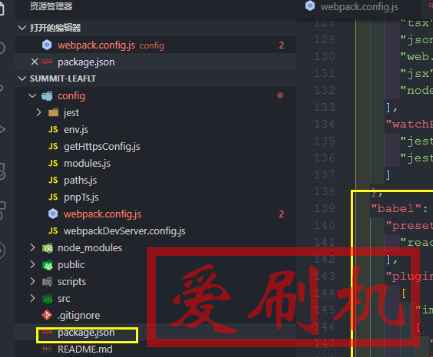
解决 react-leaflet 中动态修改 Popup 弹窗内容后尺寸不变的问题
 react-leaflet中的leaflet组件时,发现在动态修改Popup弹窗内容后,Popup的尺寸并未随之变化。解决方法:经过分析,发现这个问题是由于react-leaflet并没有处理Popup的className、minWidth等属性的更新所导致的。为了解决这个问题,有以下几种方法可供选择:方法0:使用修改后的react-leaflet包可以使用经过修复的react-leaflet包来解决这个问题。将package.json中的依赖修改成如下所示:
react-leaflet中的leaflet组件时,发现在动态修改Popup弹窗内容后,Popup的尺寸并未随之变化。解决方法:经过分析,发现这个问题是由于react-leaflet并没有处理Popup的className、minWidth等属性的更新所导致的。为了解决这个问题,有以下几种方法可供选择:方法0:使用修改后的react-leaflet包可以使用经过修复的react-leaflet包来解决这个问题。将package.json中的依赖修改成如下所示:
阅读全文:解决 react-leaflet 中动态修改 Popup 弹窗内容后尺寸不变的问题
CentOS 安装 Jekyll 步骤
 网站,看到Jekyll知名度比较高,所以尝试了一下。网上文档比较老,自己常用系统是CentOS,所以按网上教程总是这里错哪里错。再摸索了一段时间后,总算是初步搞定了。其实自己对Linux也不熟悉,对于CentOS更是不怎么样。在这里提供一些简单的命令,给有需要的朋友参考。1、更新系统yum update -y2、安装Rubygpg --keyserver hkp://keys.gn
网站,看到Jekyll知名度比较高,所以尝试了一下。网上文档比较老,自己常用系统是CentOS,所以按网上教程总是这里错哪里错。再摸索了一段时间后,总算是初步搞定了。其实自己对Linux也不熟悉,对于CentOS更是不怎么样。在这里提供一些简单的命令,给有需要的朋友参考。1、更新系统yum update -y2、安装Rubygpg --keyserver hkp://keys.gn
阅读全文:CentOS 安装 Jekyll 步骤
openwrt主题安装包luci-theme-argon,openwrt主题,openwrt主题安装包argon下载安装
 干净整洁的OpenWRT主题,用户可以自定义登录界面包含图片或者视频,同时支持深色浅色的自动与手动切换注意强烈建议使用Chrome浏览器。主题中使用了一些新的css3特性,目前只有Chrome有最佳的兼容性。主线版本IE系列目前还有Bug有待解决。FireFox默认不开启backdrop-
干净整洁的OpenWRT主题,用户可以自定义登录界面包含图片或者视频,同时支持深色浅色的自动与手动切换注意强烈建议使用Chrome浏览器。主题中使用了一些新的css3特性,目前只有Chrome有最佳的兼容性。主线版本IE系列目前还有Bug有待解决。FireFox默认不开启backdrop-
阅读全文:openwrt主题安装包luci-theme-argon,openwrt主题,openwrt主题安装包argon下载安装
部署docker acme nginx环境acme申请续订泛域名证书
 都使用docker部署。这不难,甚至可以说是很方便,因为之前除了NGINX外,基本所有服务都是通过docker部署的。为啥之前没有用dockernginx?因为本站的证书续订使用的是certbot,certbot的可以非常方便的自动续订证书,并重载NGINX。借着这次迁移站点,正好研究一下dockeracme之前一直不知道acme怎么能够操作dockernginx,因为容器是互相隔离的,谁也看不见谁的进程,觉得可能需要写一个脚本,通过
都使用docker部署。这不难,甚至可以说是很方便,因为之前除了NGINX外,基本所有服务都是通过docker部署的。为啥之前没有用dockernginx?因为本站的证书续订使用的是certbot,certbot的可以非常方便的自动续订证书,并重载NGINX。借着这次迁移站点,正好研究一下dockeracme之前一直不知道acme怎么能够操作dockernginx,因为容器是互相隔离的,谁也看不见谁的进程,觉得可能需要写一个脚本,通过
阅读全文:部署docker acme nginx环境acme申请续订泛域名证书
Nginx反向代理https,配置lets-encrypt证书Wordpress页面错乱无法登录后台
 署https过程,今天记录下Wordpress博客迁移成功https了,刚开始配置导致无法进入Wordpress博客后台,后来就解决了,在文章最后,按照我的教程步骤,就可以解决进不去后台的问题。Nginx反向代理https,配置lets-encrypt证书教程本教程基于Centos7,其他系统稍有区别Nginx安装与配置安装nginxyum-yinstalln
署https过程,今天记录下Wordpress博客迁移成功https了,刚开始配置导致无法进入Wordpress博客后台,后来就解决了,在文章最后,按照我的教程步骤,就可以解决进不去后台的问题。Nginx反向代理https,配置lets-encrypt证书教程本教程基于Centos7,其他系统稍有区别Nginx安装与配置安装nginxyum-yinstalln
阅读全文:Nginx反向代理https,配置lets-encrypt证书Wordpress页面错乱无法登录后台
图片懒惰加载-无SEO负面影响解决搜索引擎无法获取真实src图片地址优化引擎搜索SEO
 于面向移动的页面非常重要。另外Google不是使用网站速度作为SEO因素的秘密。此外,众所周知,如果在3秒钟内没有打开网站,人们往往会离开网站。正如你所看到的,有很多理由来提高页面加载速度。提高网站性能 有很多方法来提高网页的性能。但是,降低内容大小和请求数量可能是您首先应该做的事情。或,第二,第一步是启用服务器端的流量压缩和缓存,但这些都是微不足道的事情,没有创造性的方法。 如果您的网页很重,可能会有很多漂亮的图片,而且您不想删除这些图片,以提高
于面向移动的页面非常重要。另外Google不是使用网站速度作为SEO因素的秘密。此外,众所周知,如果在3秒钟内没有打开网站,人们往往会离开网站。正如你所看到的,有很多理由来提高页面加载速度。提高网站性能 有很多方法来提高网页的性能。但是,降低内容大小和请求数量可能是您首先应该做的事情。或,第二,第一步是启用服务器端的流量压缩和缓存,但这些都是微不足道的事情,没有创造性的方法。 如果您的网页很重,可能会有很多漂亮的图片,而且您不想删除这些图片,以提高
阅读全文:图片懒惰加载-无SEO负面影响解决搜索引擎无法获取真实src图片地址优化引擎搜索SEO
使用WordPress建站网站访问速度慢?该如何优化加载速度加快网页载入速度!
 数据库优化》《加速乐免费CDN怎么样?》《wp博客精简速度优化版优化WordPress》主要的优化方式为1、CDN加速。2、去除冗余的html代码WordPress具有丰富的模板和插件,备受广大站长朋友们的青睐,使用WordPress建站的站长们越来越多。但是对于很多从别的程序切换到WordPress的站长来说,他们会明显感觉到使用WordPress程序建站时,网站的加载速度会比较慢。对于熟悉SEO和考虑用户体验的站长来说,加载速度慢是一个致命的问题。那么WordPress该如何
数据库优化》《加速乐免费CDN怎么样?》《wp博客精简速度优化版优化WordPress》主要的优化方式为1、CDN加速。2、去除冗余的html代码WordPress具有丰富的模板和插件,备受广大站长朋友们的青睐,使用WordPress建站的站长们越来越多。但是对于很多从别的程序切换到WordPress的站长来说,他们会明显感觉到使用WordPress程序建站时,网站的加载速度会比较慢。对于熟悉SEO和考虑用户体验的站长来说,加载速度慢是一个致命的问题。那么WordPress该如何
阅读全文:使用WordPress建站网站访问速度慢?该如何优化加载速度加快网页载入速度!
css文件延迟加载,CSS阻塞渲染、怎么防止css阻塞,通过rel="preload"解决CSS阻塞渲染
 lt;link>元素的rel属性的属性值preload能够让你在你的HTML页面中<head>元素内部书写一些声明式的资源获取请求,可以指明哪些资源是在页面加载完成后即刻需要的。对于这种即刻需要的资源,你可能希望在页面加载的生命周期的早期阶段就开始获取,在浏览器的主渲染机制介入前就进行预加载。这一机制使得资源可以更早的得到加载并可用,且更不易阻塞页面的初步渲染,进而提升性能。本文提供了一个如
lt;link>元素的rel属性的属性值preload能够让你在你的HTML页面中<head>元素内部书写一些声明式的资源获取请求,可以指明哪些资源是在页面加载完成后即刻需要的。对于这种即刻需要的资源,你可能希望在页面加载的生命周期的早期阶段就开始获取,在浏览器的主渲染机制介入前就进行预加载。这一机制使得资源可以更早的得到加载并可用,且更不易阻塞页面的初步渲染,进而提升性能。本文提供了一个如
阅读全文:css文件延迟加载,CSS阻塞渲染、怎么防止css阻塞,通过rel="preload"解决CSS阻塞渲染
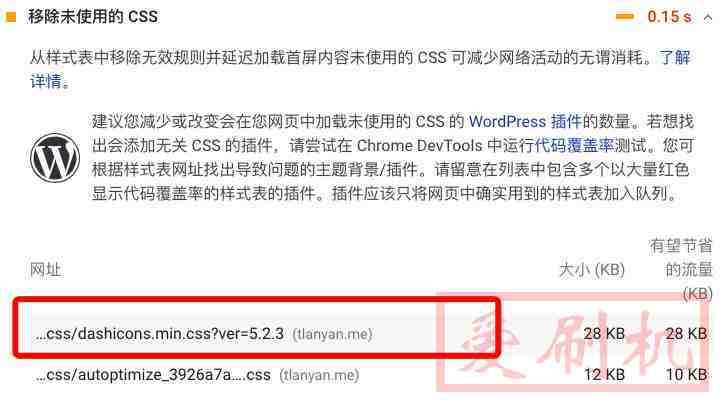
删除Dashicons图标库提高用户加载速度,移除WordPress的dashicons.min.css文件
 代码。轻易更改不熟悉的东西,可能会引入更多的问题,从而更加折腾。本人前几天便趟了一个大坑,折腾一圈才发现眼前看到的“没用”不是真正的没用。Dashicons是一个图标库,您可以将其下载为webfont。它们在后端和前端都提供给您的浏览器。如果您已登录,并且注意到“帖子”或“页面”等旁边的小图标,则它们全部来自dashicons库。您可能想知道为什么要删除Dashicons,答案很简单。在大多数情况下,您不需要在网站的前端加载破折号(对于未
代码。轻易更改不熟悉的东西,可能会引入更多的问题,从而更加折腾。本人前几天便趟了一个大坑,折腾一圈才发现眼前看到的“没用”不是真正的没用。Dashicons是一个图标库,您可以将其下载为webfont。它们在后端和前端都提供给您的浏览器。如果您已登录,并且注意到“帖子”或“页面”等旁边的小图标,则它们全部来自dashicons库。您可能想知道为什么要删除Dashicons,答案很简单。在大多数情况下,您不需要在网站的前端加载破折号(对于未
阅读全文:删除Dashicons图标库提高用户加载速度,移除WordPress的dashicons.min.css文件
css的type="text/css"是不是必须写?不写有什么影响type="text/css"是必须写的吗?
 elationship的英文缩写,它描述了当前页面与href所指定文档的关系;stylesheet就是样式表的意思;CSS是CascadingStyleSheet(级联样式表)的缩写意思是:在<link>标签中,“rel=stylesheet”,rel是关联的意思,关联的是一个样式表(stylesheet)文档,它表示这个link在文档初始化时将被使用。rel是Relations的所写指
elationship的英文缩写,它描述了当前页面与href所指定文档的关系;stylesheet就是样式表的意思;CSS是CascadingStyleSheet(级联样式表)的缩写意思是:在<link>标签中,“rel=stylesheet”,rel是关联的意思,关联的是一个样式表(stylesheet)文档,它表示这个link在文档初始化时将被使用。rel是Relations的所写指
阅读全文:css的type="text/css"是不是必须写?不写有什么影响type="text/css"是必须写的吗?
1*1px gif透明、黑色Base64编码图片 1x1px大小Data/Base64数据的gif透明图片
 <imgsrc="http://iqqoz.com/logo.png"/>或者css里这样调用background-image:url("http://iqqoz.com/logo.png")那么本文所说的base64要怎么用呢,把图片地址换成通过base64编码的图片代码即可,请看下面的代码:使用下面的代码替换掉原图片地
<imgsrc="http://iqqoz.com/logo.png"/>或者css里这样调用background-image:url("http://iqqoz.com/logo.png")那么本文所说的base64要怎么用呢,把图片地址换成通过base64编码的图片代码即可,请看下面的代码:使用下面的代码替换掉原图片地
阅读全文:1*1px gif透明、黑色Base64编码图片 1x1px大小Data/Base64数据的gif透明图片
宝塔面板Nginx-Tengine开启编译ngx_brotli压缩,宝塔面板最新安装ngx_brotli压缩命令
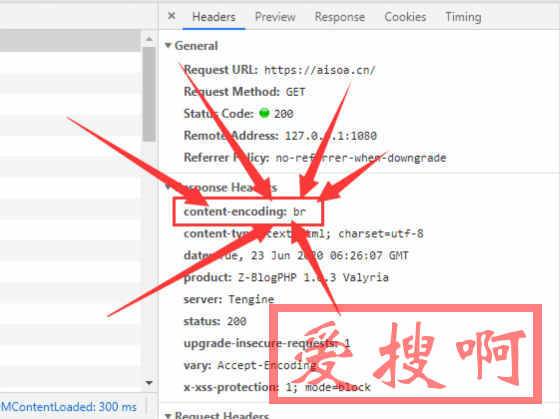
 cat_module模块”再后来一起编译了“brotli压缩”现在记录下方便以后会用到。之前有一篇文章写过安装 google/ngx_brotli宝塔面板LNMP开启编译Brotli压缩宝塔面板安装Brotli压缩命令,不过呢,由于 ngx_brotli 程序的发展,所以之前的教程不再适合新的 ngx_brotli 了。本站开启Brotli压缩效果图Brotli压缩浏览器支持情况Chrome从版本49开始支持,但是完整的支持是在版本50(2
cat_module模块”再后来一起编译了“brotli压缩”现在记录下方便以后会用到。之前有一篇文章写过安装 google/ngx_brotli宝塔面板LNMP开启编译Brotli压缩宝塔面板安装Brotli压缩命令,不过呢,由于 ngx_brotli 程序的发展,所以之前的教程不再适合新的 ngx_brotli 了。本站开启Brotli压缩效果图Brotli压缩浏览器支持情况Chrome从版本49开始支持,但是完整的支持是在版本50(2
阅读全文:宝塔面板Nginx-Tengine开启编译ngx_brotli压缩,宝塔面板最新安装ngx_brotli压缩命令
Debian 8编译Nginx支持TLS1.3,Debian 8编译Nginx添加TLS1.3支持
 第一篇,没有太多的理论细节,主要说下如何在Nginx上快速部署一个支持TLS1.3协议版本的网站。TLS1.3优势TLS1.3相对于之前的版本,主要有两大优势:Enhancedsecurity:安全性增强Improvedspeed:速度提升编译Nginx支持TLS1.3安装篇我这里用的系统是Debian8安装依赖apt-get install git gcc make build-essentia
第一篇,没有太多的理论细节,主要说下如何在Nginx上快速部署一个支持TLS1.3协议版本的网站。TLS1.3优势TLS1.3相对于之前的版本,主要有两大优势:Enhancedsecurity:安全性增强Improvedspeed:速度提升编译Nginx支持TLS1.3安装篇我这里用的系统是Debian8安装依赖apt-get install git gcc make build-essentia
阅读全文:Debian 8编译Nginx支持TLS1.3,Debian 8编译Nginx添加TLS1.3支持
Linux-CentOS 7.7编译安装LNMP,阿里云Centos 7安装LNMP(源码编译安装LNMP)
 统、Nginx中间件、MySQL数据库、PHP脚本语言四大开源免费产品组合而成的Web服务框架,早前网站已分享过Nginx、MySQL、PHP单独编译安装教程,或许有些朋友仍不清楚怎么使用,今天给大家分享完整的LNMP使用配置方法。Linux编译安装NginxLinux编译安装MySQLLinux编译安装PHPLNMP实验环境操作系统:C
统、Nginx中间件、MySQL数据库、PHP脚本语言四大开源免费产品组合而成的Web服务框架,早前网站已分享过Nginx、MySQL、PHP单独编译安装教程,或许有些朋友仍不清楚怎么使用,今天给大家分享完整的LNMP使用配置方法。Linux编译安装NginxLinux编译安装MySQLLinux编译安装PHPLNMP实验环境操作系统:C
阅读全文:Linux-CentOS 7.7编译安装LNMP,阿里云Centos 7安装LNMP(源码编译安装LNMP)
wordpress前端及数据库优化,worpress4.5精简优化版下载优化WordPress打开速度
 据库的占用加快网站的访问速度。以前的代码mysql_query方式不支持php7+,以下代码简单修改了支持php7.3版本分享出来。保存clean.php文件(UTF-8无BOM)上传到网站目录,打开即可完成清理。清理完成后会显示“清理完成!”。防止意外清理前请先备份数据。<?php//wordpress数据库优化脚本$blog=mysqli_connect("localhost","username","passwo
据库的占用加快网站的访问速度。以前的代码mysql_query方式不支持php7+,以下代码简单修改了支持php7.3版本分享出来。保存clean.php文件(UTF-8无BOM)上传到网站目录,打开即可完成清理。清理完成后会显示“清理完成!”。防止意外清理前请先备份数据。<?php//wordpress数据库优化脚本$blog=mysqli_connect("localhost","username","passwo
阅读全文:wordpress前端及数据库优化,worpress4.5精简优化版下载优化WordPress打开速度
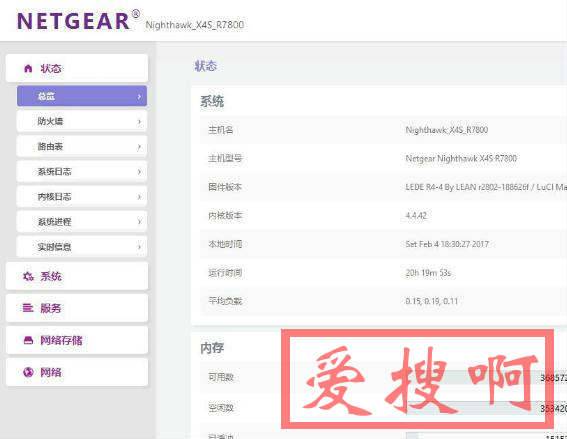
openwrt主题安装包luci-theme-netgear,openwrt主题,openwrt主题安装包netgear下载安装
 不太完美, 响应式布局的CSS需要再调,先放出来给大家用着先,以后有时间再慢慢优化。安装之前必看:1.此主题是基于luci-theme-material修改的,已在代码中注明。2.此主题中使用了Advancetomato的webfont3.此主题是我为刚买的NETGEARR7800做的,采用了NETGEAR的紫色配色,主LOGO直接使用了NETGEAR,无法修改,副标题是路由器的名称,可自行设置。4.
不太完美, 响应式布局的CSS需要再调,先放出来给大家用着先,以后有时间再慢慢优化。安装之前必看:1.此主题是基于luci-theme-material修改的,已在代码中注明。2.此主题中使用了Advancetomato的webfont3.此主题是我为刚买的NETGEARR7800做的,采用了NETGEAR的紫色配色,主LOGO直接使用了NETGEAR,无法修改,副标题是路由器的名称,可自行设置。4.
阅读全文:openwrt主题安装包luci-theme-netgear,openwrt主题,openwrt主题安装包netgear下载安装
Nginx配置详解 nginx.conf优化与性能调优 nginx.conf宝塔面板nginx高并发性能调优
 优nginx.conf配置详细注解#选择用户启动user nginx;#Nginx开启多个工作进程,自动worker_processes auto;#Nginx开启多核任务处理,配合worker_proces
优nginx.conf配置详细注解#选择用户启动user nginx;#Nginx开启多个工作进程,自动worker_processes auto;#Nginx开启多核任务处理,配合worker_proces
阅读全文:Nginx配置详解 nginx.conf优化与性能调优 nginx.conf宝塔面板nginx高并发性能调优
最新Dust-Me selectors下载地址!dust-me-selectors-2.2.xpi精简网站的冗余CSS
 中有许多样式是不再使用的。想要快速的清除这些多余的无效样式,使用Dust-Me插件即可。Dust-Me是一个很有用也很好用的Firefox插件,它可以分析到你的页面中调用的所有CSS文件并分析那些在页面中没有被用到。支持本地和远程样式文件,包括使用<link>标签、<!--?xml-stylesheet?-->处理指令、@import语句等方式引入的样式文件;(但是不支持页面中的<style>块和内联样式)支持IE条件注
中有许多样式是不再使用的。想要快速的清除这些多余的无效样式,使用Dust-Me插件即可。Dust-Me是一个很有用也很好用的Firefox插件,它可以分析到你的页面中调用的所有CSS文件并分析那些在页面中没有被用到。支持本地和远程样式文件,包括使用<link>标签、<!--?xml-stylesheet?-->处理指令、@import语句等方式引入的样式文件;(但是不支持页面中的<style>块和内联样式)支持IE条件注
阅读全文:最新Dust-Me selectors下载地址!dust-me-selectors-2.2.xpi精简网站的冗余CSS
更改网站右键功能Js + Html自定义网站鼠标右键功能,Js + Html修改网站右键菜单
 客,发现好多网站更改了右键或者直接禁止了右键功能。更改网站右键功能有什么用呢?可以简单定制和排列自己想要实现的右键功能可以一定程度防止审查元素,当然只能防止一些小白,直接F12即可,如果是Mac电脑的Safari浏览器Commend+Option+I即可打开审查元素。自定义网站右键菜单功能JS代码废话不多说,进入正题:下面代码必须在jQuery之下运行,如果你的网站没有引入jQuery,我们先引
客,发现好多网站更改了右键或者直接禁止了右键功能。更改网站右键功能有什么用呢?可以简单定制和排列自己想要实现的右键功能可以一定程度防止审查元素,当然只能防止一些小白,直接F12即可,如果是Mac电脑的Safari浏览器Commend+Option+I即可打开审查元素。自定义网站右键菜单功能JS代码废话不多说,进入正题:下面代码必须在jQuery之下运行,如果你的网站没有引入jQuery,我们先引
阅读全文:更改网站右键功能Js + Html自定义网站鼠标右键功能,Js + Html修改网站右键菜单
解决cgi-bin文件夹下的css文件无法生效,cgi-bin目录和文件的权限怎么设置
 在cgi-bin下保存有perl的脚本文件,生成html代码用于显示网页,而在html中应用了css来控制页面布局,所以我将css文件保存在了cgi-bin的文件夹下,但是在相应的网页显示上,css文件定义的样式却无法生效,查看源代码,点击引用的css文件链接,也无法显示,而是出现如下所示的错误提示:<!DOCTYPEHTMLPUBLIC"-//IETF//DTDHTML2.0//
在cgi-bin下保存有perl的脚本文件,生成html代码用于显示网页,而在html中应用了css来控制页面布局,所以我将css文件保存在了cgi-bin的文件夹下,但是在相应的网页显示上,css文件定义的样式却无法生效,查看源代码,点击引用的css文件链接,也无法显示,而是出现如下所示的错误提示:<!DOCTYPEHTMLPUBLIC"-//IETF//DTDHTML2.0//
阅读全文:解决cgi-bin文件夹下的css文件无法生效,cgi-bin目录和文件的权限怎么设置