订阅企业版每次登录Web管理时都会出现一个“NoValidSubscription(无有效订阅)”的提示:“Youdonothaveavalidsubscriptionforthisserver.Pleasevisitwww.proxmox.comtogetalistofavailableoptions.”。要点“确定”或关闭它才能继续访问。移除方法很简单,修改一个文件就可以
阅读全文:Proxmox VE提示No Valid Subscription(无有效订阅)错误去除,删除Proxmox VE订阅通知
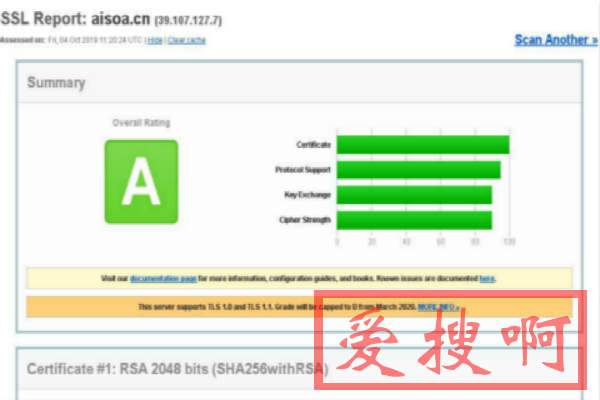
Debian 8编译Nginx支持TLS1.3,Debian 8编译Nginx添加TLS1.3支持
 信息,本文是第一篇,没有太多的理论细节,主要说下如何在Nginx上快速部署一个支持TLS1.3协议版本的网站。TLS1.3优势TLS1.3相对于之前的版本,主要有两大优势:Enhancedsecurity:安全性增强Improvedspeed:速度提升编译Nginx支持TLS1.3安装篇我这里用的系统是Debian8安装依赖apt-get install git gcc make bu
信息,本文是第一篇,没有太多的理论细节,主要说下如何在Nginx上快速部署一个支持TLS1.3协议版本的网站。TLS1.3优势TLS1.3相对于之前的版本,主要有两大优势:Enhancedsecurity:安全性增强Improvedspeed:速度提升编译Nginx支持TLS1.3安装篇我这里用的系统是Debian8安装依赖apt-get install git gcc make bu
阅读全文:Debian 8编译Nginx支持TLS1.3,Debian 8编译Nginx添加TLS1.3支持
Linux-CentOS 7.7编译安装LNMP,阿里云Centos 7安装LNMP(源码编译安装LNMP)
 x操作系统、Nginx中间件、MySQL数据库、PHP脚本语言四大开源免费产品组合而成的Web服务框架,早前网站已分享过Nginx、MySQL、PHP单独编译安装教程,或许有些朋友仍不清楚怎么使用,今天给大家分享完整的LNMP使用配置方法。Linux编译安装NginxLinux编译安装MySQLLinux编译安装PHPLNMP实验环境
x操作系统、Nginx中间件、MySQL数据库、PHP脚本语言四大开源免费产品组合而成的Web服务框架,早前网站已分享过Nginx、MySQL、PHP单独编译安装教程,或许有些朋友仍不清楚怎么使用,今天给大家分享完整的LNMP使用配置方法。Linux编译安装NginxLinux编译安装MySQLLinux编译安装PHPLNMP实验环境
阅读全文:Linux-CentOS 7.7编译安装LNMP,阿里云Centos 7安装LNMP(源码编译安装LNMP)
wordpress前端及数据库优化,worpress4.5精简优化版下载优化WordPress打开速度
 数据库会有很多没用的数据,我们可以用代码删除掉。减小数据库的占用加快网站的访问速度。以前的代码mysql_query方式不支持php7+,以下代码简单修改了支持php7.3版本分享出来。保存clean.php文件(UTF-8无BOM)上传到网站目录,打开即可完成清理。清理完成后会显示“清理完成!”。防止意外清理前请先备份数据。<?php//wordpress数据库优化脚本$blog=mysqli_connect(&
数据库会有很多没用的数据,我们可以用代码删除掉。减小数据库的占用加快网站的访问速度。以前的代码mysql_query方式不支持php7+,以下代码简单修改了支持php7.3版本分享出来。保存clean.php文件(UTF-8无BOM)上传到网站目录,打开即可完成清理。清理完成后会显示“清理完成!”。防止意外清理前请先备份数据。<?php//wordpress数据库优化脚本$blog=mysqli_connect(&
阅读全文:wordpress前端及数据库优化,worpress4.5精简优化版下载优化WordPress打开速度
Nginx配置详解 nginx.conf优化与性能调优 nginx.conf宝塔面板nginx高并发性能调优
 nf配置优化与性能调优nginx.conf配置详细注解#选择用户启动user nginx;#Nginx开启多个工作进程,自动worker_processes auto;#Nginx开启多核
nf配置优化与性能调优nginx.conf配置详细注解#选择用户启动user nginx;#Nginx开启多个工作进程,自动worker_processes auto;#Nginx开启多核
阅读全文:Nginx配置详解 nginx.conf优化与性能调优 nginx.conf宝塔面板nginx高并发性能调优
zblog下拉自动加载下一页,zblog使用infinite-scroll官网下载实现页面下拉加载功能,infinite-scroll官网下载
 下载infinite-scroll.js,這个js文件可以去infinite-scroll官网下载,下载地址:http://www.infinite-scroll.com下载后在你正在使用的ZBLOG模板头部引入js文件,注意必须要有jquery库(一般主题都会引入jquery库,如果有奇葩主题没有引入请自行引入。)第一步引入js的正确代码如下:<script src="{$host}zb_syste
下载infinite-scroll.js,這个js文件可以去infinite-scroll官网下载,下载地址:http://www.infinite-scroll.com下载后在你正在使用的ZBLOG模板头部引入js文件,注意必须要有jquery库(一般主题都会引入jquery库,如果有奇葩主题没有引入请自行引入。)第一步引入js的正确代码如下:<script src="{$host}zb_syste
阅读全文:zblog下拉自动加载下一页,zblog使用infinite-scroll官网下载实现页面下拉加载功能,infinite-scroll官网下载
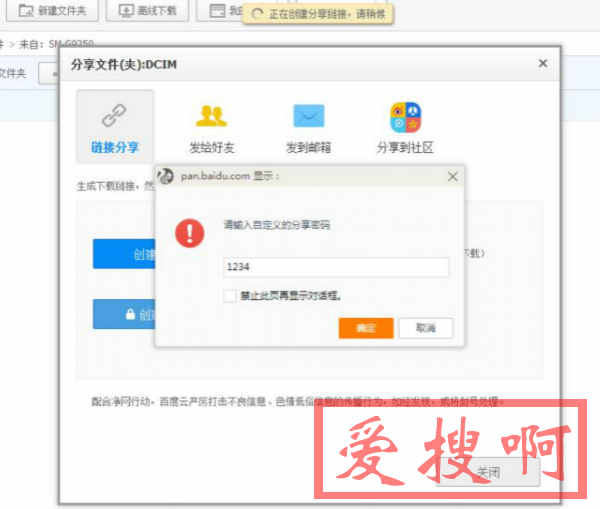
自定义百度网盘分享密码 提取码,自己修改百度分享密码提取码方法
 的原理分析发现,原来百度网盘的密码是在本地生成的!这不是给了我们玩耍的机会。实现方法:修改makePrivatePassword这一函数即可。具体代码如下:压缩版javascript:require(["function-widget-1:share/util/service/createLinkShare.js"]).prototype.makePrivatePassword=function(){returnprompt("请输入自
的原理分析发现,原来百度网盘的密码是在本地生成的!这不是给了我们玩耍的机会。实现方法:修改makePrivatePassword这一函数即可。具体代码如下:压缩版javascript:require(["function-widget-1:share/util/service/createLinkShare.js"]).prototype.makePrivatePassword=function(){returnprompt("请输入自
阅读全文:自定义百度网盘分享密码 提取码,自己修改百度分享密码提取码方法
更改网站右键功能Js + Html自定义网站鼠标右键功能,Js + Html修改网站右键菜单
 博客,发现好多网站更改了右键或者直接禁止了右键功能。更改网站右键功能有什么用呢?可以简单定制和排列自己想要实现的右键功能可以一定程度防止审查元素,当然只能防止一些小白,直接F12即可,如果是Mac电脑的Safari浏览器Commend+Option+I即可打开审查元素。自定义网站右键菜单功能JS代码废话不多说,进入正题:下面代码必须在jQuery之下运行,如果你的网站没有引入jQuery,我们
博客,发现好多网站更改了右键或者直接禁止了右键功能。更改网站右键功能有什么用呢?可以简单定制和排列自己想要实现的右键功能可以一定程度防止审查元素,当然只能防止一些小白,直接F12即可,如果是Mac电脑的Safari浏览器Commend+Option+I即可打开审查元素。自定义网站右键菜单功能JS代码废话不多说,进入正题:下面代码必须在jQuery之下运行,如果你的网站没有引入jQuery,我们
阅读全文:更改网站右键功能Js + Html自定义网站鼠标右键功能,Js + Html修改网站右键菜单