html页面设置了Charset=UTF-8还是中文乱码添加了charset=utf8还是显示乱码解决方法
说在前面utf-8是国际编码,包括汉字,建议都设置成utf-8,省心;
最近有人问我为什么网页里面添加上了
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
编码声明标签页面还是显示乱码呢?

其实这个问题包含了方方面面,第一就是上面说的添加编码声明标签,但是由于使用的编写软件不一样,导致网页源码格式不一定是utf-8格式的,可以换做其他格式试试
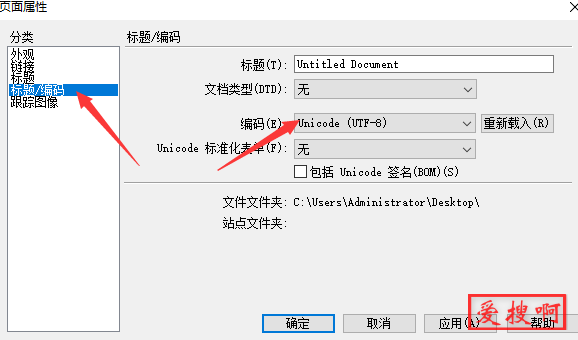
第二就是上面说的设置html文件编码格式是utf-8(不需要无bom格式)下面就以Macromedia Dreamweaver 8为例首先在设计界面

单击鼠标右键,选择最下面的页面属性然后现在标题/编码,在编码里面选择UTF-8就行了,这样在页面源码里面添加“<meta charset="utf-8">”标签就可以正确识别了。
这里说下为什么推荐使用?
<meta charset="utf-8">
charset 属性是 HTML5 中的新属性,且替换了:<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
仍然允许使用 http-equiv 属性来规定字符集,但是使用新方法可以减少代码量。

本站附件分享,如果附件失效,可以去找找看
于2018-10-25发布