删除Dashicons图标库提高用户加载速度,移除WordPress的dashicons.min.css文件
类似于代码重构,不要轻易移除看似“没用”的代码。轻易更改不熟悉的东西,可能会引入更多的问题,从而更加折腾。本人前几天便趟了一个大坑,折腾一圈才发现眼前看到的“没用”不是真正的没用。
Dashicons是一个图标库,您可以将其下载为webfont。它们在后端和前端都提供给您的浏览器。如果您已登录,并且注意到“帖子”或“页面”等旁边的小图标,则它们全部来自Dashicons库。
您可能想知道为什么要删除Dashicons,答案很简单。在大多数情况下,您不需要在网站的前端加载破折号(对于未登录的用户)。例如,如果您曾经以隐身模式访问过网站并使用了视图源,则会看到以下CSS文件。
https://www.iqqoz.com/wp-includes/css/dashicons.min.css?ver=5.3.1
此CSS文件很大。它加载大约30 KB的数据。作为参考,我主页上的CSS文件已压缩约34 KB。
换句话说,您正在传输可能永远不会使用的大量CSS。因此,最好将其全部删除。这可以缩短加载时间,尤其是在移动设备上。但是删除之前一定要查看是否有其他一些影响。
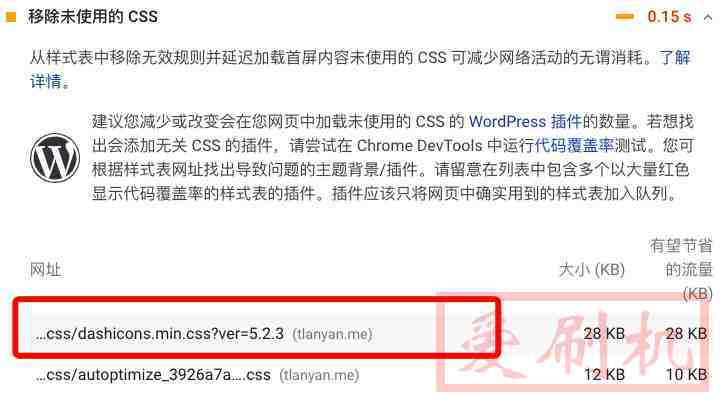
前几天用PageSpeed Insights测试了一下站点的加载速度。根据测试结果,除了移除没用的dashicons.min.css,暂无其他可优化的空间。

为了评分更高,用户的加载速度更快,决定把这个“没用”的css文件去掉。没想到的是直接在文件内grep还找不到对应的link标签,经过Google搜索,找到如下代码放在当前主题的functions.php文件中:
// remove dashicons in frontend to non-admin
function wpdocs_dequeue_dashicon() {
if (current_user_can( 'update_core' )) {
return;
}
wp_deregister_style('dashicons');
}
add_action( 'wp_enqueue_scripts', 'wpdocs_dequeue_dashicon' );改完后再次测试,dashicons.min.css果然没再加载,完美!
今天查看网站页面,发现右下角“回到顶部”的按钮不见了,取而代之的是左下角无样式的“scroll up”文字。“to top”插件设置的浮动按钮去哪了?
接下来开始各种检查:autoptimize插件的问题吗?是不是和”to top”插件不兼容?是不是缓存的问题?登录后台后按钮又出现了,这是为什么?等等各种找问题。
最后还是决定通过审查元素对比登陆前后的变动来定位问题。可以看到的是html元素一致,但是某些css属性没有了。将消失的css属性添加进去,勉强能用,形状比较别扭。再仔细看,”dashicons”类的css设置都不存在,怪不得图标不对。等等,css的”dashicons”类,这个怎么有点眼熟?再仔细回忆一下,前几天不就把dashicons.min.css移除了嘛!难道这就是问题所在?!!
于是将前几天加的移除dashicons.min.css代码注释掉,再次测试,熟悉的“回到顶部”图标又回来了!
最后发现是应为把dashicons.min.css移除后导致的。所有后来就把这些加回来了。现在已经可以了。完美~
本站附件分享,如果附件失效,可以去找找看