使用WordPress建站网站访问速度慢?该如何优化加载速度加快网页载入速度!
 程序前端优化的文章,比如《wordpress前端及数据库优化》《加速乐免费CDN怎么样?》《wp博客精简速度优化版优化WordPress》主要的优化方式为1、CDN加速。2、去除冗余的html代码WordPress具有丰富的模板和插件,备受广大站长朋友们的青睐,使用WordPress建站的站长们越来越多。但是对于很多从别的程序切换到WordPress的站长来说,他们会明显感觉到使用WordPress程序建站时,网站的加载速度会比较
程序前端优化的文章,比如《wordpress前端及数据库优化》《加速乐免费CDN怎么样?》《wp博客精简速度优化版优化WordPress》主要的优化方式为1、CDN加速。2、去除冗余的html代码WordPress具有丰富的模板和插件,备受广大站长朋友们的青睐,使用WordPress建站的站长们越来越多。但是对于很多从别的程序切换到WordPress的站长来说,他们会明显感觉到使用WordPress程序建站时,网站的加载速度会比较
阅读全文:使用WordPress建站网站访问速度慢?该如何优化加载速度加快网页载入速度!
closure compiler代码优化,网页打开速度优化之jquery代码优化压缩
 jquery脚本,以前也是把网页里面的图片延迟加载了,效果不是很理想,由于使用“lazyload.js”对图片懒加载,需要替换真实图片地址,对搜索引擎抓取不利,所有使用了《Qazy.js延迟加载懒加载图片》,Qazy是一个图像延迟加载程序,与库无关(没有jQuery)。Qazy移除负面SEO影响。这就是它有别于其他懒惰加载器的原因。<body><img src="lazy-loading.jpg&qu
jquery脚本,以前也是把网页里面的图片延迟加载了,效果不是很理想,由于使用“lazyload.js”对图片懒加载,需要替换真实图片地址,对搜索引擎抓取不利,所有使用了《Qazy.js延迟加载懒加载图片》,Qazy是一个图像延迟加载程序,与库无关(没有jQuery)。Qazy移除负面SEO影响。这就是它有别于其他懒惰加载器的原因。<body><img src="lazy-loading.jpg&qu
阅读全文:closure compiler代码优化,网页打开速度优化之jquery代码优化压缩
Qazy.js延迟加载懒加载图片,不影响SEO搜索引擎获取真实图片地址
 与库无关(没有jQuery)。Qazy移除负面SEO影响。这就是它有别于其他懒惰加载器的原因。在网页中尽快加载脚本,这样它就可以开始跟踪图像并懒洋洋地加载它们。用lazyload.js延迟加载图片,并避免对SEO的影响在做一个项目,一个页面会有不少的图片载入,现在搜索引擎都提倡用户体验,如果因为图片多,导致加载慢影响了用户体验也得不偿失找到了解决方案:用lazyload.js延迟加载图片的原理:图片延迟加载的工作原理图片延迟加载的工作原理是:当图像区域进
与库无关(没有jQuery)。Qazy移除负面SEO影响。这就是它有别于其他懒惰加载器的原因。在网页中尽快加载脚本,这样它就可以开始跟踪图像并懒洋洋地加载它们。用lazyload.js延迟加载图片,并避免对SEO的影响在做一个项目,一个页面会有不少的图片载入,现在搜索引擎都提倡用户体验,如果因为图片多,导致加载慢影响了用户体验也得不偿失找到了解决方案:用lazyload.js延迟加载图片的原理:图片延迟加载的工作原理图片延迟加载的工作原理是:当图像区域进
阅读全文:Qazy.js延迟加载懒加载图片,不影响SEO搜索引擎获取真实图片地址
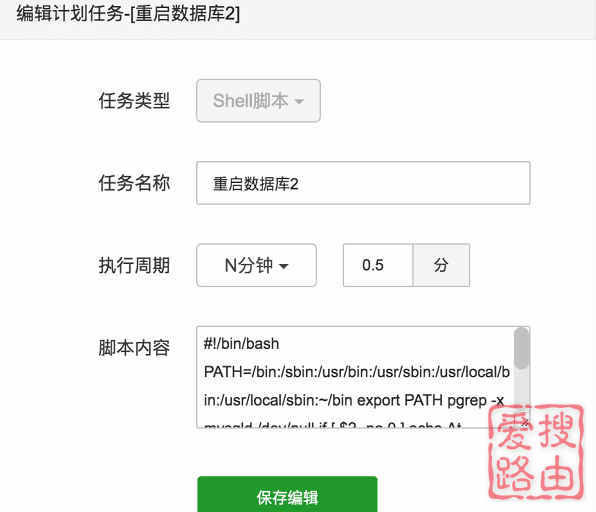
宝塔面板数据库自动停止解决办法,宝塔面板MySQL数据库自动重启shell脚本
 底卡死,保护性的自动停止数据库,特别是有些程序比如wordpress的数据库查询次数尤为突出,wordpress默认是自动升级的,加上wordpress插件之多,就算你不进行任何操作,你的后台也是在频繁的请求数据库!引起宝塔面板数据库自动停止的原因就更不要提通过一些插件备份网站,做大量的文章更新,以及采集等,如果服务器配置很低,甚至采集一篇文章十几张图片就能瞬间让你的内存跑满导致服务器彻底卡死!当然导致这种问题除了服务器配置不够还跟你设置不当所导致有关,比如MySQL、php等性能设置!当
底卡死,保护性的自动停止数据库,特别是有些程序比如wordpress的数据库查询次数尤为突出,wordpress默认是自动升级的,加上wordpress插件之多,就算你不进行任何操作,你的后台也是在频繁的请求数据库!引起宝塔面板数据库自动停止的原因就更不要提通过一些插件备份网站,做大量的文章更新,以及采集等,如果服务器配置很低,甚至采集一篇文章十几张图片就能瞬间让你的内存跑满导致服务器彻底卡死!当然导致这种问题除了服务器配置不够还跟你设置不当所导致有关,比如MySQL、php等性能设置!当
阅读全文:宝塔面板数据库自动停止解决办法,宝塔面板MySQL数据库自动重启shell脚本
wordpress前端及数据库优化,worpress4.5精简优化版下载优化WordPress打开速度
 代码删除掉。减小数据库的占用加快网站的访问速度。以前的代码mysql_query方式不支持php7+,以下代码简单修改了支持php7.3版本分享出来。保存clean.php文件(UTF-8无BOM)上传到网站目录,打开即可完成清理。清理完成后会显示“清理完成!”。防止意外清理前请先备份数据。<?php//wordpress数据库优化脚本$blog=mysqli_connect("localhost","username&
代码删除掉。减小数据库的占用加快网站的访问速度。以前的代码mysql_query方式不支持php7+,以下代码简单修改了支持php7.3版本分享出来。保存clean.php文件(UTF-8无BOM)上传到网站目录,打开即可完成清理。清理完成后会显示“清理完成!”。防止意外清理前请先备份数据。<?php//wordpress数据库优化脚本$blog=mysqli_connect("localhost","username&
阅读全文:wordpress前端及数据库优化,worpress4.5精简优化版下载优化WordPress打开速度
WordPress多站点timthumb.php不显示怎么解决?多站点不支持timthumb.php显示缩略图
 humb.php实现WordPress全自动日志缩略图功能。timthumb.php这是一个专门为WordPress而开发的缩略图应用的项目。有点类似于插件,但是又和WordPress插件不同,因为它不是被上传于plugins文件夹下,而是需要上传到你的主题文件夹中。你可以在这里了解和下载最新版本的timthumb.php,一般默认配置也就可以了,如果想进一步优化可以根据需要修改tim
humb.php实现WordPress全自动日志缩略图功能。timthumb.php这是一个专门为WordPress而开发的缩略图应用的项目。有点类似于插件,但是又和WordPress插件不同,因为它不是被上传于plugins文件夹下,而是需要上传到你的主题文件夹中。你可以在这里了解和下载最新版本的timthumb.php,一般默认配置也就可以了,如果想进一步优化可以根据需要修改tim
阅读全文:WordPress多站点timthumb.php不显示怎么解决?多站点不支持timthumb.php显示缩略图
WP采集插件WP-JPost使用方法wordpross插件WP-JPost免费采集插件
 分不是收费就是没汉化版的采集插件模板最常见的就是织梦采集插件。前天凑巧交流群里一位seo会所俱乐部大佬分享了一个wp采集插件,就彻夜赶来上手使用和写网站采集教程了。本插件教程适合wp程序的网站用于网站页面内容采集、网站文章采集、解决网站收录量问题,支持伪原创。ps:原谅我沦落了,沦落为一个采集人员,屈服在手动伪原创速度慢的魔爪下!网上看到有wp-autopost插件,是自动采集的。但是需要付费。这里的一款是不收费的wp插件安全、无繁琐信息请放心使用。这
分不是收费就是没汉化版的采集插件模板最常见的就是织梦采集插件。前天凑巧交流群里一位seo会所俱乐部大佬分享了一个wp采集插件,就彻夜赶来上手使用和写网站采集教程了。本插件教程适合wp程序的网站用于网站页面内容采集、网站文章采集、解决网站收录量问题,支持伪原创。ps:原谅我沦落了,沦落为一个采集人员,屈服在手动伪原创速度慢的魔爪下!网上看到有wp-autopost插件,是自动采集的。但是需要付费。这里的一款是不收费的wp插件安全、无繁琐信息请放心使用。这
阅读全文:WP采集插件WP-JPost使用方法wordpross插件WP-JPost免费采集插件
HTML5预加载怎么用?WordPress利用HTML5预加载实现加速
 觉。有很多已知的技术都可以让你的网站速度变得更快:使用CSSsprites,使用图片优化工具,使用.htaccess设置页面头信息和缓存时间,JavaScript压缩,使用CDN等。我曾经介绍过本站上使用的一些速度优化技术。而在HTML5里,出现了一个新的用来优化网站速度的新功能:页面资源预加载/预读取(Linkprefetch)。HTML5预加载只是实现提高网站打开速度的一种方法其他提高网站的打开速度查看《网站SEO前端优化,如何提高网站的打开速度网站打开速度慢是什么原因》什么是HTML5
觉。有很多已知的技术都可以让你的网站速度变得更快:使用CSSsprites,使用图片优化工具,使用.htaccess设置页面头信息和缓存时间,JavaScript压缩,使用CDN等。我曾经介绍过本站上使用的一些速度优化技术。而在HTML5里,出现了一个新的用来优化网站速度的新功能:页面资源预加载/预读取(Linkprefetch)。HTML5预加载只是实现提高网站打开速度的一种方法其他提高网站的打开速度查看《网站SEO前端优化,如何提高网站的打开速度网站打开速度慢是什么原因》什么是HTML5
阅读全文:HTML5预加载怎么用?WordPress利用HTML5预加载实现加速
新版本wordpress安装出现500 Internal Server Error的问题WordPress安装时出现500错误
 版的wordpresswordpress精简优化版wordpress优化记录针对原版改动如下:1.去掉了google的字体文件。2.大幅简化了css文件,并且去掉了小图标。3.去掉了php文件里的大量注释,有效降低了内存占用。4.禁止了外国纯英文的垃圾评论。5.增加了文章阅读次数显示。6.增加了网站总浏览次数显示。7.合并了前台css8.去掉了前台用不到的jquery.js的加载9.修改了左边栏颜色经过简化后,首页加载的内容
版的wordpresswordpress精简优化版wordpress优化记录针对原版改动如下:1.去掉了google的字体文件。2.大幅简化了css文件,并且去掉了小图标。3.去掉了php文件里的大量注释,有效降低了内存占用。4.禁止了外国纯英文的垃圾评论。5.增加了文章阅读次数显示。6.增加了网站总浏览次数显示。7.合并了前台css8.去掉了前台用不到的jquery.js的加载9.修改了左边栏颜色经过简化后,首页加载的内容
阅读全文:新版本wordpress安装出现500 Internal Server Error的问题WordPress安装时出现500错误
wordpress精简优化版wp博客精简速度优化版优化WordPress
 Press网站,基于WordPress4.5版修改而来。支持不同分辨率电脑和手机屏幕自动适配。通过改动后实现了加载速度的飞跃,从原先的首次打开页面需要20秒左右,到现在的2秒左右。速度测试是在我的百度云虚拟香港主机上测得,配置为1核cpu,128M内存,1M独享带宽(有加独立ip)精简优化版wordpress优化记录针对原版改动如下:1.去掉了google的字体文件。2.大幅简化了css文件,并且去掉了小图标。3.去掉了php文件里的大量注释,
Press网站,基于WordPress4.5版修改而来。支持不同分辨率电脑和手机屏幕自动适配。通过改动后实现了加载速度的飞跃,从原先的首次打开页面需要20秒左右,到现在的2秒左右。速度测试是在我的百度云虚拟香港主机上测得,配置为1核cpu,128M内存,1M独享带宽(有加独立ip)精简优化版wordpress优化记录针对原版改动如下:1.去掉了google的字体文件。2.大幅简化了css文件,并且去掉了小图标。3.去掉了php文件里的大量注释,
阅读全文:wordpress精简优化版wp博客精简速度优化版优化WordPress
加快网页载入速度!影响网页打开速度的几大因素!让你的页面打开速度飞快-Web 前端优化技术
 代码开发人员参考,由于网站服务器的响应、网络速度以及访客的浏览器设置等因素也会影响网页载入,但这往往是既定事实,作为开发人员基本没有可操作空间,我们要做的就是把代码优化好,尽量减少访客的等待时间。服务器放国外网站的就不说了,国外服务器的访问速度是由“敏=感=词”决定的。一、精简源码提高效率源码尽量少的意思就是源码需尽量优化:去掉冗余的重复的内容,比如无用的注释、无用的多级嵌套等等去掉多余的HTML属性标签,比如很多类似width=&qu
代码开发人员参考,由于网站服务器的响应、网络速度以及访客的浏览器设置等因素也会影响网页载入,但这往往是既定事实,作为开发人员基本没有可操作空间,我们要做的就是把代码优化好,尽量减少访客的等待时间。服务器放国外网站的就不说了,国外服务器的访问速度是由“敏=感=词”决定的。一、精简源码提高效率源码尽量少的意思就是源码需尽量优化:去掉冗余的重复的内容,比如无用的注释、无用的多级嵌套等等去掉多余的HTML属性标签,比如很多类似width=&qu
阅读全文:加快网页载入速度!影响网页打开速度的几大因素!让你的页面打开速度飞快-Web 前端优化技术
WordPress怎么去掉wordpress头部优化去掉rel=shortlink
 dPress博客程序的头部<head>标签里面有<linkrel='shortlink'href=""/>这种代码,百度搜索了一下这是Shortlink缩短网址简单方法去掉WordPress<linkrel='shortlink'href=""/>的Shortlink缩短网址。产生原因是:Wo
dPress博客程序的头部<head>标签里面有<linkrel='shortlink'href=""/>这种代码,百度搜索了一下这是Shortlink缩短网址简单方法去掉WordPress<linkrel='shortlink'href=""/>的Shortlink缩短网址。产生原因是:Wo
阅读全文:WordPress怎么去掉wordpress头部优化去掉rel=shortlink
极限优化WordPress主题,WordPress精简优化设置命令WordPress前端优化
 资源来自互联网第一步:WordPress数据库优化大家都知道WordPress是php+mysql环境下的建站程序,那么在大数据的情况下程序运行的瓶颈就是数据查询。那么为了减小数据库的大小,最有效的方法就是删除冗余数据以及禁止WordPress自动保存文章草稿、文章修订等无用数据。仅需在当前WordPress主题的functions.php文件中加上以下代码即可
资源来自互联网第一步:WordPress数据库优化大家都知道WordPress是php+mysql环境下的建站程序,那么在大数据的情况下程序运行的瓶颈就是数据查询。那么为了减小数据库的大小,最有效的方法就是删除冗余数据以及禁止WordPress自动保存文章草稿、文章修订等无用数据。仅需在当前WordPress主题的functions.php文件中加上以下代码即可
阅读全文:极限优化WordPress主题,WordPress精简优化设置命令WordPress前端优化
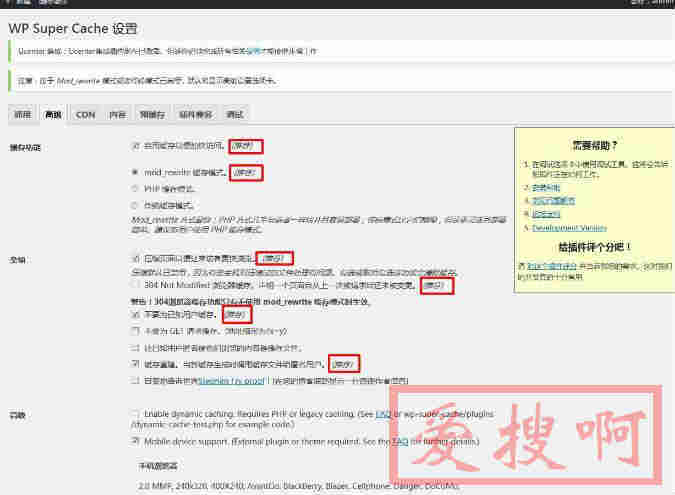
为WordPress开启全站预缓存WP Super Cache静态缓存插件WP Super Cache插件详细设置教程
 孰优孰劣,这里不予评判,只说一说使用率最高的静态缓存插件WPSuperCache的基本使用方法,包括插件安装设置与停用删除缓存。该插件在Wordpress后台插件安装页面,一直处于首页推荐位置,可知其是官方极力推荐的插件之一。安装WPSuperCache插件这里约100字略过….插件设置一、准备工作保证wp-content目录有读写权限,因为之后生成的缓存文件会存放在这个目录中。使用Ftp客户端登录空间,右键wp-conte
孰优孰劣,这里不予评判,只说一说使用率最高的静态缓存插件WPSuperCache的基本使用方法,包括插件安装设置与停用删除缓存。该插件在Wordpress后台插件安装页面,一直处于首页推荐位置,可知其是官方极力推荐的插件之一。安装WPSuperCache插件这里约100字略过….插件设置一、准备工作保证wp-content目录有读写权限,因为之后生成的缓存文件会存放在这个目录中。使用Ftp客户端登录空间,右键wp-conte
阅读全文:为WordPress开启全站预缓存WP Super Cache静态缓存插件WP Super Cache插件详细设置教程
wordpress开启伪静态开启方法wordpress修改固定链接
 ordpress加入文章访问统计、附件下载统计功能然后又看到了几个有用的插件,再然后手贱的更改了固定链接,,,悲催了,所有页面都是404.。。心急啊。。。看到个链接,尝试着做,成功了!!其他文章极路由三不死u-boot刷机方法我本来的固定链接是默认的iqqoz.com/?p=1然后改成了自定义的:iqqoz.com/post-1.html,可以优化SEO解决方法有两个:
ordpress加入文章访问统计、附件下载统计功能然后又看到了几个有用的插件,再然后手贱的更改了固定链接,,,悲催了,所有页面都是404.。。心急啊。。。看到个链接,尝试着做,成功了!!其他文章极路由三不死u-boot刷机方法我本来的固定链接是默认的iqqoz.com/?p=1然后改成了自定义的:iqqoz.com/post-1.html,可以优化SEO解决方法有两个:
阅读全文:wordpress开启伪静态开启方法wordpress修改固定链接
wp插件seo常用插件推荐
 :AllinOneSEOPack能够自动为搜索引擎优化WordPress网站。Redirection用来管理301转向,记录404错误的WordPress插件,而且使用它无需任何知识背景。SearchEverything可通过选项面板增强WordPress的默认搜索功能。HeadSpace2几乎能够操纵网站meta的所有信息,包括高级标签,分析和多个插件。它是WordPress最佳的SEO解决方案。RobotsMeta方便用户添
:AllinOneSEOPack能够自动为搜索引擎优化WordPress网站。Redirection用来管理301转向,记录404错误的WordPress插件,而且使用它无需任何知识背景。SearchEverything可通过选项面板增强WordPress的默认搜索功能。HeadSpace2几乎能够操纵网站meta的所有信息,包括高级标签,分析和多个插件。它是WordPress最佳的SEO解决方案。RobotsMeta方便用户添
阅读全文:wp插件seo常用插件推荐