解决 react-leaflet 中动态修改 Popup 弹窗内容后尺寸不变的问题
 pup弹窗内容后尺寸不变的问题问题描述:在使用react-leaflet中的leaflet组件时,发现在动态修改Popup弹窗内容后,Popup的尺寸并未随之变化。解决方法:经过分析,发现这个问题是由于react-leaflet并没有处理Popup的className、minWidth等属性的更新所导致的。为了解决这个问题,有以下几种方法可供选择:方法0:使用修改后的react-leaflet包可以使用经过修复的
pup弹窗内容后尺寸不变的问题问题描述:在使用react-leaflet中的leaflet组件时,发现在动态修改Popup弹窗内容后,Popup的尺寸并未随之变化。解决方法:经过分析,发现这个问题是由于react-leaflet并没有处理Popup的className、minWidth等属性的更新所导致的。为了解决这个问题,有以下几种方法可供选择:方法0:使用修改后的react-leaflet包可以使用经过修复的
阅读全文:解决 react-leaflet 中动态修改 Popup 弹窗内容后尺寸不变的问题
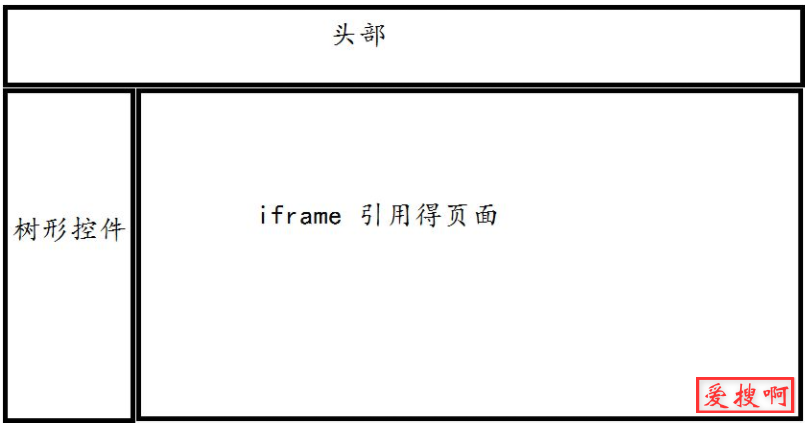
阻止iframe里的网页自动跳转如何阻止iframe里引用的网页自动跳转方法
 的网站的时候,出现了莫名其妙的问题,我的网页居然会强制自动跳转到这个网页上。经过网上的资料搜索,发现问题的原因是由于嵌入的页面中有以下代码:具体防止网页被嵌套的方法可以看以前我写的一篇专门讲解的文章《终极解决禁止网站被别人通过iframe引用嵌套套入。防止别人镜像自己的网站》if (top.location != self.location) {top.location=self.location;}使用里这段代码之
的网站的时候,出现了莫名其妙的问题,我的网页居然会强制自动跳转到这个网页上。经过网上的资料搜索,发现问题的原因是由于嵌入的页面中有以下代码:具体防止网页被嵌套的方法可以看以前我写的一篇专门讲解的文章《终极解决禁止网站被别人通过iframe引用嵌套套入。防止别人镜像自己的网站》if (top.location != self.location) {top.location=self.location;}使用里这段代码之
阅读全文:阻止iframe里的网页自动跳转如何阻止iframe里引用的网页自动跳转方法