zblogphp模版小小蚂蚁html5模版SEO优化修改记录
这是小小蚂蚁html5版的修改版具体添加的内容如下都是我感觉有用的
这是我最近折腾的地方,做个记录。以后应该会添加的
head头SEO优化
小小蚂蚁V5.7以前的版本都是已经head头SEO优化好了不知道V5.7版就是HTML5版不知道为什么取消了,我感觉还是有必要的就给添加会来了
只是把以前版本的head.php文件复制过来了,但是给文章页面添加熊掌号代码和好搜智能摘要代码。具体可以看zblog博客php插件百度链接提交工具(含熊掌号) 修改添加熊掌号支持图片和zblog博客不用插件给文章页添加好搜智能摘要代码
上面两篇文章讲解的比较清楚,在这就不讲了
代码高亮CSS和JS文件分离
由于我使用代码高亮功能比较多,所有对代码高亮更能做了一点修改,zblog博客自带的代码高亮开启后是通过c_html_js_add.php多方调用的,由于是通过c_html_js_add.php的二次调用所有对性能有影响,具体看下面

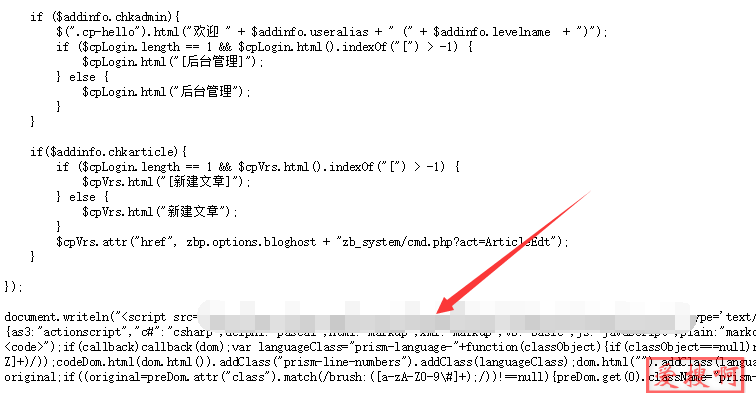
所以把JS代码添加到custom.js文件内,CSS代码我是新建了一个gaoliang.css文件只文章页调用。具体可以看head.php文件。由于代码在别的地方调用了所以需要修改下c_html_js_add.php文件把下面调用的代码删除掉,之所以不直接关闭代码高亮功能,是因为关闭的话会把新建文章编辑框里面的代码语言也不显示了,只能修改文件让他不显示。如下图

只需要把zb_system/script/c_html_js_add.php里面的代码修改为
<?php
/**
* Z-Blog with PHP.
*
* @author
* @copyright (C) RainbowSoft Studio
*
* @version 2.0 2013-06-14
*/
require '../function/c_system_base.php';
ob_clean();
?>
var zbp = new ZBP({
bloghost: "https://iqqoz.com/",//域名修改为自己的
ajaxurl: "https://iqqoz.com/zb_system/cmd.php?act=ajax&src=",
cookiepath: "/",
lang: {
error: {
72: "名称不能为空或格式不正确",
29: "邮箱格式不正确,可能过长或为空",
46: "评论内容不能为空或过长"
}
}
});
var bloghost = zbp.options.bloghost;
var cookiespath = zbp.options.cookiepath;
var ajaxurl = zbp.options.ajaxurl;
var lang_comment_name_error = zbp.options.lang.error[72];
var lang_comment_email_error = zbp.options.lang.error[29];
var lang_comment_content_error = zbp.options.lang.error[46];
CSS和JS文件移到底部而且根据页面单独调用
可以看下head.php文件头部全站只调用style.css文件文章也调用style.css文件和代码高亮gaoliang.css文件,底部首页调用util.js,列表页调用page.js文件。它们的区别只是util.js文件多了一段网站运行时间的代码添加方法可以看下以前写的这篇文章网站运行时间,文章页调用zblogphp.js、c_html_js_add.php(这个是评论需要的只是在文章也调用了)和custom.js,还有也在footer.php文件内添加了<script src="//cdn.bootcss.com/jquery/2.2.4/jquery.min.js"type="text/javascript">这是jquery库文件手机导航和右侧悬浮、代码高亮需要所以放在footer.php全站调用。上面的这些文件能添加延迟加载的已经加了,没加的就是因为加了会影响代码高亮显示,所有没加。
404错误页面重新制作
这个就不细说了可以看这个制作和主题风格一样的404页面正确显示404状态码
搜索框设置
在模版管理新建模块

代码如下直接复制即可,只有这样设置才可以显示正常,要不然会显示错误
<form method="post" id="search_form" action="{$host}zb_system/cmd.php?act=search">
<input name="q" id="edtSearch" value="请输入关键词" onblur="if(this.value=='')this.value='请输入关键词';" onfocus="if(this.value=='请输入关键词')this.value='';" type="text">
<button type="submit" name="btnPost" id="btnPost">搜索</button>
</form>
JS文件具体代码
代码已经用拼音标注了,只需要换成自己的就可以了。

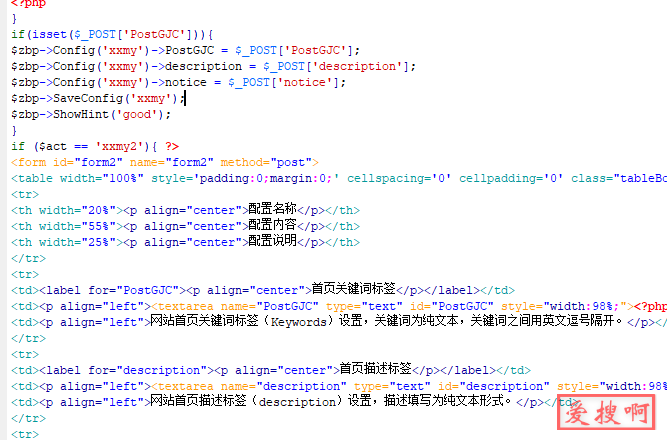
后台添加修改关键词的地方
效果如下图。由于原版HTML5模版首页没有关键词和摘要标签,上面添加成功后,需要在后台可以直接修改

后台效果

最后把源码全部压缩了,虽然可读性降低了,但是应该也有点效果吧效果可以看当前页面的源码。
好像就是这样了,等想到在添加吧
安装方法,安装html5原版然后直接覆盖整个xxmy文件夹即可。
本站附件分享,如果附件失效,可以去找找看