openwrt固件生成ipk的过程ipk文件到底是什么?
 一个目录树,其中包含将要安装的文件(并且只有这些文件)。例如,如果我们在/usr/bin中有一个可执行的foo,在/etc中有一个文件foo.conf。我们希望有以下结构:ipkg-temp/|--etc|`--foo.conf`--usr`--bin`--foo注意:你应该使用一个Linux分区来保存ipkg-temp。如果您使用msdos/fat/vfat分区,那么所得到的包中的权限将会完全混乱—
一个目录树,其中包含将要安装的文件(并且只有这些文件)。例如,如果我们在/usr/bin中有一个可执行的foo,在/etc中有一个文件foo.conf。我们希望有以下结构:ipkg-temp/|--etc|`--foo.conf`--usr`--bin`--foo注意:你应该使用一个Linux分区来保存ipkg-temp。如果您使用msdos/fat/vfat分区,那么所得到的包中的权限将会完全混乱—
阅读全文:openwrt固件生成ipk的过程ipk文件到底是什么?
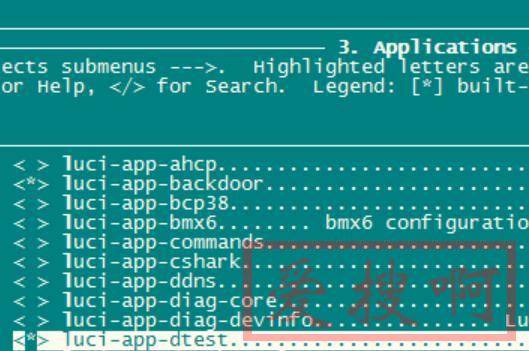
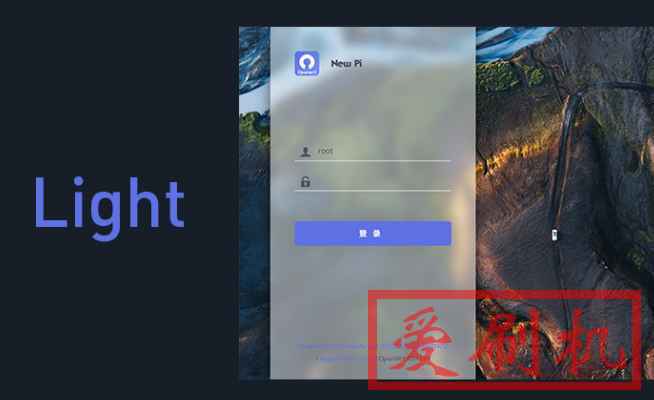
openwrt主题安装包luci-theme-argon,openwrt主题,openwrt主题安装包argon下载安装
 以自定义登录界面包含图片或者视频,同时支持深色浅色的自动与手动切换注意强烈建议使用Chrome浏览器。主题中使用了一些新的css3特性,目前只有Chrome有最佳的兼容性。主线版本IE系列目前还有Bug有待解决。FireFox默认不开启backdrop-filter,开启方法见这里:https://developer.moz
以自定义登录界面包含图片或者视频,同时支持深色浅色的自动与手动切换注意强烈建议使用Chrome浏览器。主题中使用了一些新的css3特性,目前只有Chrome有最佳的兼容性。主线版本IE系列目前还有Bug有待解决。FireFox默认不开启backdrop-filter,开启方法见这里:https://developer.moz
阅读全文:openwrt主题安装包luci-theme-argon,openwrt主题,openwrt主题安装包argon下载安装
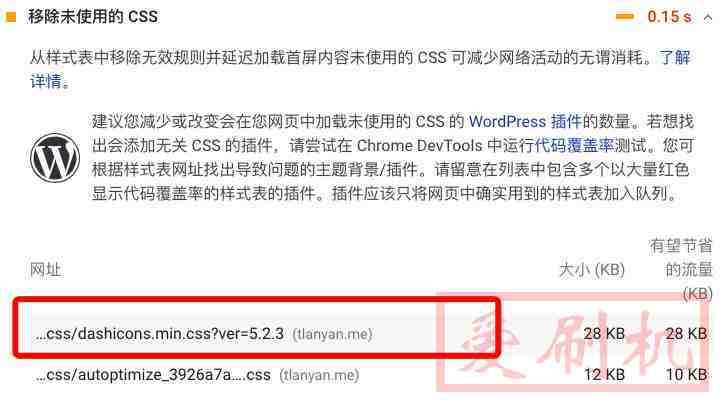
删除Dashicons图标库提高用户加载速度,移除WordPress的dashicons.min.css文件
 ,可能会引入更多的问题,从而更加折腾。本人前几天便趟了一个大坑,折腾一圈才发现眼前看到的“没用”不是真正的没用。Dashicons是一个图标库,您可以将其下载为webfont。它们在后端和前端都提供给您的浏览器。如果您已登录,并且注意到“帖子”或“页面”等旁边的小图标,则它们全部来自dashicons库。您可能想知道为什么要删除Dashicons,答案很简单。在大多数情况下,您不需要在网站的前端加载破折号(对于未登录的用户)。例如,如果您曾经以隐身模式访问过网站并
,可能会引入更多的问题,从而更加折腾。本人前几天便趟了一个大坑,折腾一圈才发现眼前看到的“没用”不是真正的没用。Dashicons是一个图标库,您可以将其下载为webfont。它们在后端和前端都提供给您的浏览器。如果您已登录,并且注意到“帖子”或“页面”等旁边的小图标,则它们全部来自dashicons库。您可能想知道为什么要删除Dashicons,答案很简单。在大多数情况下,您不需要在网站的前端加载破折号(对于未登录的用户)。例如,如果您曾经以隐身模式访问过网站并
阅读全文:删除Dashicons图标库提高用户加载速度,移除WordPress的dashicons.min.css文件
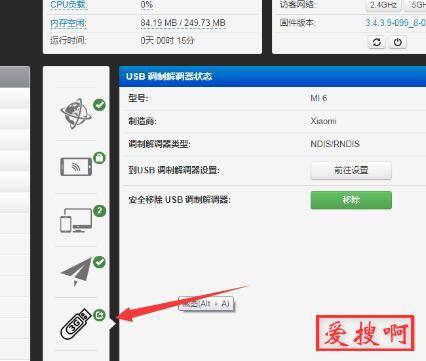
手机共享网络给Padavan老毛子USB调制解调器设置,Padavan老毛子USB调制解调器
 关闭,要不然还是使用的WIFI的网络,不是手机卡的网络。当时就是因为这个设置了好久。19-08-11:偶然发现我们还可以手机连接wifi,然后通过USB共享网络,这样就很好解决了电脑重装系统后没有网卡驱动或者临时电脑需要连网但是有线不方便使用的时候,可以直接手机连上wifi通过USB桥接。虽然可以热点共享,但是非常耗电,而且手机发烫严重,偶然发现手里还有个支持USB的路由宝,就准备试试usb共享网络,边充电边共享网络,发烫也还好。
关闭,要不然还是使用的WIFI的网络,不是手机卡的网络。当时就是因为这个设置了好久。19-08-11:偶然发现我们还可以手机连接wifi,然后通过USB共享网络,这样就很好解决了电脑重装系统后没有网卡驱动或者临时电脑需要连网但是有线不方便使用的时候,可以直接手机连上wifi通过USB桥接。虽然可以热点共享,但是非常耗电,而且手机发烫严重,偶然发现手里还有个支持USB的路由宝,就准备试试usb共享网络,边充电边共享网络,发烫也还好。
阅读全文:手机共享网络给Padavan老毛子USB调制解调器设置,Padavan老毛子USB调制解调器
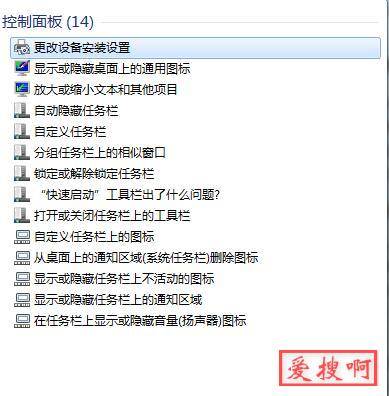
Windows 7自定义桌面图标win7怎么删除活隐藏桌面自带的图标
 ,而Windows7家庭普通版和高级版用户,由于没有个性化配置入口,所以可能很多人找不到显示桌面图标的入口。所以本文就合到一起介绍了,基础教程,高手尽可飘过。一、Windows7旗舰版显示桌面图标Windows7安装完成后,默认的Windows7桌面就只有一个垃圾桶,“我的电脑”、“InternetExplorer图标”、及“我的文档”等等都是默认不显示的,大家可以通过下述方法打开。1、在桌面上点击鼠标右键点击(其中查看菜单的子项是用来修改桌面图标的大小,如
,而Windows7家庭普通版和高级版用户,由于没有个性化配置入口,所以可能很多人找不到显示桌面图标的入口。所以本文就合到一起介绍了,基础教程,高手尽可飘过。一、Windows7旗舰版显示桌面图标Windows7安装完成后,默认的Windows7桌面就只有一个垃圾桶,“我的电脑”、“InternetExplorer图标”、及“我的文档”等等都是默认不显示的,大家可以通过下述方法打开。1、在桌面上点击鼠标右键点击(其中查看菜单的子项是用来修改桌面图标的大小,如
阅读全文:Windows 7自定义桌面图标win7怎么删除活隐藏桌面自带的图标
利用Font Awesome为网页添加图标字体字体图标Font Awesome设置方法
 FontAwesome是一套专门为TwitterBoostrap设计的图标字体库。这套图标字体集几乎囊括了网页中可能用到的所有图标,除了包括TwitterBoostrap的默认图标外,还有社交网络图标、Web应用程序图标和编辑器图标等等,可以免费用于商业项目。主要特色: 一种字体,369个图标,是网页操作的象形语言 纯CSS控制,能够轻松定义图标的颜色、大小、阴影以及任何&nbs
FontAwesome是一套专门为TwitterBoostrap设计的图标字体库。这套图标字体集几乎囊括了网页中可能用到的所有图标,除了包括TwitterBoostrap的默认图标外,还有社交网络图标、Web应用程序图标和编辑器图标等等,可以免费用于商业项目。主要特色: 一种字体,369个图标,是网页操作的象形语言 纯CSS控制,能够轻松定义图标的颜色、大小、阴影以及任何&nbs
阅读全文:利用Font Awesome为网页添加图标字体字体图标Font Awesome设置方法
【动态favicon.ico】网站如何添加动态ico图标添加动态ico图标方法
 功生成的图标文件下载并改名为favico.ico,上传到网站根目录。2.在网站首页的源文件head之间插入下面的代码:<link rel="shortcut icon" href="/favicon.ico"/><link rel="bookmark" href="/favicon.ico&q
功生成的图标文件下载并改名为favico.ico,上传到网站根目录。2.在网站首页的源文件head之间插入下面的代码:<link rel="shortcut icon" href="/favicon.ico"/><link rel="bookmark" href="/favicon.ico&q
阅读全文:【动态favicon.ico】网站如何添加动态ico图标添加动态ico图标方法
自动获取网站的favicon图标友链前面自动添加favicon图标方法
 目标网址的favicon图标,感觉很好看而且,增加逼格。所以就想在自动网址上面也增加上自动显示favicon图标的功能。如果就几个友链的话,一个个去查看目标网址的favicon图标还好,工作量不是很大,但是如果友情链接比较多,还手工查看就有点蠢了。在网站的友情链接页面,经常可以看到网站的图标增加美感。获取favicon图标的几种方法经过在网上查找资料,终于找到解决方法了,解决方法如下:首先就是介绍一个神奇的网址:http://sta
目标网址的favicon图标,感觉很好看而且,增加逼格。所以就想在自动网址上面也增加上自动显示favicon图标的功能。如果就几个友链的话,一个个去查看目标网址的favicon图标还好,工作量不是很大,但是如果友情链接比较多,还手工查看就有点蠢了。在网站的友情链接页面,经常可以看到网站的图标增加美感。获取favicon图标的几种方法经过在网上查找资料,终于找到解决方法了,解决方法如下:首先就是介绍一个神奇的网址:http://sta
阅读全文:自动获取网站的favicon图标友链前面自动添加favicon图标方法