最新Dust-Me selectors下载地址!dust-me-selectors-2.2.xpi精简网站的冗余CSS
随着网页的不断修改,会发现CSS样式文件变的越来庞大了,而其中有许多样式是不再使用的。想要快速的清除这些多余的无效样式,使用Dust-Me插件即可。

Dust-Me是一个很有用也很好用的Firefox插件,它可以分析到你的页面中调用的所有CSS文件并分析那些在页面中没有被用到。
支持本地和远程样式文件,包括使用
<link>标签、<!--?xml-stylesheet?-->处理指令、@import语句等方式引入的样式文件;(但是不支持页面中的<style>块和内联样式)
支持IE条件注释中引入的样式文件;
可以检查一个页面,也可以检查整个网站;
支持CSS1选择器、大部分CSS2和CSS3选择器;
理解通用的CSS hack,比如 “* html #fuck-ie”将会被认为是”html #fuck-ie”;
支持Firefox 3.5和Firefox 3.0,事实上得益于FF 3.5的js引擎的改进,FF 3.5中的性能比FF 3.0要高50%。
用于清理页面中多余的css的工具:dust-me-selectors 。
为什么说dust-me-selectors是一大利器,因为他支持多个页面同时监控,当PAGE1没有使用的,PAGE2有使用的,不会判断为unused。避免多页面,误删情况,非常方便!
dust-me-selectors优点
可以检查一个页面,也可以检查整个网站;
支持CSS1选择器、大部分CSS2和CSS3选择器;
理解通用的CSS hack,比如 “* html #****-ie”将会被认为是”html #****-ie”;
支持Firefox 3.5和Firefox 3.0,事实上得益于FF 3.5的js引擎的改进,FF 3.5中的性能比FF 3.0要高50%。
http://www.sitepoint.com/dustmeselectors/
该工具是Firefox浏览器的一个附加插件。在FF浏览器地址栏中输入以上网址,页面上有如下链接:
点击Install now!系统便会安装此工具。
安装完成后,在所要查找的网页右击,点击Spider this page...,或点击Firefox右下角的DUST-ME图标。
点击Start按钮开始查找。
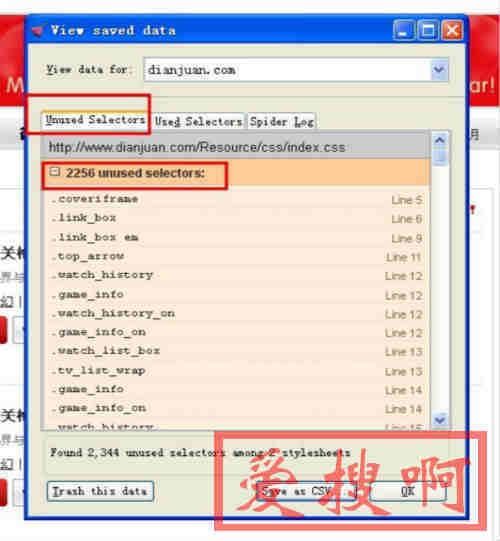
如果已经查找过改页面,会是如下这个样子:
可以选择Spider again。
查找结果如下:

dust-me-selectors-2.2.xpi精简网站的冗余CSS下载地址:
dust-me-selectors-2.2.zip:http://dl.iqqoz.com/file/1397394-404219296
链接: https://pan.baidu.com/s/10nHTYrCenfhbu9dcx-i5Aw提取码: ynr5
本站附件分享,如果附件失效,可以去找找看