openwrt主题安装包luci-theme-argon,openwrt主题,openwrt主题安装包argon下载安装
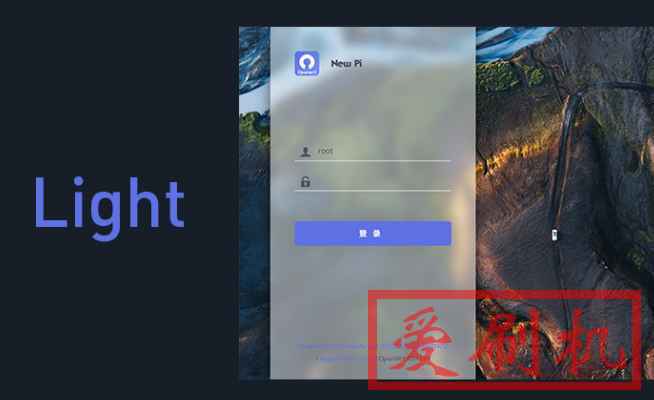
 WRT主题,用户可以自定义登录界面包含图片或者视频,同时支持深色浅色的自动与手动切换注意强烈建议使用Chrome浏览器。主题中使用了一些新的css3特性,目前只有Chrome有最佳的兼容性。主线版本IE系列目前还有Bug有待解决。FireFox默认不开启backdrop-filter,开启方法见这里:htt
WRT主题,用户可以自定义登录界面包含图片或者视频,同时支持深色浅色的自动与手动切换注意强烈建议使用Chrome浏览器。主题中使用了一些新的css3特性,目前只有Chrome有最佳的兼容性。主线版本IE系列目前还有Bug有待解决。FireFox默认不开启backdrop-filter,开启方法见这里:htt
阅读全文:openwrt主题安装包luci-theme-argon,openwrt主题,openwrt主题安装包argon下载安装
closure compiler代码优化,网页打开速度优化之jquery代码优化压缩
 慢了,所有就想着压缩一下jquery脚本,以前也是把网页里面的图片延迟加载了,效果不是很理想,由于使用“lazyload.js”对图片懒加载,需要替换真实图片地址,对搜索引擎抓取不利,所有使用了《Qazy.js延迟加载懒加载图片》,Qazy是一个图像延迟加载程序,与库无关(没有jQuery)。Qazy移除负面SEO影响。这就是它有别于其他懒惰加载器的原因。<body><img src=&
慢了,所有就想着压缩一下jquery脚本,以前也是把网页里面的图片延迟加载了,效果不是很理想,由于使用“lazyload.js”对图片懒加载,需要替换真实图片地址,对搜索引擎抓取不利,所有使用了《Qazy.js延迟加载懒加载图片》,Qazy是一个图像延迟加载程序,与库无关(没有jQuery)。Qazy移除负面SEO影响。这就是它有别于其他懒惰加载器的原因。<body><img src=&
阅读全文:closure compiler代码优化,网页打开速度优化之jquery代码优化压缩
Qazy.js延迟加载懒加载图片,不影响SEO搜索引擎获取真实图片地址
 y移除负面SEO影响。这就是它有别于其他懒惰加载器的原因。在网页中尽快加载脚本,这样它就可以开始跟踪图像并懒洋洋地加载它们。用lazyload.js延迟加载图片,并避免对SEO的影响在做一个项目,一个页面会有不少的图片载入,现在搜索引擎都提倡用户体验,如果因为图片多,导致加载慢影响了用户体验也得不偿失找到了解决方案:用lazyload.js延迟加载图片的原理:图片延迟加载的工作原理图片延迟加载的工作原理是:当图像区域进入Viewport时在的img标签的src属性写入图片的路径。这通常是使
y移除负面SEO影响。这就是它有别于其他懒惰加载器的原因。在网页中尽快加载脚本,这样它就可以开始跟踪图像并懒洋洋地加载它们。用lazyload.js延迟加载图片,并避免对SEO的影响在做一个项目,一个页面会有不少的图片载入,现在搜索引擎都提倡用户体验,如果因为图片多,导致加载慢影响了用户体验也得不偿失找到了解决方案:用lazyload.js延迟加载图片的原理:图片延迟加载的工作原理图片延迟加载的工作原理是:当图像区域进入Viewport时在的img标签的src属性写入图片的路径。这通常是使
阅读全文:Qazy.js延迟加载懒加载图片,不影响SEO搜索引擎获取真实图片地址
zblog下拉自动加载下一页,zblog使用infinite-scroll官网下载实现页面下拉加载功能,infinite-scroll官网下载
 l.js,這个js文件可以去infinite-scroll官网下载,下载地址:http://www.infinite-scroll.com下载后在你正在使用的ZBLOG模板头部引入js文件,注意必须要有jquery库(一般主题都会引入jquery库,如果有奇葩主题没有引入请自行引入。)第一步引入js的正确代码如下:<script src="{$host}zb_system/script/common.js" ty
l.js,這个js文件可以去infinite-scroll官网下载,下载地址:http://www.infinite-scroll.com下载后在你正在使用的ZBLOG模板头部引入js文件,注意必须要有jquery库(一般主题都会引入jquery库,如果有奇葩主题没有引入请自行引入。)第一步引入js的正确代码如下:<script src="{$host}zb_system/script/common.js" ty
阅读全文:zblog下拉自动加载下一页,zblog使用infinite-scroll官网下载实现页面下拉加载功能,infinite-scroll官网下载
更改网站右键功能Js + Html自定义网站鼠标右键功能,Js + Html修改网站右键菜单
 了右键功能。更改网站右键功能有什么用呢?可以简单定制和排列自己想要实现的右键功能可以一定程度防止审查元素,当然只能防止一些小白,直接F12即可,如果是Mac电脑的Safari浏览器Commend+Option+I即可打开审查元素。自定义网站右键菜单功能JS代码废话不多说,进入正题:下面代码必须在jQuery之下运行,如果你的网站没有引入jQuery,我们先引入:<scripttype="text/javascrip
了右键功能。更改网站右键功能有什么用呢?可以简单定制和排列自己想要实现的右键功能可以一定程度防止审查元素,当然只能防止一些小白,直接F12即可,如果是Mac电脑的Safari浏览器Commend+Option+I即可打开审查元素。自定义网站右键菜单功能JS代码废话不多说,进入正题:下面代码必须在jQuery之下运行,如果你的网站没有引入jQuery,我们先引入:<scripttype="text/javascrip
阅读全文:更改网站右键功能Js + Html自定义网站鼠标右键功能,Js + Html修改网站右键菜单
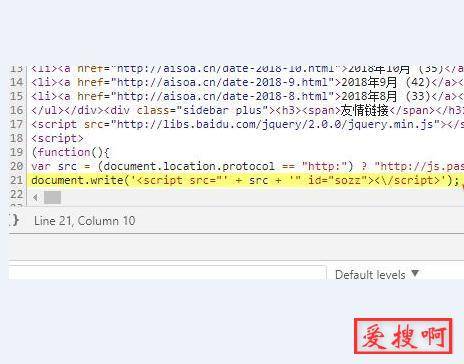
Failed to execute 'write' on 'Document'js不能执行write浏览器报错
 Chrome浏览器报错,chrom报错:Failedtoexecute'write'on'Document':Itisn'tpossibl,经过百度翻译发下这句话的意思是异步加载document已经加载解析完毕,文档流已经关闭了所以你异步加载的js不可以再往document里写东西了,比如使用document.write看chrome的提示:Failedtoe
Chrome浏览器报错,chrom报错:Failedtoexecute'write'on'Document':Itisn'tpossibl,经过百度翻译发下这句话的意思是异步加载document已经加载解析完毕,文档流已经关闭了所以你异步加载的js不可以再往document里写东西了,比如使用document.write看chrome的提示:Failedtoe
阅读全文:Failed to execute 'write' on 'Document'js不能执行write浏览器报错
新版本wordpress安装出现500 Internal Server Error的问题WordPress安装时出现500错误
 精简优化版的wordpresswordpress精简优化版wordpress优化记录针对原版改动如下:1.去掉了google的字体文件。2.大幅简化了css文件,并且去掉了小图标。3.去掉了php文件里的大量注释,有效降低了内存占用。4.禁止了外国纯英文的垃圾评论。5.增加了文章阅读次数显示。6.增加了网站总浏览次数显示。7.合并了前台css8.去掉了前台用不到的jquery.js的加载9.修改了左边栏颜色经过简化后
精简优化版的wordpresswordpress精简优化版wordpress优化记录针对原版改动如下:1.去掉了google的字体文件。2.大幅简化了css文件,并且去掉了小图标。3.去掉了php文件里的大量注释,有效降低了内存占用。4.禁止了外国纯英文的垃圾评论。5.增加了文章阅读次数显示。6.增加了网站总浏览次数显示。7.合并了前台css8.去掉了前台用不到的jquery.js的加载9.修改了左边栏颜色经过简化后
阅读全文:新版本wordpress安装出现500 Internal Server Error的问题WordPress安装时出现500错误
wordpress精简优化版wp博客精简速度优化版优化WordPress
 5版修改而来。支持不同分辨率电脑和手机屏幕自动适配。通过改动后实现了加载速度的飞跃,从原先的首次打开页面需要20秒左右,到现在的2秒左右。速度测试是在我的百度云虚拟香港主机上测得,配置为1核cpu,128M内存,1M独享带宽(有加独立ip)精简优化版wordpress优化记录针对原版改动如下:1.去掉了google的字体文件。2.大幅简化了css文件,并且去掉了小图标。3.去掉了php文件里的大量注释,有效降低了内存占用。4.禁止了外国纯英文的垃圾评论。5.增加了文章阅读次数显示。6.
5版修改而来。支持不同分辨率电脑和手机屏幕自动适配。通过改动后实现了加载速度的飞跃,从原先的首次打开页面需要20秒左右,到现在的2秒左右。速度测试是在我的百度云虚拟香港主机上测得,配置为1核cpu,128M内存,1M独享带宽(有加独立ip)精简优化版wordpress优化记录针对原版改动如下:1.去掉了google的字体文件。2.大幅简化了css文件,并且去掉了小图标。3.去掉了php文件里的大量注释,有效降低了内存占用。4.禁止了外国纯英文的垃圾评论。5.增加了文章阅读次数显示。6.
阅读全文:wordpress精简优化版wp博客精简速度优化版优化WordPress
给网页添加js代码网站添加添加雪花飘落效果
 找了下资料,发现实现的方法非常有意思而且很简单。下面就说下怎么实现网页雪花飘落效果。其实就是一段JS代码实现的。只需要把下面的JS代码添加到需要显示雪花飘落效果的网页里即可。<script>(function($){ $.fn.snow=function(options){ var$flake=$('<divid="snowbox"/>').css({'position':
找了下资料,发现实现的方法非常有意思而且很简单。下面就说下怎么实现网页雪花飘落效果。其实就是一段JS代码实现的。只需要把下面的JS代码添加到需要显示雪花飘落效果的网页里即可。<script>(function($){ $.fn.snow=function(options){ var$flake=$('<divid="snowbox"/>').css({'position':
网站SEO前端优化,如何提高网站的打开速度网站打开速度慢是什么原因
 ,减少网站的首页的HTTP请求,加快网站的打开速度,压缩代码,提升网站的性能,那么网站SEO前端优化包括哪一些呢?一、网站前端优化需要考虑哪些方面1、精简前端代码在一个网页中,网页的基本构成要素有HTML代码,CSS样式,JS脚本,这三个东西都是网页中最基本的代码,我们精简前端代码也就是这三方面,例如CSS的压缩,HTML代码的压缩,JS的合并或者JS是用CDN链接等。2、图片压缩对于网站上的图片也是可以做适当的压缩的,一般来说网站的图片太大将会让网页的加载速度变慢,理论上一张banner的
,减少网站的首页的HTTP请求,加快网站的打开速度,压缩代码,提升网站的性能,那么网站SEO前端优化包括哪一些呢?一、网站前端优化需要考虑哪些方面1、精简前端代码在一个网页中,网页的基本构成要素有HTML代码,CSS样式,JS脚本,这三个东西都是网页中最基本的代码,我们精简前端代码也就是这三方面,例如CSS的压缩,HTML代码的压缩,JS的合并或者JS是用CDN链接等。2、图片压缩对于网站上的图片也是可以做适当的压缩的,一般来说网站的图片太大将会让网页的加载速度变慢,理论上一张banner的
阅读全文:网站SEO前端优化,如何提高网站的打开速度网站打开速度慢是什么原因
zblogphp《博客模板[自适应]》主题HTML5模版(ydmm)模版SEO修改记录
![zblogphp《博客模板[自适应]》主题HTML5模版(ydmm)模版SEO修改记录 zblogphp《博客模板[自适应]》主题HTML5模版(ydmm)模版SEO修改记录](/zb_users/upload/2019/01/201901285659_9345.jpg?imageMogr2/thumbnail/x300/blur/1x0/quality/50) 白的《博客模板[自适应]》主题(直接应用中心搜索“ydmm”)的修改版具体添加的内容如下都是我感觉有用的这是我最近折腾的地方,做个记录。以后应该会添加的head文件修改首先就是添加了熊掌号代码这个就不细说了可以看下这篇文章有详细的介绍《Zblog博客不用插件手动添加支持熊掌号代码,支持提交文章第一张图片》,然后在head头部添加了canonical标签,如下图(下图是安装缓存插件后访问后生成的缓存文件)由于有大量的这种访问
白的《博客模板[自适应]》主题(直接应用中心搜索“ydmm”)的修改版具体添加的内容如下都是我感觉有用的这是我最近折腾的地方,做个记录。以后应该会添加的head文件修改首先就是添加了熊掌号代码这个就不细说了可以看下这篇文章有详细的介绍《Zblog博客不用插件手动添加支持熊掌号代码,支持提交文章第一张图片》,然后在head头部添加了canonical标签,如下图(下图是安装缓存插件后访问后生成的缓存文件)由于有大量的这种访问
阅读全文:zblogphp《博客模板[自适应]》主题HTML5模版(ydmm)模版SEO修改记录
加快网页载入速度!影响网页打开速度的几大因素!让你的页面打开速度飞快-Web 前端优化技术
 速度的相关开发知识,供代码开发人员参考,由于网站服务器的响应、网络速度以及访客的浏览器设置等因素也会影响网页载入,但这往往是既定事实,作为开发人员基本没有可操作空间,我们要做的就是把代码优化好,尽量减少访客的等待时间。服务器放国外网站的就不说了,国外服务器的访问速度是由“敏=感=词”决定的。一、精简源码提高效率源码尽量少的意思就是源码需尽量优化:去掉冗余的重复的内容,比如无用的注释、无用的多级嵌套等等去掉多余的HTM
速度的相关开发知识,供代码开发人员参考,由于网站服务器的响应、网络速度以及访客的浏览器设置等因素也会影响网页载入,但这往往是既定事实,作为开发人员基本没有可操作空间,我们要做的就是把代码优化好,尽量减少访客的等待时间。服务器放国外网站的就不说了,国外服务器的访问速度是由“敏=感=词”决定的。一、精简源码提高效率源码尽量少的意思就是源码需尽量优化:去掉冗余的重复的内容,比如无用的注释、无用的多级嵌套等等去掉多余的HTM
阅读全文:加快网页载入速度!影响网页打开速度的几大因素!让你的页面打开速度飞快-Web 前端优化技术
WordPress实现最后输入的字符明文显示登录密码框明文显示最后一个输入的字符
 这种密码输入模式虽然减少了被偷窥的危险,但是给我们的密码输入带来了很多麻烦,因为我们不知道到底输入了什么字符,所以经常导致输错密码的情况,浪费了很多时间。可能你也已经注意到,现在智能手机的很多应用/输入法中,使用了这样一种密码框处理方式:对用户在密码框中输入的最后一个字符,会先让它显示1-2秒钟,然后再隐藏,这样可以让用户知道刚刚输入了什么字符,减少了输错的可能性,同时兼具防偷窥功能。如下:那这种功能该怎么实现呢?1、添加js点此下载需要用到的js(2kb),将此js文件上传到当前使用word
这种密码输入模式虽然减少了被偷窥的危险,但是给我们的密码输入带来了很多麻烦,因为我们不知道到底输入了什么字符,所以经常导致输错密码的情况,浪费了很多时间。可能你也已经注意到,现在智能手机的很多应用/输入法中,使用了这样一种密码框处理方式:对用户在密码框中输入的最后一个字符,会先让它显示1-2秒钟,然后再隐藏,这样可以让用户知道刚刚输入了什么字符,减少了输错的可能性,同时兼具防偷窥功能。如下:那这种功能该怎么实现呢?1、添加js点此下载需要用到的js(2kb),将此js文件上传到当前使用word
阅读全文:WordPress实现最后输入的字符明文显示登录密码框明文显示最后一个输入的字符
非常魔性的网站背景添加彩带效果JS代码分享
 码,可以实现网站背景彩带效果,就是本站现在的效果。感觉挺不错的,分享一下网站添加彩带效果的方法。效果下看图原理:利用ribbon.min.js脚本实现单击鼠标,彩带背景随机变换的网站背景效果,效果可见我的网站,很是有魔性。特性:这段代码不依赖于jQuery和JavaScript框架轻量级,脚本只有1.15kb大小
码,可以实现网站背景彩带效果,就是本站现在的效果。感觉挺不错的,分享一下网站添加彩带效果的方法。效果下看图原理:利用ribbon.min.js脚本实现单击鼠标,彩带背景随机变换的网站背景效果,效果可见我的网站,很是有魔性。特性:这段代码不依赖于jQuery和JavaScript框架轻量级,脚本只有1.15kb大小
zblogphp博客mip支持插件添加代码高亮zblog官方mip插件添加代码高亮方法
 小博客,而且里面的插件都是很多的,虽然大部分都是收费的,但是免费的也不少,其中一个就是官方出的直接使站点支持MIP的插件这款插件属于官方出品,虽然比较简陋,没有评论功能,而且不支持代码高亮功能,也没有seo标题功能,但是后两个功能经过我的小修改都已经实现了,今天就先讲下添加代码高亮功能的实现方法。当我们安装好MIP支持插件后,使用FTP软件打开zb_users/plugin/mip/template/打开此目录这是MIP支持插件的模版目录,如果想修改
小博客,而且里面的插件都是很多的,虽然大部分都是收费的,但是免费的也不少,其中一个就是官方出的直接使站点支持MIP的插件这款插件属于官方出品,虽然比较简陋,没有评论功能,而且不支持代码高亮功能,也没有seo标题功能,但是后两个功能经过我的小修改都已经实现了,今天就先讲下添加代码高亮功能的实现方法。当我们安装好MIP支持插件后,使用FTP软件打开zb_users/plugin/mip/template/打开此目录这是MIP支持插件的模版目录,如果想修改
阅读全文:zblogphp博客mip支持插件添加代码高亮zblog官方mip插件添加代码高亮方法
zblogphp模版小小蚂蚁html5模版SEO优化修改记录
 觉有用的这是我最近折腾的地方,做个记录。以后应该会添加的head头SEO优化小小蚂蚁V5.7以前的版本都是已经head头SEO优化好了不知道V5.7版就是HTML5版不知道为什么取消了,我感觉还是有必要的就给添加会来了只是把以前版本的head.php文件复制过来了,但是给文章页面添加熊掌号代码和好搜智能摘要代码。具体可以看zblog博客php插件百度链接提交工具(含熊掌号)修改添加熊掌
觉有用的这是我最近折腾的地方,做个记录。以后应该会添加的head头SEO优化小小蚂蚁V5.7以前的版本都是已经head头SEO优化好了不知道V5.7版就是HTML5版不知道为什么取消了,我感觉还是有必要的就给添加会来了只是把以前版本的head.php文件复制过来了,但是给文章页面添加熊掌号代码和好搜智能摘要代码。具体可以看zblog博客php插件百度链接提交工具(含熊掌号)修改添加熊掌
阅读全文:zblogphp模版小小蚂蚁html5模版SEO优化修改记录
简单几步实现网站微信扫码登录微信扫码登录实现原理
 的一个项目,通过微信或企业微信扫码登录PC管理后台,替代传统的账号、密码登录。为了完成这个功能,疯狂百度各种扫码登录的技术文章,能实现微信或企业微信扫码登录的方式可以说有三种:注册一个微信资源开放平台账号。官方链接是这个https://open.weixin.qq.com/。看网站应用模块即可,开发技术跟微信开发差不多,这种方式只能是微信扫码,不支持企业微信扫码。
的一个项目,通过微信或企业微信扫码登录PC管理后台,替代传统的账号、密码登录。为了完成这个功能,疯狂百度各种扫码登录的技术文章,能实现微信或企业微信扫码登录的方式可以说有三种:注册一个微信资源开放平台账号。官方链接是这个https://open.weixin.qq.com/。看网站应用模块即可,开发技术跟微信开发差不多,这种方式只能是微信扫码,不支持企业微信扫码。
10+必备的 WordPress 常用插件推荐
 dPress插件,使得WordPress的功能得到了较大的扩展,但是也正是由于过多的插件,导致我们很难选择所需的插件。今天,倡萌就根据自己的经验,给WordPress新手推荐一些常用的插件。虽然是推荐,但是也要根据自己的实际来安装哦。AkismetAkismet是WordPress官方推荐的一款WordPress防垃圾评论插件,也是默认已安装的插件。WP-Postviews最好的最流行的WordPr
dPress插件,使得WordPress的功能得到了较大的扩展,但是也正是由于过多的插件,导致我们很难选择所需的插件。今天,倡萌就根据自己的经验,给WordPress新手推荐一些常用的插件。虽然是推荐,但是也要根据自己的实际来安装哦。AkismetAkismet是WordPress官方推荐的一款WordPress防垃圾评论插件,也是默认已安装的插件。WP-Postviews最好的最流行的WordPr