联通光猫创维DT741-scf(DT541-scf)设置桥接模式
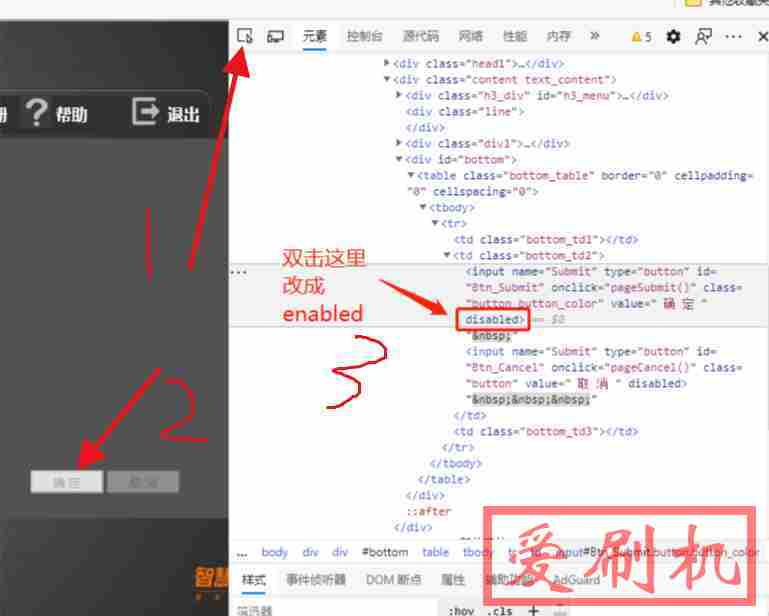
 和自主性。共包括三种方法,分别是使用浏览器控制台、通过客服电话咨询和利用超级管理员权限进入管理后台。方法一:使用浏览器控制台打开带有控制台功能的浏览器,如360急速浏览器、谷歌浏览器或火狐浏览器。输入光猫的默认地址"192.168.1.1",然后选择“其他账户”,用户名为"user",密码在光猫背面。在登录后的页面中选择“网络”选项,进入“宽带配置”页面。点击“连接名称”的下拉框,选择合适的连接。一般选择INTERNET
和自主性。共包括三种方法,分别是使用浏览器控制台、通过客服电话咨询和利用超级管理员权限进入管理后台。方法一:使用浏览器控制台打开带有控制台功能的浏览器,如360急速浏览器、谷歌浏览器或火狐浏览器。输入光猫的默认地址"192.168.1.1",然后选择“其他账户”,用户名为"user",密码在光猫背面。在登录后的页面中选择“网络”选项,进入“宽带配置”页面。点击“连接名称”的下拉框,选择合适的连接。一般选择INTERNET
阅读全文:联通光猫创维DT741-scf(DT541-scf)设置桥接模式
HTML5预加载怎么用?WordPress利用HTML5预加载实现加速
 在做一个共同的努力:让Web浏览有更快的速度感觉。有很多已知的技术都可以让你的网站速度变得更快:使用CSSsprites,使用图片优化工具,使用.htaccess设置页面头信息和缓存时间,JavaScript压缩,使用CDN等。我曾经介绍过本站上使用的一些速度优化技术。而在HTML5里,出现了一个新的用来优化网站速度的新功能:页面资源预加载/预读取(Linkprefetch)。HTML5预加载只是实现提高网站打开速度的一种方法其他提高网站的打开速
在做一个共同的努力:让Web浏览有更快的速度感觉。有很多已知的技术都可以让你的网站速度变得更快:使用CSSsprites,使用图片优化工具,使用.htaccess设置页面头信息和缓存时间,JavaScript压缩,使用CDN等。我曾经介绍过本站上使用的一些速度优化技术。而在HTML5里,出现了一个新的用来优化网站速度的新功能:页面资源预加载/预读取(Linkprefetch)。HTML5预加载只是实现提高网站打开速度的一种方法其他提高网站的打开速
阅读全文:HTML5预加载怎么用?WordPress利用HTML5预加载实现加速
zblog安装主题或插件时出错无法安装zblog无法安装主题或插件解决方法
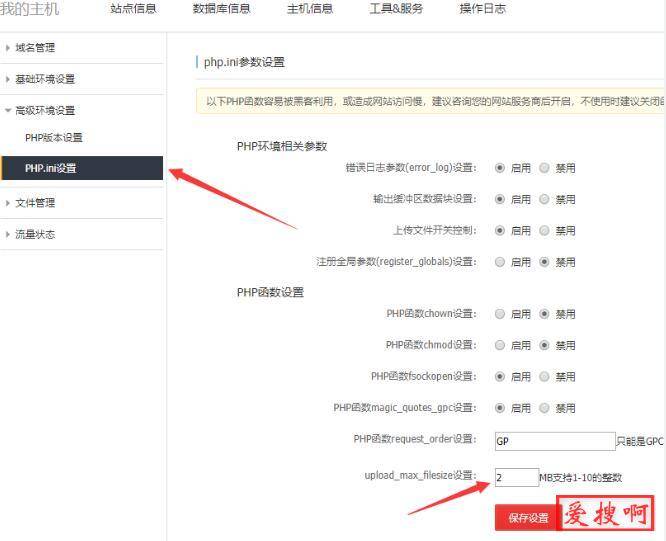
 或者gzba格式的ZBA文件扩展名信息一种运行过UNIX操作系统即时压缩和BTOA公用程式被压缩文件。ZBLOG默认提供的安装包格式为zba或者gzba。一般来说,可以通过:网站后台首页---插件管理或者主题管理---上传,即可。部分特殊情况可能导致无法上传或者上传时报错,也有上传时不报错,提示成功,但是没有出现在应用列表的情况,请按照以下步骤一一排查。第一种情况如果以前安装主题或者查看都是可以正常安装的,就是安装某一个主题或者插件提示错误,那么有很大可能是主题或者插件安装包自身问题部分用
或者gzba格式的ZBA文件扩展名信息一种运行过UNIX操作系统即时压缩和BTOA公用程式被压缩文件。ZBLOG默认提供的安装包格式为zba或者gzba。一般来说,可以通过:网站后台首页---插件管理或者主题管理---上传,即可。部分特殊情况可能导致无法上传或者上传时报错,也有上传时不报错,提示成功,但是没有出现在应用列表的情况,请按照以下步骤一一排查。第一种情况如果以前安装主题或者查看都是可以正常安装的,就是安装某一个主题或者插件提示错误,那么有很大可能是主题或者插件安装包自身问题部分用
阅读全文:zblog安装主题或插件时出错无法安装zblog无法安装主题或插件解决方法
JS判断访客浏览器类型怎么判断用户用的什么浏览器浏览器判断代码
 ,实现不同的效果,或者考虑到兼容的问题,那么具体如何判断访客是使用的什么浏览器访问的我们的网页呢,下面就说下判断的代码<script>var browser = {versions: function () {var u = navigator.userAgent, app = navigator.appVersion;
,实现不同的效果,或者考虑到兼容的问题,那么具体如何判断访客是使用的什么浏览器访问的我们的网页呢,下面就说下判断的代码<script>var browser = {versions: function () {var u = navigator.userAgent, app = navigator.appVersion;
阅读全文:JS判断访客浏览器类型怎么判断用户用的什么浏览器浏览器判断代码
谷歌火狐360浏览器插件安装包导出方法浏览器放插件在哪个文件夹
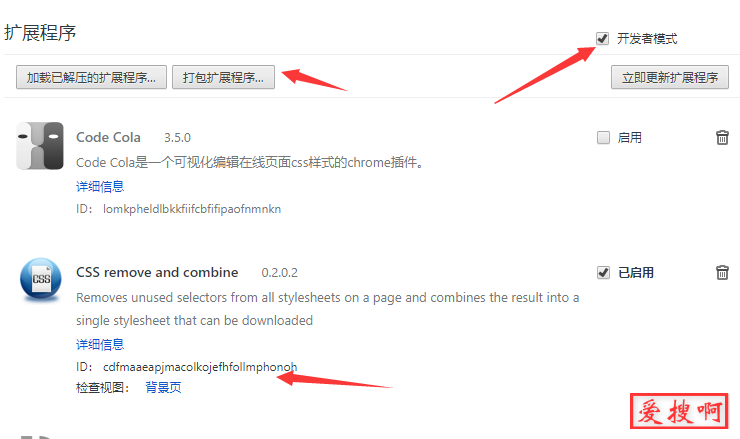
 /然后打开开发者模式这里需要先记住需要导出插件安装包的ID因为插件文件夹是用的插件ID命名的,一会找插件文件夹需要这个ID,还有这个打包扩展程序一会需要用到这个打包。第二步要打开插件的文件夹,首先右键360浏览器-属性-打开文件所在的位置如图然后需要点击上一级文件夹就是这个360se6具体可能因为版本不一样名字可能不一样,然后依次打开UserData----Default----Extensions这里可以看到很多英文命名的文件夹,其实这些都是使用的
/然后打开开发者模式这里需要先记住需要导出插件安装包的ID因为插件文件夹是用的插件ID命名的,一会找插件文件夹需要这个ID,还有这个打包扩展程序一会需要用到这个打包。第二步要打开插件的文件夹,首先右键360浏览器-属性-打开文件所在的位置如图然后需要点击上一级文件夹就是这个360se6具体可能因为版本不一样名字可能不一样,然后依次打开UserData----Default----Extensions这里可以看到很多英文命名的文件夹,其实这些都是使用的
阅读全文:谷歌火狐360浏览器插件安装包导出方法浏览器放插件在哪个文件夹
[if lt IE 9]命令判断浏览器是否为ie9一下浏览器然后跳转网页代码
![[if lt IE 9]命令判断浏览器是否为ie9一下浏览器然后跳转网页代码 [if lt IE 9]命令判断浏览器是否为ie9一下浏览器然后跳转网页代码](/zb_users/upload/2018/09/201809165784_4320.png?imageMogr2/thumbnail/x300/blur/1x0/quality/50) 问的代码-php和js代码判断浏览器是否为ie》那么今天就来说另一种可以判断ie浏览器的方法IE6曾经是最著名的浏览器,然而在兼容性和安全性上的众多诟病,最终导致了“拒绝IE6”运动,并得到了那些不愿意再为照顾IE6而耗费额外编码时间的网络公司的支持。据CNN报道,现在仍有15-25%左右的用户还在使用IE6,虽然与鼎盛时期的80%差距悬殊,但也足以让支持这场运动的人发表如下说明:微软IE6发布于2001年末,在当时是相当好的浏览器,但现在已经是2009年了,仍有很大一部分网民还在使用,是时候
问的代码-php和js代码判断浏览器是否为ie》那么今天就来说另一种可以判断ie浏览器的方法IE6曾经是最著名的浏览器,然而在兼容性和安全性上的众多诟病,最终导致了“拒绝IE6”运动,并得到了那些不愿意再为照顾IE6而耗费额外编码时间的网络公司的支持。据CNN报道,现在仍有15-25%左右的用户还在使用IE6,虽然与鼎盛时期的80%差距悬殊,但也足以让支持这场运动的人发表如下说明:微软IE6发布于2001年末,在当时是相当好的浏览器,但现在已经是2009年了,仍有很大一部分网民还在使用,是时候
阅读全文:[if lt IE 9]命令判断浏览器是否为ie9一下浏览器然后跳转网页代码
【动态favicon.ico】网站如何添加动态ico图标添加动态ico图标方法
 ?1.将成功生成的图标文件下载并改名为favico.ico,上传到网站根目录。2.在网站首页的源文件head之间插入下面的代码:<link rel="shortcut icon" href="/favicon.ico"/><link rel="bookmark" href="/f
?1.将成功生成的图标文件下载并改名为favico.ico,上传到网站根目录。2.在网站首页的源文件head之间插入下面的代码:<link rel="shortcut icon" href="/favicon.ico"/><link rel="bookmark" href="/f
阅读全文:【动态favicon.ico】网站如何添加动态ico图标添加动态ico图标方法