网页去除多余CSS样式插件CSS remove and combine插件提取页面使用CSS
在我们做网站添加CSS样式的时候就会用到把很多CSS样式合并一起下载的现象,这个很好的习惯,可以优化网站的运行速度。而且便于管理,这个优点那么缺点也是很明显的,就是不能很好的找到具体某个页面具体使用的那些CSS样式。修改起来也是很麻烦的,今天就来说下在Google Chrome浏览器里面有一个很好用的插件,就是专门解决这种问题的。插件可以查看并下载当前页面用到的CSS样式文件。
首先安装Google Chrome浏览器,然后下载CSS remove and combine插件只需要用Google Chrome浏览器打开这个网址即可PS:最近发现这个网址不走高科技竟然打不开,当时没注意额。。因为我能打开。。。这里再发一个下载地址CSS remove and combine插件
下面这些是插件介绍(希望能看懂,用的有道翻译。。。)
删除未使用的选择器的样式表在一个页面上,结合结果到一个样式表,可以下载
这个扩展页面上删除未使用的CSS规则通过创建一个新的CSS样式表只包含这些选择器使用。
这不仅将和优化您的样式表,将它们组合成一个文件,然后可以下载。扩展使用的方法是基于消除所有ID和基于类选择器引用ID和类不能在页面上。
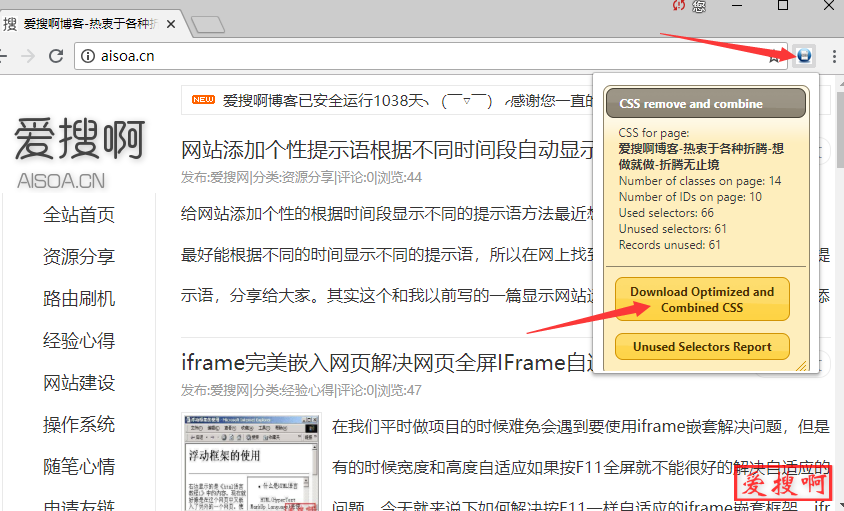
还有一个快速查看对话框,将给用户信息页面上使用和未使用的选择器的数量。现在也有报告未使用的选择器可以用来验证扩展所描述的工作。
有一个问题在审查报告,打开扩展到其他网站的链接。我看不出这如何是可能的。扩展样式表的列表。这个列表是一个属性的网页文档对象。然后跟每个stylesh开放
然后打开需要提取有用CSS样式的网页,如下图在需要提取CSS样式的页面打开插件,点击下载CSS就行了。 很简单吧

下载完成后会显示在浏览器左下角,然后在调用CSS就行了,保证只有用到的CSS没有一点多余的样式。

本站附件分享,如果附件失效,可以去找找看