WP采集插件WP-JPost使用方法wordpross插件WP-JPost免费采集插件
 件,不过大部分不是收费就是没汉化版的采集插件模板最常见的就是织梦采集插件。前天凑巧交流群里一位seo会所俱乐部大佬分享了一个wp采集插件,就彻夜赶来上手使用和写网站采集教程了。本插件教程适合wp程序的网站用于网站页面内容采集、网站文章采集、解决网站收录量问题,支持伪原创。ps:原谅我沦落了,沦落为一个采集人员,屈服在手动伪原创速度慢的魔爪下!网上看到有wp-autopost插件,是自动采集的。但是需要付费。这里的一款是不收费的wp插件安全、
件,不过大部分不是收费就是没汉化版的采集插件模板最常见的就是织梦采集插件。前天凑巧交流群里一位seo会所俱乐部大佬分享了一个wp采集插件,就彻夜赶来上手使用和写网站采集教程了。本插件教程适合wp程序的网站用于网站页面内容采集、网站文章采集、解决网站收录量问题,支持伪原创。ps:原谅我沦落了,沦落为一个采集人员,屈服在手动伪原创速度慢的魔爪下!网上看到有wp-autopost插件,是自动采集的。但是需要付费。这里的一款是不收费的wp插件安全、
阅读全文:WP采集插件WP-JPost使用方法wordpross插件WP-JPost免费采集插件
[wifidog-auth]Wifidog的认证页面集成到Luci,Openwrt搭建WIFIDog功能
![[wifidog-auth]Wifidog的认证页面集成到Luci,Openwrt搭建WIFIDog功能 [wifidog-auth]Wifidog的认证页面集成到Luci,Openwrt搭建WIFIDog功能](/zb_users/upload/2019/08/201908229118_108.jpg?imageMogr2/thumbnail/x300/blur/1x0/quality/50) penWRT有uhttpd和Luci作为Web服务提供图形配置界面。那么可否把Wifidog的认证页面集成到Luci当中呢?之前笔者曾经测试把Wifidog的Web认证页面集成到OpenWRT当中。其实现方法是用传统的LMNP方案,即在OpenWRT上安装Nginx、PHP和Mysql,部署Wifidog的认证服务。但是效果十分不理想,OpenWRT将长期处于高负载状态,甚至影响
penWRT有uhttpd和Luci作为Web服务提供图形配置界面。那么可否把Wifidog的认证页面集成到Luci当中呢?之前笔者曾经测试把Wifidog的Web认证页面集成到OpenWRT当中。其实现方法是用传统的LMNP方案,即在OpenWRT上安装Nginx、PHP和Mysql,部署Wifidog的认证服务。但是效果十分不理想,OpenWRT将长期处于高负载状态,甚至影响
阅读全文:[wifidog-auth]Wifidog的认证页面集成到Luci,Openwrt搭建WIFIDog功能
HTML5预加载怎么用?WordPress利用HTML5预加载实现加速
 让Web浏览有更快的速度感觉。有很多已知的技术都可以让你的网站速度变得更快:使用CSSsprites,使用图片优化工具,使用.htaccess设置页面头信息和缓存时间,JavaScript压缩,使用CDN等。我曾经介绍过本站上使用的一些速度优化技术。而在HTML5里,出现了一个新的用来优化网站速度的新功能:页面资源预加载/预读取(Linkprefetch)。HTML5预加载只是实现提高网站打开速度的一种方法其他提高网站的打开速度查看《网站SEO前端优化,如何提高网站
让Web浏览有更快的速度感觉。有很多已知的技术都可以让你的网站速度变得更快:使用CSSsprites,使用图片优化工具,使用.htaccess设置页面头信息和缓存时间,JavaScript压缩,使用CDN等。我曾经介绍过本站上使用的一些速度优化技术。而在HTML5里,出现了一个新的用来优化网站速度的新功能:页面资源预加载/预读取(Linkprefetch)。HTML5预加载只是实现提高网站打开速度的一种方法其他提高网站的打开速度查看《网站SEO前端优化,如何提高网站
阅读全文:HTML5预加载怎么用?WordPress利用HTML5预加载实现加速
html标签检测HTML标签闭合检测div标签的闭合检查CSS样式检测查错
 闭合或者过早闭合等问题。很多时间都浪费在核对标签上,于是乎就有了这个HTML标签检测插件,它可以很方便的帮你查找HTML标签中的闭合问题,这个插件原作者不是我,是一个日本人,我之前一直在用,挺好用的。分析html,提示出错的地方。html标签检测,html代码检测。html格式验证。使用方法下载到桌面,直接用浏览器打开这个文件安装即可!或者直接把文件从桌面拖到谷歌浏览器中,注意:不支持本地html检测,必须是线上地址才能。链接:https://pan.baidu.c
闭合或者过早闭合等问题。很多时间都浪费在核对标签上,于是乎就有了这个HTML标签检测插件,它可以很方便的帮你查找HTML标签中的闭合问题,这个插件原作者不是我,是一个日本人,我之前一直在用,挺好用的。分析html,提示出错的地方。html标签检测,html代码检测。html格式验证。使用方法下载到桌面,直接用浏览器打开这个文件安装即可!或者直接把文件从桌面拖到谷歌浏览器中,注意:不支持本地html检测,必须是线上地址才能。链接:https://pan.baidu.c
阅读全文:html标签检测HTML标签闭合检测div标签的闭合检查CSS样式检测查错
宝塔面板LNMP开启编译Brotli压缩宝塔面板安装Brotli压缩命令
 多的方法,而其中一个就是减少诸如Javascript和CSS等资源文件的大小,而减少文件大小的方法除了在代码上下功夫外,最常用的方法就是使用压缩算法对文件进行压缩。目前,网站普遍使用的是gzip压缩算法,当然你可能还知道deflate和sdch算法,但是最近两年新兴了一个新的压缩算法:Brotli,下面我将会对这个算法进行简单的介绍。什么是Brotli压缩算法Brotli最初发布于2015年,用于网络字体的离线压缩。Googl
多的方法,而其中一个就是减少诸如Javascript和CSS等资源文件的大小,而减少文件大小的方法除了在代码上下功夫外,最常用的方法就是使用压缩算法对文件进行压缩。目前,网站普遍使用的是gzip压缩算法,当然你可能还知道deflate和sdch算法,但是最近两年新兴了一个新的压缩算法:Brotli,下面我将会对这个算法进行简单的介绍。什么是Brotli压缩算法Brotli最初发布于2015年,用于网络字体的离线压缩。Googl
阅读全文:宝塔面板LNMP开启编译Brotli压缩宝塔面板安装Brotli压缩命令
zblogphp主题侧边栏添加悬浮效果的方法《博客模板[自适应]》主题HTML5模版(ydmm)模版SEO优化记录
![zblogphp主题侧边栏添加悬浮效果的方法《博客模板[自适应]》主题HTML5模版(ydmm)模版SEO优化记录 zblogphp主题侧边栏添加悬浮效果的方法《博客模板[自适应]》主题HTML5模版(ydmm)模版SEO优化记录](/zb_users/upload/2019/01/201901285659_9345.jpg?imageMogr2/thumbnail/x300/blur/1x0/quality/50) ogphp《博客模板[自适应]》主题HTML5模版(ydmm)模版SEO修改记录》后的续篇。很多网站博客都喜欢用“侧栏跟随”的效果,也就是随着滚动条的滚动,而跟着滑动或者固定的效果;感觉非常的人性化,一来可以弥补当一个页面很长,但侧边栏太短的时候的空白,二来可以合理利用空间展示更多信息,可以大大的提高网站浏览量、文章点击率、广告点击量。这样子的效果很适合于文章的列表(比如月度排行、热门文章之类的),还有适合于广告联盟
ogphp《博客模板[自适应]》主题HTML5模版(ydmm)模版SEO修改记录》后的续篇。很多网站博客都喜欢用“侧栏跟随”的效果,也就是随着滚动条的滚动,而跟着滑动或者固定的效果;感觉非常的人性化,一来可以弥补当一个页面很长,但侧边栏太短的时候的空白,二来可以合理利用空间展示更多信息,可以大大的提高网站浏览量、文章点击率、广告点击量。这样子的效果很适合于文章的列表(比如月度排行、热门文章之类的),还有适合于广告联盟
阅读全文:zblogphp主题侧边栏添加悬浮效果的方法《博客模板[自适应]》主题HTML5模版(ydmm)模版SEO优化记录
新版本wordpress安装出现500 Internal Server Error的问题WordPress安装时出现500错误
 ress优化记录针对原版改动如下:1.去掉了google的字体文件。2.大幅简化了css文件,并且去掉了小图标。3.去掉了php文件里的大量注释,有效降低了内存占用。4.禁止了外国纯英文的垃圾评论。5.增加了文章阅读次数显示。6.增加了网站总浏览次数显示。7.合并了前台css8.去掉了前台用不到的jquery.js的加载9.修改了左边栏颜色经过简化后,首页加载的内容从200k左右减少到了50k左右(压缩前数值,服务器自动压缩后加载量为10K左右)当然,使用当中请不要升级主程序或者升级
ress优化记录针对原版改动如下:1.去掉了google的字体文件。2.大幅简化了css文件,并且去掉了小图标。3.去掉了php文件里的大量注释,有效降低了内存占用。4.禁止了外国纯英文的垃圾评论。5.增加了文章阅读次数显示。6.增加了网站总浏览次数显示。7.合并了前台css8.去掉了前台用不到的jquery.js的加载9.修改了左边栏颜色经过简化后,首页加载的内容从200k左右减少到了50k左右(压缩前数值,服务器自动压缩后加载量为10K左右)当然,使用当中请不要升级主程序或者升级
阅读全文:新版本wordpress安装出现500 Internal Server Error的问题WordPress安装时出现500错误
wordpress精简优化版wp博客精简速度优化版优化WordPress
 ress网站,基于WordPress4.5版修改而来。支持不同分辨率电脑和手机屏幕自动适配。通过改动后实现了加载速度的飞跃,从原先的首次打开页面需要20秒左右,到现在的2秒左右。速度测试是在我的百度云虚拟香港主机上测得,配置为1核cpu,128M内存,1M独享带宽(有加独立ip)精简优化版wordpress优化记录针对原版改动如下:1.去掉了google的字体文件。2.大幅简化了css文件,并且去掉了小图标。3.去掉了php文件里的大量注释,有效
ress网站,基于WordPress4.5版修改而来。支持不同分辨率电脑和手机屏幕自动适配。通过改动后实现了加载速度的飞跃,从原先的首次打开页面需要20秒左右,到现在的2秒左右。速度测试是在我的百度云虚拟香港主机上测得,配置为1核cpu,128M内存,1M独享带宽(有加独立ip)精简优化版wordpress优化记录针对原版改动如下:1.去掉了google的字体文件。2.大幅简化了css文件,并且去掉了小图标。3.去掉了php文件里的大量注释,有效
阅读全文:wordpress精简优化版wp博客精简速度优化版优化WordPress
给网页添加js代码网站添加添加雪花飘落效果
 站发现一个非常有意思的事情。就是把网页会显示雪花飘落效果。感觉非常有意思,去网上找了下资料,发现实现的方法非常有意思而且很简单。下面就说下怎么实现网页雪花飘落效果。其实就是一段JS代码实现的。只需要把下面的JS代码添加到需要显示雪花飘落效果的网页里即可。<script>(function($){ $.fn.snow=function(options){ var$fla
站发现一个非常有意思的事情。就是把网页会显示雪花飘落效果。感觉非常有意思,去网上找了下资料,发现实现的方法非常有意思而且很简单。下面就说下怎么实现网页雪花飘落效果。其实就是一段JS代码实现的。只需要把下面的JS代码添加到需要显示雪花飘落效果的网页里即可。<script>(function($){ $.fn.snow=function(options){ var$fla
robots.txt禁止收录协议的写法,网站Robots.txt文件有什么作用
 如:如果您的网站地址是https://iqqoz.com/那么,该文件必须能够通过https://iqqoz.com/robots.txt打开并看到里面的内容。格式:User-agent:用于描述搜索引擎蜘蛛的名字,在"Robots.txt"文件中,如果有多条User-agent记录说明有多个搜索引擎蜘蛛会受到该协议的限制,对该文件来说,至少要有一条User-agent记录。如果该项的值设为*,则该协议对任何搜索引擎蜘蛛均有效,在"Robots.txt
如:如果您的网站地址是https://iqqoz.com/那么,该文件必须能够通过https://iqqoz.com/robots.txt打开并看到里面的内容。格式:User-agent:用于描述搜索引擎蜘蛛的名字,在"Robots.txt"文件中,如果有多条User-agent记录说明有多个搜索引擎蜘蛛会受到该协议的限制,对该文件来说,至少要有一条User-agent记录。如果该项的值设为*,则该协议对任何搜索引擎蜘蛛均有效,在"Robots.txt
阅读全文:robots.txt禁止收录协议的写法,网站Robots.txt文件有什么作用
网站SEO前端优化,如何提高网站的打开速度网站打开速度慢是什么原因
 优化的时候,网页前端的优化也是很有必要进行的,网站页面前端优化的在于将网页进行精简,减少网站的首页的HTTP请求,加快网站的打开速度,压缩代码,提升网站的性能,那么网站SEO前端优化包括哪一些呢?一、网站前端优化需要考虑哪些方面1、精简前端代码在一个网页中,网页的基本构成要素有HTML代码,CSS样式,JS脚本,这三个东西都是网页中最基本的代码,我们精简前端代码也就是这三方面,例如CSS的压缩,HTML代码的压
优化的时候,网页前端的优化也是很有必要进行的,网站页面前端优化的在于将网页进行精简,减少网站的首页的HTTP请求,加快网站的打开速度,压缩代码,提升网站的性能,那么网站SEO前端优化包括哪一些呢?一、网站前端优化需要考虑哪些方面1、精简前端代码在一个网页中,网页的基本构成要素有HTML代码,CSS样式,JS脚本,这三个东西都是网页中最基本的代码,我们精简前端代码也就是这三方面,例如CSS的压缩,HTML代码的压
阅读全文:网站SEO前端优化,如何提高网站的打开速度网站打开速度慢是什么原因
简单的二维码生成工具PHP源码【简单美化版】二维码生成工具PHP源码
 付宝收款二维码二合一源码》,导致二维码显示不出来了,这才发现用别人的二维码API实在是不怎么靠谱。没办法去网上找找,自己做一个吧先说说修改了那些:1,按钮做个样式,大气了一些。说实话,我不会修改CSS,是一边百度,一边弄得。完全复制粘贴,把有用的粘贴下来。要我自己写,真不会。2,整体颜色,灰色调,字体大小也统一了一下。参考了一下那个草料的二维码。当然跟他的不能比,只是尽量参考哈哈。3,二维码生成的地方,加了个表格,做了个框框,看着整齐一些。而且,原来的二维码
付宝收款二维码二合一源码》,导致二维码显示不出来了,这才发现用别人的二维码API实在是不怎么靠谱。没办法去网上找找,自己做一个吧先说说修改了那些:1,按钮做个样式,大气了一些。说实话,我不会修改CSS,是一边百度,一边弄得。完全复制粘贴,把有用的粘贴下来。要我自己写,真不会。2,整体颜色,灰色调,字体大小也统一了一下。参考了一下那个草料的二维码。当然跟他的不能比,只是尽量参考哈哈。3,二维码生成的地方,加了个表格,做了个框框,看着整齐一些。而且,原来的二维码
阅读全文:简单的二维码生成工具PHP源码【简单美化版】二维码生成工具PHP源码
自适应网页content="pc,mobile"和content="width=device-width有什么区别?
 uot;applicable-device"content="pc,mobile">还是<metaname="viewport"content="width=device-width,initial-scale=1">这两段代码到时有什么区别呢?如果网页采用了响应式网页设计,例如(cdc.tencent.com)不需要经过url自适配跳转就可以根据浏览器的屏幕大小自适应的展现合
uot;applicable-device"content="pc,mobile">还是<metaname="viewport"content="width=device-width,initial-scale=1">这两段代码到时有什么区别呢?如果网页采用了响应式网页设计,例如(cdc.tencent.com)不需要经过url自适配跳转就可以根据浏览器的屏幕大小自适应的展现合
阅读全文:自适应网页content="pc,mobile"和content="width=device-width有什么区别?
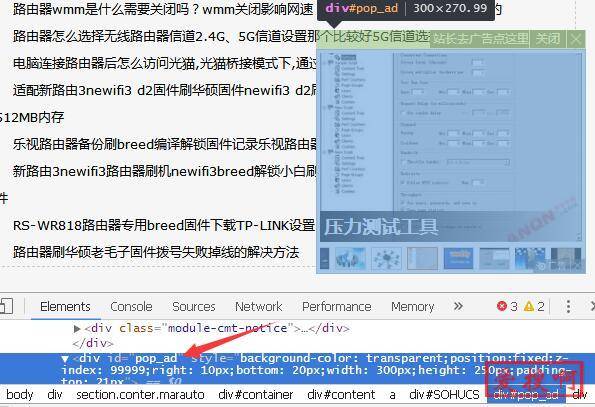
2019畅言最新去除隐藏右下角弹窗广告!代码添加彻底隐藏畅言右下角广告代码
 方的广告还可以忍受,现在搞出个右下角的百度广告,终归看着难受。自从本站添加了畅言代码后,发现手机端以后会显示右下角广告,直接把大半个屏幕给挡住了。通过浏览器的审查元素可以看到右下角广告的DIVID为pop_ad那么只需要把php_ad添加隐藏就行了。现在教大家一句简单代码,去除这个广告。将下方的css代码,加入进文章页的CSS文件中即可,最后就会发现这个广告被隐藏了。<style>div#pop_ad{opacity:0;}<
方的广告还可以忍受,现在搞出个右下角的百度广告,终归看着难受。自从本站添加了畅言代码后,发现手机端以后会显示右下角广告,直接把大半个屏幕给挡住了。通过浏览器的审查元素可以看到右下角广告的DIVID为pop_ad那么只需要把php_ad添加隐藏就行了。现在教大家一句简单代码,去除这个广告。将下方的css代码,加入进文章页的CSS文件中即可,最后就会发现这个广告被隐藏了。<style>div#pop_ad{opacity:0;}<
阅读全文:2019畅言最新去除隐藏右下角弹窗广告!代码添加彻底隐藏畅言右下角广告代码
zblogphp《博客模板[自适应]》主题HTML5模版(ydmm)模版SEO修改记录
![zblogphp《博客模板[自适应]》主题HTML5模版(ydmm)模版SEO修改记录 zblogphp《博客模板[自适应]》主题HTML5模版(ydmm)模版SEO修改记录](/zb_users/upload/2019/01/201901285659_9345.jpg?imageMogr2/thumbnail/x300/blur/1x0/quality/50) ydmm”)的修改版具体添加的内容如下都是我感觉有用的这是我最近折腾的地方,做个记录。以后应该会添加的head文件修改首先就是添加了熊掌号代码这个就不细说了可以看下这篇文章有详细的介绍《Zblog博客不用插件手动添加支持熊掌号代码,支持提交文章第一张图片》,然后在head头部添加了canonical标签,如下图(下图是安装缓存插件后访问后生成的缓存文件)由于有大量的这种访问,而且搜索引擎也收录了一部分这种连接,所以必须添加canonical标签。添加canonical标签
ydmm”)的修改版具体添加的内容如下都是我感觉有用的这是我最近折腾的地方,做个记录。以后应该会添加的head文件修改首先就是添加了熊掌号代码这个就不细说了可以看下这篇文章有详细的介绍《Zblog博客不用插件手动添加支持熊掌号代码,支持提交文章第一张图片》,然后在head头部添加了canonical标签,如下图(下图是安装缓存插件后访问后生成的缓存文件)由于有大量的这种访问,而且搜索引擎也收录了一部分这种连接,所以必须添加canonical标签。添加canonical标签
阅读全文:zblogphp《博客模板[自适应]》主题HTML5模版(ydmm)模版SEO修改记录
加快网页载入速度!影响网页打开速度的几大因素!让你的页面打开速度飞快-Web 前端优化技术
 人员参考,由于网站服务器的响应、网络速度以及访客的浏览器设置等因素也会影响网页载入,但这往往是既定事实,作为开发人员基本没有可操作空间,我们要做的就是把代码优化好,尽量减少访客的等待时间。服务器放国外网站的就不说了,国外服务器的访问速度是由“敏=感=词”决定的。一、精简源码提高效率源码尽量少的意思就是源码需尽量优化:去掉冗余的重复的内容,比如无用的注释、无用的多级嵌套等等去掉多余的HTML属性标签,比如很多类似width=""
人员参考,由于网站服务器的响应、网络速度以及访客的浏览器设置等因素也会影响网页载入,但这往往是既定事实,作为开发人员基本没有可操作空间,我们要做的就是把代码优化好,尽量减少访客的等待时间。服务器放国外网站的就不说了,国外服务器的访问速度是由“敏=感=词”决定的。一、精简源码提高效率源码尽量少的意思就是源码需尽量优化:去掉冗余的重复的内容,比如无用的注释、无用的多级嵌套等等去掉多余的HTML属性标签,比如很多类似width=""
阅读全文:加快网页载入速度!影响网页打开速度的几大因素!让你的页面打开速度飞快-Web 前端优化技术
利用Font Awesome为网页添加图标字体字体图标Font Awesome设置方法
 专门为TwitterBoostrap设计的图标字体库。这套图标字体集几乎囊括了网页中可能用到的所有图标,除了包括TwitterBoostrap的默认图标外,还有社交网络图标、Web应用程序图标和编辑器图标等等,可以免费用于商业项目。主要特色: 一种字体,369个图标,是网页操作的象形语言 纯CSS控制,能够轻松定义图标的颜色、大小、阴影以及任何 CSS 能够实现的效果 无限缩放,矢量图
专门为TwitterBoostrap设计的图标字体库。这套图标字体集几乎囊括了网页中可能用到的所有图标,除了包括TwitterBoostrap的默认图标外,还有社交网络图标、Web应用程序图标和编辑器图标等等,可以免费用于商业项目。主要特色: 一种字体,369个图标,是网页操作的象形语言 纯CSS控制,能够轻松定义图标的颜色、大小、阴影以及任何 CSS 能够实现的效果 无限缩放,矢量图
阅读全文:利用Font Awesome为网页添加图标字体字体图标Font Awesome设置方法
script里的type="text/javascript"是不是必须写?不写有什么影响language="Javascript"有什么区别
 t/javascript"呢?其实不是必要的,当然了还是建议写上,因为这段话告诉浏览器你使用的脚本是什么类型的。如果不写,浏览器就按照自身(浏览网页的、你无法控制的电脑)的默认设置来处理,一般的IE浏览器默认是javascript,但是难免没人把默认脚本设置为vbscript或者其它。一句话,建议你写,写了不错,不写有万分之一的可能错。在老的HTML版本,如果需要在HTML页面中声明一段js脚本,需要做<scripttype="text/javascript&quo
t/javascript"呢?其实不是必要的,当然了还是建议写上,因为这段话告诉浏览器你使用的脚本是什么类型的。如果不写,浏览器就按照自身(浏览网页的、你无法控制的电脑)的默认设置来处理,一般的IE浏览器默认是javascript,但是难免没人把默认脚本设置为vbscript或者其它。一句话,建议你写,写了不错,不写有万分之一的可能错。在老的HTML版本,如果需要在HTML页面中声明一段js脚本,需要做<scripttype="text/javascript&quo
阅读全文:script里的type="text/javascript"是不是必须写?不写有什么影响language="Javascript"有什么区别
非常魔性的网站背景添加彩带效果JS代码分享
 。感觉挺不错的,分享一下网站添加彩带效果的方法。效果下看图原理:利用ribbon.min.js脚本实现单击鼠标,彩带背景随机变换的网站背景效果,效果可见我的网站,很是有魔性。特性:这段代码不依赖于jQuery和JavaScript框架轻量级,脚本只有1.15kb大小非常容易使用使用:1、下载ribbon
。感觉挺不错的,分享一下网站添加彩带效果的方法。效果下看图原理:利用ribbon.min.js脚本实现单击鼠标,彩带背景随机变换的网站背景效果,效果可见我的网站,很是有魔性。特性:这段代码不依赖于jQuery和JavaScript框架轻量级,脚本只有1.15kb大小非常容易使用使用:1、下载ribbon
斐讯E1刷padavan固件,E1物理口作为wan口,极路由go刷openwrt固件支持qos
 个极路由GO路由器的固件,也是非常小差不多和一个充电头大小《极路由go刷openwrt固件支持qos》,今天说下另外一款这款通过有线来无线扩展的话,E1必须要关闭DHCP和修改IP地址与上级路由器不同网段,不关闭DHCP连接在E1的无线客户端所获取的IP不会是上级路由器分配的吧为E1扩展器编译的padavan固件,把物理1口作为wan口,这样就可以直接作为路由使用了。默认情况下为路由模式,网口为WAN,只能无线连接后才能进入设
个极路由GO路由器的固件,也是非常小差不多和一个充电头大小《极路由go刷openwrt固件支持qos》,今天说下另外一款这款通过有线来无线扩展的话,E1必须要关闭DHCP和修改IP地址与上级路由器不同网段,不关闭DHCP连接在E1的无线客户端所获取的IP不会是上级路由器分配的吧为E1扩展器编译的padavan固件,把物理1口作为wan口,这样就可以直接作为路由使用了。默认情况下为路由模式,网口为WAN,只能无线连接后才能进入设
阅读全文:斐讯E1刷padavan固件,E1物理口作为wan口,极路由go刷openwrt固件支持qos