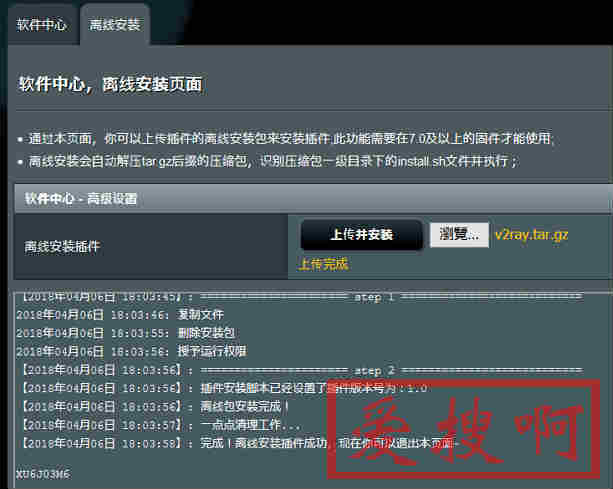
Koolshare软件中心离线安装包含非法关键词无法离线安装插件
 示下面错误,解决办法=======================================================检测到离线安装包:含非法关键词!!!根据法律规定,koolshare软件中心将不会安装此插件!!!删除相关文件并退出...=======================================================Koolshare软件中心离线安装限制解除方法cd /tmpwget
示下面错误,解决办法=======================================================检测到离线安装包:含非法关键词!!!根据法律规定,koolshare软件中心将不会安装此插件!!!删除相关文件并退出...=======================================================Koolshare软件中心离线安装限制解除方法cd /tmpwget
阅读全文:Koolshare软件中心离线安装包含非法关键词无法离线安装插件
HTML5自闭合标签link和meta最后面需要添加斜杠/结尾吗?
 HTML4.01标准没有太多的不同。所以将你的代码升级至4.01是个不错的开始。另外,你应该马上使用小写字母编写HTML代码,同时绝不要养成忽略类似</p>标签的坏习惯。祝您可以愉快地编码!自闭合标签最后面需要添加斜杠/结尾吗?自闭合标签link和meta结尾需要带斜杠/吗?<linkrel="stylesheet"href="">&l
HTML4.01标准没有太多的不同。所以将你的代码升级至4.01是个不错的开始。另外,你应该马上使用小写字母编写HTML代码,同时绝不要养成忽略类似</p>标签的坏习惯。祝您可以愉快地编码!自闭合标签最后面需要添加斜杠/结尾吗?自闭合标签link和meta结尾需要带斜杠/吗?<linkrel="stylesheet"href="">&l
阅读全文:HTML5自闭合标签link和meta最后面需要添加斜杠/结尾吗?
zblog主题添加熊掌号粉丝关注功能zblog粉丝关注熊掌号改造怎么添加熊掌号
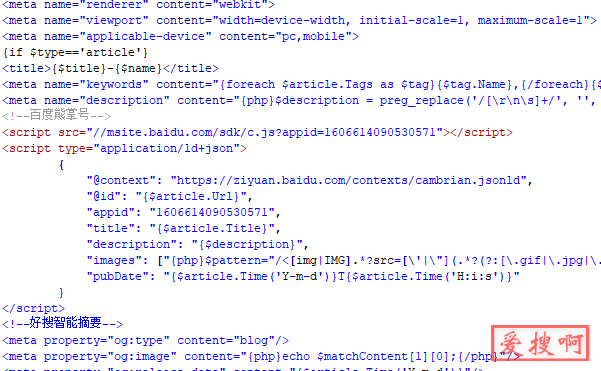
 还是非常不错的。很多小伙伴问我怎么添加熊掌号的粉丝关注功能,今天就来具体说下zblog在模版内添加熊掌号粉丝关注功能。其实也是非常简单的和前端时间写的一篇关于添加熊掌号的一篇文章非常相似可以参考下《Zblog博客不用插件手动添加支持熊掌号代码,支持提交文章第一张图片》首先先看下百度官方的添加熊掌号粉丝关注介绍如下添加熊掌号ID声明<scriptsrc="https://xiongzhang.baidu.com/sdk/c.js?appid=XXXXXXXXXXXX"
还是非常不错的。很多小伙伴问我怎么添加熊掌号的粉丝关注功能,今天就来具体说下zblog在模版内添加熊掌号粉丝关注功能。其实也是非常简单的和前端时间写的一篇关于添加熊掌号的一篇文章非常相似可以参考下《Zblog博客不用插件手动添加支持熊掌号代码,支持提交文章第一张图片》首先先看下百度官方的添加熊掌号粉丝关注介绍如下添加熊掌号ID声明<scriptsrc="https://xiongzhang.baidu.com/sdk/c.js?appid=XXXXXXXXXXXX"
阅读全文:zblog主题添加熊掌号粉丝关注功能zblog粉丝关注熊掌号改造怎么添加熊掌号
网页html5的头部meta标签参数大全,网页源码meta标签都是指的什么意思
 描述等等其他的一些参数,那么还有很多一些参数是没见过或者不经常使用的,今天就介绍下这些参数都是指的什么意思,在什么情况可以使用到。<!DOCTYPE html> H5标准声明,使用 HTML5 doctype,不区分大小写<head lang=”zh-Hans”> 标准的 lang 属性写法<meta charset=’utf-8′>&nbs
描述等等其他的一些参数,那么还有很多一些参数是没见过或者不经常使用的,今天就介绍下这些参数都是指的什么意思,在什么情况可以使用到。<!DOCTYPE html> H5标准声明,使用 HTML5 doctype,不区分大小写<head lang=”zh-Hans”> 标准的 lang 属性写法<meta charset=’utf-8′>&nbs
阅读全文:网页html5的头部meta标签参数大全,网页源码meta标签都是指的什么意思
zblog手动添加使用tag标签做header头的keywords关键词方法
 置的不好,不利于SEO优化。进来就来说下怎么设置不使用插件手动添加代码解决文章自动调用标签作为关键词的方法 zblogphp文章内容页使用标签做关键词的方法首先要找到当前使用的模版的文章模版,一般是single.php或者是其他的。如果不确定可以打开每个文件搜索{$article.Content}这段代码是调用文章内容的代码。直接在这段代码下一个DIV里面添加下面的代码即可。{foreach $article.
置的不好,不利于SEO优化。进来就来说下怎么设置不使用插件手动添加代码解决文章自动调用标签作为关键词的方法 zblogphp文章内容页使用标签做关键词的方法首先要找到当前使用的模版的文章模版,一般是single.php或者是其他的。如果不确定可以打开每个文件搜索{$article.Content}这段代码是调用文章内容的代码。直接在这段代码下一个DIV里面添加下面的代码即可。{foreach $article.
阅读全文:zblog手动添加使用tag标签做header头的keywords关键词方法
网页头部声明lang=”zh-cn”、lang=“zh”、lang=“zh-cmn-Hans”区别
 原文地址:http://www.111cn.net/wy/96/78642.htm 我们现在使用的软件都会自动在前面加一个申明了,那么在网页头部声明lang=”zh-cn”、lang=“zh”、lang=“zh-cmn-Hans”区别是什么呢?下面我们就一起来看看吧.单一的zh和zh-CN均属于废弃用法。问题主要在于,zh现在不是语言code了,而是macrolang,能作为
原文地址:http://www.111cn.net/wy/96/78642.htm 我们现在使用的软件都会自动在前面加一个申明了,那么在网页头部声明lang=”zh-cn”、lang=“zh”、lang=“zh-cmn-Hans”区别是什么呢?下面我们就一起来看看吧.单一的zh和zh-CN均属于废弃用法。问题主要在于,zh现在不是语言code了,而是macrolang,能作为
阅读全文:网页头部声明lang=”zh-cn”、lang=“zh”、lang=“zh-cmn-Hans”区别