2019畅言最新去除隐藏右下角弹窗广告!代码添加彻底隐藏畅言右下角广告代码
现在的畅言评论可谓是一家独大了,开始搞起了商业化。
评论下方的广告还可以忍受,现在搞出个右下角的百度广告,终归看着难受。
自从本站添加了畅言代码后,发现手机端以后会显示右下角广告,直接把大半个屏幕给挡住了。
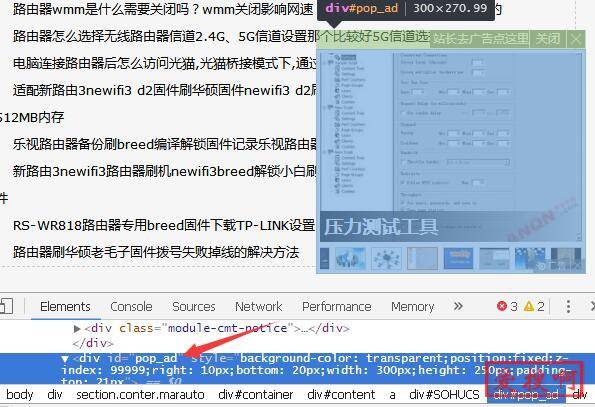
通过浏览器的审查元素可以看到右下角广告的DIV ID为pop_ad那么只需要把php_ad添加隐藏就行了。

现在教大家一句简单代码,去除这个广告。
将下方的css代码,加入进文章页的CSS文件中即可,最后就会发现这个广告被隐藏了。
<style>div#pop_ad { opacity: 0;}</style>
通过上面的代码虽然可以视觉上隐藏右下角的广告,但是鼠标放在上面还是可以点击,而且会占位置。一样会导致手机端网页变形。把上面的代码修改为下面这样的彻底隐藏DIV就行了,而且不会占位置。
<style>div#pop_ad {display:none;}</style>
CSS样式的使用方法。
1、css隐藏DIV及内容,完全隐藏内容与布局
解释:使用CSS单词display:none;完全隐藏文本及图片
<div style="display:none;">你是看不见我的</div>
CSS3 opacity 属性
opacity设置一个div元素的透明度级别:
div{opacity:0;}
通过上面可以看到opacity只是设置了这个DIV的透明属性,但是还是可以点击的,使用display就是彻底隐藏,它和透明是完全不同的效果。
本站附件分享,如果附件失效,可以去找找看
于2019-02-03发布