基于CloudFlare API的纯Shell动态DNS(DDNS)脚本,CloudFlare API内网穿透DDNS脚本
 IP变动,就给接入家中的设备(如监控)带来许多麻烦,于是我编写了一个能在Linux系统下运行,基于cloudflare API的动态DNS脚本,虽然国内已有花生壳之类的ddns服务,但是那些实在是太坑爹,比如只能使用它提供的二级域名,而该脚本能够配置顶级域名的动态DNS解析。使用前提:局域网内有Linux主机(如openwrt路由设备)、有一个顶级域名、域名解析必须由CloudFlare托管。CloudFlareAPI的纯Shell动态D
IP变动,就给接入家中的设备(如监控)带来许多麻烦,于是我编写了一个能在Linux系统下运行,基于cloudflare API的动态DNS脚本,虽然国内已有花生壳之类的ddns服务,但是那些实在是太坑爹,比如只能使用它提供的二级域名,而该脚本能够配置顶级域名的动态DNS解析。使用前提:局域网内有Linux主机(如openwrt路由设备)、有一个顶级域名、域名解析必须由CloudFlare托管。CloudFlareAPI的纯Shell动态D
阅读全文:基于CloudFlare API的纯Shell动态DNS(DDNS)脚本,CloudFlare API内网穿透DDNS脚本
WordPress多站点timthumb.php不显示怎么解决?多站点不支持timthumb.php显示缩略图
 p实现WordPress全自动日志缩略图功能。timthumb.php这是一个专门为WordPress而开发的缩略图应用的项目。有点类似于插件,但是又和WordPress插件不同,因为它不是被上传于plugins文件夹下,而是需要上传到你的主题文件夹中。你可以在这里了解和下载最新版本的timthumb.php,一般默认配置也就可以了,如果想进一步优化可以根据需要修改timthumb.php里前30
p实现WordPress全自动日志缩略图功能。timthumb.php这是一个专门为WordPress而开发的缩略图应用的项目。有点类似于插件,但是又和WordPress插件不同,因为它不是被上传于plugins文件夹下,而是需要上传到你的主题文件夹中。你可以在这里了解和下载最新版本的timthumb.php,一般默认配置也就可以了,如果想进一步优化可以根据需要修改timthumb.php里前30
阅读全文:WordPress多站点timthumb.php不显示怎么解决?多站点不支持timthumb.php显示缩略图
zblog下拉自动加载下一页,zblog使用infinite-scroll官网下载实现页面下拉加载功能,infinite-scroll官网下载
 :1:首先要下载infinite-scroll.js,這个js文件可以去infinite-scroll官网下载,下载地址:http://www.infinite-scroll.com下载后在你正在使用的ZBLOG模板头部引入js文件,注意必须要有jquery库(一般主题都会引入jquery库,如果有奇葩主题没有引入请自行引入。)第一步引入js的正确代码如下:<script src="{$h
:1:首先要下载infinite-scroll.js,這个js文件可以去infinite-scroll官网下载,下载地址:http://www.infinite-scroll.com下载后在你正在使用的ZBLOG模板头部引入js文件,注意必须要有jquery库(一般主题都会引入jquery库,如果有奇葩主题没有引入请自行引入。)第一步引入js的正确代码如下:<script src="{$h
阅读全文:zblog下拉自动加载下一页,zblog使用infinite-scroll官网下载实现页面下拉加载功能,infinite-scroll官网下载
RouterOS Cloudflare DDNS Script 脚本Cloudflare DDNS插件Script脚本
 NSScript脚本#################CloudFlarevariables#################:localCFDebug"true":globalWANInterface"pppoe4plex":localCFdomain"*****.lingbo.me":localCFzone"lingbo.me":l
NSScript脚本#################CloudFlarevariables#################:localCFDebug"true":globalWANInterface"pppoe4plex":localCFdomain"*****.lingbo.me":localCFzone"lingbo.me":l
阅读全文:RouterOS Cloudflare DDNS Script 脚本Cloudflare DDNS插件Script脚本
openwrt生成随机mac地址,openwrt自动生成mac地址脚本,随机mac地址生成方法
 :1.生成MAC地址命令如下ddif=/dev/urandombs=1count=322>/dev/null|md5sum|cut-b0-12|sed's/\(..\)/\1:/g;s/.$//'2.openwrt通过MACVLAN使用不同的MAC地址与WAN口设备通信(添加到/etc/rc.local文件中,以便开机自动运行)#setupvirtualmacaddressesasaliasesonthe
:1.生成MAC地址命令如下ddif=/dev/urandombs=1count=322>/dev/null|md5sum|cut-b0-12|sed's/\(..\)/\1:/g;s/.$//'2.openwrt通过MACVLAN使用不同的MAC地址与WAN口设备通信(添加到/etc/rc.local文件中,以便开机自动运行)#setupvirtualmacaddressesasaliasesonthe
阅读全文:openwrt生成随机mac地址,openwrt自动生成mac地址脚本,随机mac地址生成方法
openwrt无线名称自动添加当前路由器mac地址脚本,openwrt无线名称自动加Mac地址
 cal文件中,以便开机自动运行if[-n"$path"];then path="${path##/sys/devices/}" dev_id="optionpath'$path'"else dev_id="optionmacaddr$
cal文件中,以便开机自动运行if[-n"$path"];then path="${path##/sys/devices/}" dev_id="optionpath'$path'"else dev_id="optionmacaddr$
阅读全文:openwrt无线名称自动添加当前路由器mac地址脚本,openwrt无线名称自动加Mac地址
ZBlogPHP模版修改标题方法,zblog标题如何修改?ZBlogPHP主题Blogs修改title结构
 ogs如何修改站点首页,或分类页,或文章页等的title结构。因为这个title结构我是写死在seo.php文件中,如果有点PHP基础和ZBlogPHP基础的站长自己就能直接修改DIY。不过有些小白确实不太懂,所以今天就在这里跟大家简单介绍一下如何修改title结构。Blogs主题默认title结构介绍首页title默认结构:网站标题(站名)-连接符-网站副标题(PS:不懂得设置网站标题和副标题请移步『ZBlog
ogs如何修改站点首页,或分类页,或文章页等的title结构。因为这个title结构我是写死在seo.php文件中,如果有点PHP基础和ZBlogPHP基础的站长自己就能直接修改DIY。不过有些小白确实不太懂,所以今天就在这里跟大家简单介绍一下如何修改title结构。Blogs主题默认title结构介绍首页title默认结构:网站标题(站名)-连接符-网站副标题(PS:不懂得设置网站标题和副标题请移步『ZBlog
阅读全文:ZBlogPHP模版修改标题方法,zblog标题如何修改?ZBlogPHP主题Blogs修改title结构
跑马灯LED mtk_gpio颜色代码斐讯K2路由器六色循环跑马灯代码-支持华硕 潘多拉
 潘多拉固件点击“系统”;点击“启动项”;找到最下方的“本地启动脚本”;在“exit0”这句代码前加上以下代码:gpioctldirout8gpioctldirout10gpioctldirout11gpioctlset10gpioctlset11while[1]dogpioctlclear10gpioctlset8sleep1gpioctlset10sleep1gpioctlclear11sleep1gpioctlclear8sl
潘多拉固件点击“系统”;点击“启动项”;找到最下方的“本地启动脚本”;在“exit0”这句代码前加上以下代码:gpioctldirout8gpioctldirout10gpioctldirout11gpioctlset10gpioctlset11while[1]dogpioctlclear10gpioctlset8sleep1gpioctlset10sleep1gpioctlclear11sleep1gpioctlclear8sl
阅读全文:跑马灯LED mtk_gpio颜色代码斐讯K2路由器六色循环跑马灯代码-支持华硕 潘多拉
使用PHP、js判断访问是否为手机端,判断访问用户是不是手机端客户端请求头信息
 WordPress小功能的时候只是需要简单判断来访者是Mac电脑即执行:$agent=strtolower($_SERVER['HTTP_USER_AGENT']);$mac= (strpos($agent,'macosx'));if(!$mac){ echo"不是Mac设备!";}else{ echo"我是执行代码&q
WordPress小功能的时候只是需要简单判断来访者是Mac电脑即执行:$agent=strtolower($_SERVER['HTTP_USER_AGENT']);$mac= (strpos($agent,'macosx'));if(!$mac){ echo"不是Mac设备!";}else{ echo"我是执行代码&q
阅读全文:使用PHP、js判断访问是否为手机端,判断访问用户是不是手机端客户端请求头信息
zblog文章列表添加谷歌信息流广告非插件zblog首页代码添加谷歌信息流广告
 BlogPHP能不能实现呢?那是必须能的,方法也不止一种,下面就给大家说下Z-BlogPHP在首页文章列表中任意位置插入广告的方法:(以默认模板为例,其它模板雷同)1、新建广告文件在模板文件夹内建一个文件作为放广告代码的文件(这里暂且命名为:post-ad.php)2、修改模板文件找到\zb_users\theme\default\template\index.php(default根据你自己的模板为准)这个文件找到下面这段代码:{foreach$articlesas$artic
BlogPHP能不能实现呢?那是必须能的,方法也不止一种,下面就给大家说下Z-BlogPHP在首页文章列表中任意位置插入广告的方法:(以默认模板为例,其它模板雷同)1、新建广告文件在模板文件夹内建一个文件作为放广告代码的文件(这里暂且命名为:post-ad.php)2、修改模板文件找到\zb_users\theme\default\template\index.php(default根据你自己的模板为准)这个文件找到下面这段代码:{foreach$articlesas$artic
阅读全文:zblog文章列表添加谷歌信息流广告非插件zblog首页代码添加谷歌信息流广告
荒野无灯Padavan华硕固件K2固件E1控制LED灯颜色脚本mtk_gpio
 值共存,不少人对于路由器led灯光希望可以自动设置一些状态的灯光颜色。不少网友特别在乎斐讯路由器刷机后的灯光颜色,现在说一下斐讯K2改变LED灯光的方法。华硕老毛子固件最新版本为粉紫灯,连网后变为浅蓝灯的方法:修改斐讯K2灯光为蓝色mtk_gpio灯光颜色代码mtk_gpio-d80开启红灯mtk_gpio-d81关闭红灯mtk_gpio-d100关闭蓝灯mtk_gpio-d101开启蓝灯mtk_gpio-d1
值共存,不少人对于路由器led灯光希望可以自动设置一些状态的灯光颜色。不少网友特别在乎斐讯路由器刷机后的灯光颜色,现在说一下斐讯K2改变LED灯光的方法。华硕老毛子固件最新版本为粉紫灯,连网后变为浅蓝灯的方法:修改斐讯K2灯光为蓝色mtk_gpio灯光颜色代码mtk_gpio-d80开启红灯mtk_gpio-d81关闭红灯mtk_gpio-d100关闭蓝灯mtk_gpio-d101开启蓝灯mtk_gpio-d1
阅读全文:荒野无灯Padavan华硕固件K2固件E1控制LED灯颜色脚本mtk_gpio
HTML5预加载怎么用?WordPress利用HTML5预加载实现加速
 的努力:让Web浏览有更快的速度感觉。有很多已知的技术都可以让你的网站速度变得更快:使用CSSsprites,使用图片优化工具,使用.htaccess设置页面头信息和缓存时间,JavaScript压缩,使用CDN等。我曾经介绍过本站上使用的一些速度优化技术。而在HTML5里,出现了一个新的用来优化网站速度的新功能:页面资源预加载/预读取(Linkprefetch)。HTML5预加载只是实现提高网站打开速度的一种方法其他提高网站的打开速度查看《网站SEO前端优
的努力:让Web浏览有更快的速度感觉。有很多已知的技术都可以让你的网站速度变得更快:使用CSSsprites,使用图片优化工具,使用.htaccess设置页面头信息和缓存时间,JavaScript压缩,使用CDN等。我曾经介绍过本站上使用的一些速度优化技术。而在HTML5里,出现了一个新的用来优化网站速度的新功能:页面资源预加载/预读取(Linkprefetch)。HTML5预加载只是实现提高网站打开速度的一种方法其他提高网站的打开速度查看《网站SEO前端优
阅读全文:HTML5预加载怎么用?WordPress利用HTML5预加载实现加速
Padavan固件断网自定义LED灯颜色脚本mtk_gpio颜色代码
 。华硕老毛子固件最新版本为粉紫灯,连网后变为浅蓝灯的方法:将命令加入到脚本中即可。找到自定义设置->脚本->在路由器启动后执行,加入该命令后点击右上角注销旁边的重启按钮即可变为浅蓝灯,如下图所示。修改斐讯K2灯光为蓝色以上说的是华硕老毛子固件,对于其他固件是否能变灯,要判断固件是否集成了mtk_gpio,具体在控制台输入该命令即可判断,如果集成了mtk_gpio,那么就可以通过相关命令改变灯的颜色。mtk_gpio灯光颜色代码mtk_gpio-d80开启红灯
。华硕老毛子固件最新版本为粉紫灯,连网后变为浅蓝灯的方法:将命令加入到脚本中即可。找到自定义设置->脚本->在路由器启动后执行,加入该命令后点击右上角注销旁边的重启按钮即可变为浅蓝灯,如下图所示。修改斐讯K2灯光为蓝色以上说的是华硕老毛子固件,对于其他固件是否能变灯,要判断固件是否集成了mtk_gpio,具体在控制台输入该命令即可判断,如果集成了mtk_gpio,那么就可以通过相关命令改变灯的颜色。mtk_gpio灯光颜色代码mtk_gpio-d80开启红灯
阅读全文:Padavan固件断网自定义LED灯颜色脚本mtk_gpio颜色代码
zblog首页或分类添加谷歌信息流广告代码,zblog添加谷歌信息流广告方法
 文章列表里面添加广告广告,可以很好的融入网站,不会非常突兀。信息流广告的优势下面列举了使用信息流广告可以获得的一些优势:更好的用户体验:信息流广告可为您的访问者提供更好的用户体验。它们在用户使用流程中自然出现,与您网站的外观和风格融为一体。通过新的广告空间获利:信息流广告让您可以将广告放置在新的位置(即信息流中),因而提供了进一步通过网页创收的机会。移动设备的理想选择:信息流广告非常适合移动设备,可帮助您更好地通过移动设备上的较小屏幕空间创收。zblog分类文章调用代码首先要了解zbl
文章列表里面添加广告广告,可以很好的融入网站,不会非常突兀。信息流广告的优势下面列举了使用信息流广告可以获得的一些优势:更好的用户体验:信息流广告可为您的访问者提供更好的用户体验。它们在用户使用流程中自然出现,与您网站的外观和风格融为一体。通过新的广告空间获利:信息流广告让您可以将广告放置在新的位置(即信息流中),因而提供了进一步通过网页创收的机会。移动设备的理想选择:信息流广告非常适合移动设备,可帮助您更好地通过移动设备上的较小屏幕空间创收。zblog分类文章调用代码首先要了解zbl
阅读全文:zblog首页或分类添加谷歌信息流广告代码,zblog添加谷歌信息流广告方法
阿里云虚拟主机cpu占用100%虚拟主机屏蔽IP地址的方法.htaccess 文件屏蔽IP
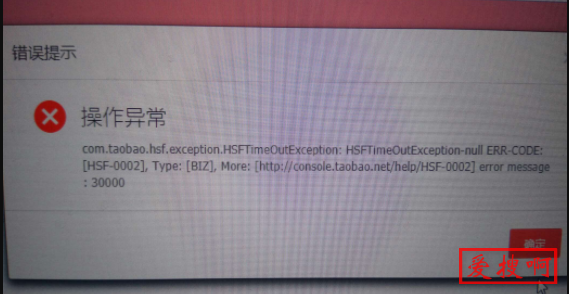
 过手段拒绝一些IP访问本站。阿里云虚拟主机cpu占用100%今天本站的阿里云虚拟主机突然死机了,网站完全打不开。进入阿里云后台发现虚拟机的CPU达到100%了com.taobao.hsf.exception.HSFTimeOutException:HSFTcom.taobao.hsf.exception.HSFTimeOutException:HSFTimeOutException-nullERR-CODE:[HSF-0002],Type:[BIZ],More:[http:
过手段拒绝一些IP访问本站。阿里云虚拟主机cpu占用100%今天本站的阿里云虚拟主机突然死机了,网站完全打不开。进入阿里云后台发现虚拟机的CPU达到100%了com.taobao.hsf.exception.HSFTimeOutException:HSFTcom.taobao.hsf.exception.HSFTimeOutException:HSFTimeOutException-nullERR-CODE:[HSF-0002],Type:[BIZ],More:[http:
阅读全文:阿里云虚拟主机cpu占用100%虚拟主机屏蔽IP地址的方法.htaccess 文件屏蔽IP
老毛子华硕Padavan外网IP变化自动发送邮件脚本 Padavan添加shell脚本
 N口获取的IP地址虽然是外网地址,但是老是变化,在网上找到了个可以自动发送外网IP的小脚本分享给大家Padavan添加shell脚本,让华硕路由自动发送外网IP适合K1、K2等小内存,无opt环境的路由,远程管理路由器,不需要ddns、路由器会判断ip是否有变化,自动发送wanip地址到你设置的邮箱。理论上openWRT、Padavan等基于linux的路由器都可以用。我用的7620老毛子Padavan固件,没有测试OPEN-WRT
N口获取的IP地址虽然是外网地址,但是老是变化,在网上找到了个可以自动发送外网IP的小脚本分享给大家Padavan添加shell脚本,让华硕路由自动发送外网IP适合K1、K2等小内存,无opt环境的路由,远程管理路由器,不需要ddns、路由器会判断ip是否有变化,自动发送wanip地址到你设置的邮箱。理论上openWRT、Padavan等基于linux的路由器都可以用。我用的7620老毛子Padavan固件,没有测试OPEN-WRT
阅读全文:老毛子华硕Padavan外网IP变化自动发送邮件脚本 Padavan添加shell脚本
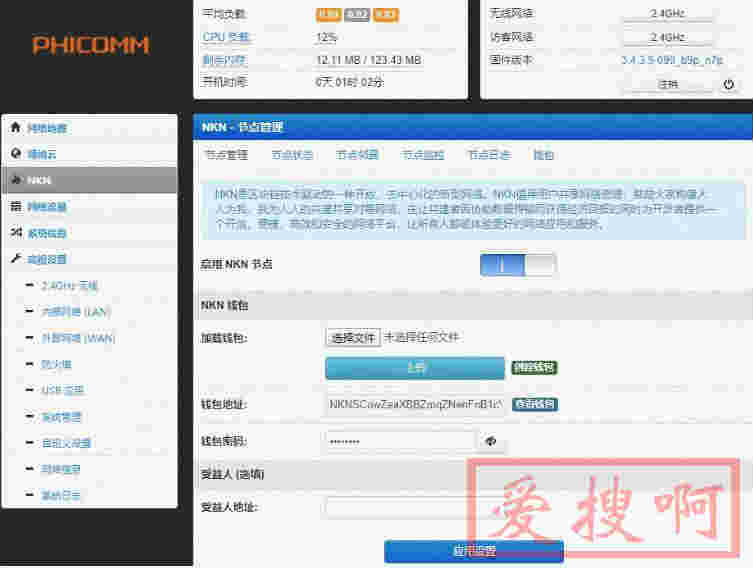
路由器重启IP变化自动重启NKND进程脚本NKN新网收入变少解决方法
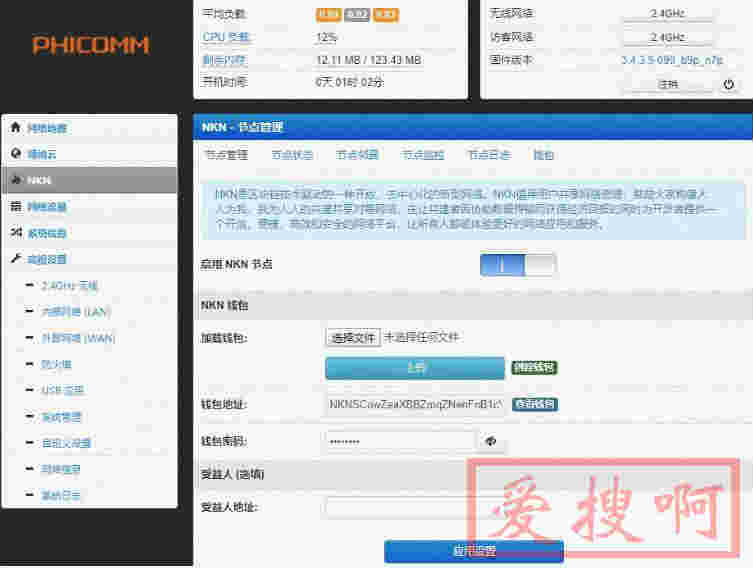
 个完全去中心化,基于网络传输量工作证明,可支持千万级规模节点共识的区块链系统。由NKN所构建的这样一个有经济模型所驱动,社区共建共享的新型点对点网络,为开发者提供了一个开放、便捷、高效和安全的网络连接传输平台。基于NKN开发的各种应用将给终端用户带来各种全新的网络体验。NKN到底是什么?如果给区块链一个简单的定义,那就是它是由区块链构建,具有本地通证激励,基于元胞自动机理论实现非冯·诺依曼计算的分布式数据传输网络。
个完全去中心化,基于网络传输量工作证明,可支持千万级规模节点共识的区块链系统。由NKN所构建的这样一个有经济模型所驱动,社区共建共享的新型点对点网络,为开发者提供了一个开放、便捷、高效和安全的网络连接传输平台。基于NKN开发的各种应用将给终端用户带来各种全新的网络体验。NKN到底是什么?如果给区块链一个简单的定义,那就是它是由区块链构建,具有本地通证激励,基于元胞自动机理论实现非冯·诺依曼计算的分布式数据传输网络。
阅读全文:路由器重启IP变化自动重启NKND进程脚本NKN新网收入变少解决方法
zblogphp主题侧边栏添加悬浮效果的方法《博客模板[自适应]》主题HTML5模版(ydmm)模版SEO优化记录
![zblogphp主题侧边栏添加悬浮效果的方法《博客模板[自适应]》主题HTML5模版(ydmm)模版SEO优化记录 zblogphp主题侧边栏添加悬浮效果的方法《博客模板[自适应]》主题HTML5模版(ydmm)模版SEO优化记录](/zb_users/upload/2019/01/201901285659_9345.jpg?imageMogr2/thumbnail/x300/blur/1x0/quality/50) [自适应]》主题HTML5模版(ydmm)模版SEO修改记录》后的续篇。很多网站博客都喜欢用“侧栏跟随”的效果,也就是随着滚动条的滚动,而跟着滑动或者固定的效果;感觉非常的人性化,一来可以弥补当一个页面很长,但侧边栏太短的时候的空白,二来可以合理利用空间展示更多信息,可以大大的提高网站浏览量、文章点击率、广告点击量。这样子的效果很适合于文章的列表(比如月度排行、热门文章之类的),还有适合于广告联盟的展示。今天就说下在zblog主题YDM
[自适应]》主题HTML5模版(ydmm)模版SEO修改记录》后的续篇。很多网站博客都喜欢用“侧栏跟随”的效果,也就是随着滚动条的滚动,而跟着滑动或者固定的效果;感觉非常的人性化,一来可以弥补当一个页面很长,但侧边栏太短的时候的空白,二来可以合理利用空间展示更多信息,可以大大的提高网站浏览量、文章点击率、广告点击量。这样子的效果很适合于文章的列表(比如月度排行、热门文章之类的),还有适合于广告联盟的展示。今天就说下在zblog主题YDM
阅读全文:zblogphp主题侧边栏添加悬浮效果的方法《博客模板[自适应]》主题HTML5模版(ydmm)模版SEO优化记录
wordpress精简优化版wp博客精简速度优化版优化WordPress
 页的精简优化版的WordPress网站,基于WordPress4.5版修改而来。支持不同分辨率电脑和手机屏幕自动适配。通过改动后实现了加载速度的飞跃,从原先的首次打开页面需要20秒左右,到现在的2秒左右。速度测试是在我的百度云虚拟香港主机上测得,配置为1核cpu,128M内存,1M独享带宽(有加独立ip)精简优化版wordpress优化记录针对原版改动如下:1.去掉了google的字体文件。2.大幅简化了css文件,并且
页的精简优化版的WordPress网站,基于WordPress4.5版修改而来。支持不同分辨率电脑和手机屏幕自动适配。通过改动后实现了加载速度的飞跃,从原先的首次打开页面需要20秒左右,到现在的2秒左右。速度测试是在我的百度云虚拟香港主机上测得,配置为1核cpu,128M内存,1M独享带宽(有加独立ip)精简优化版wordpress优化记录针对原版改动如下:1.去掉了google的字体文件。2.大幅简化了css文件,并且
阅读全文:wordpress精简优化版wp博客精简速度优化版优化WordPress
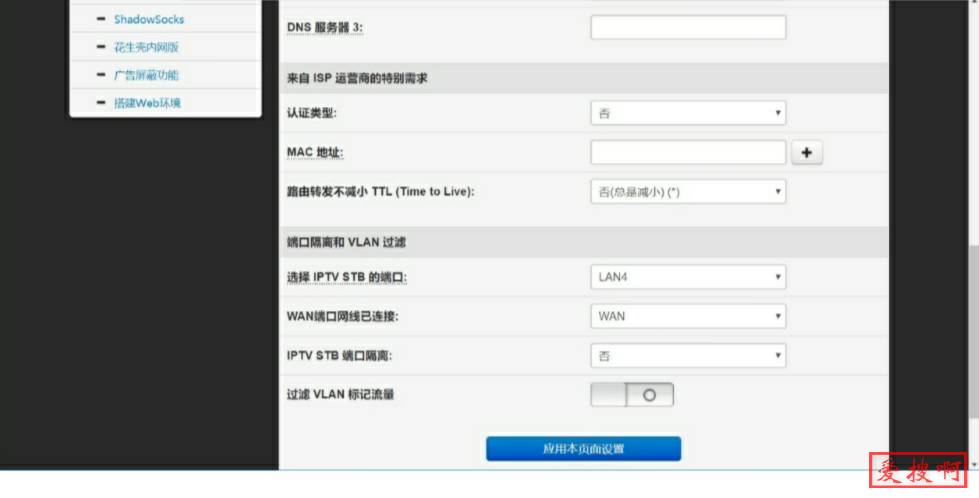
袋鼠云路由刷OpenWr固件没有WAN口袋鼠云路由刷机没有WAN口解决
 固件功能什么都正常,唯独没有WAN口,后听说刷newifimini老毛子固件固件改下外网设置解决了问题,又在另一好心回复异常发现刷newifimini OpenWrt固件按照如下配置,wan口一切正常。1是lan,2是wan/etc/config/network配置如下:configswitch_vlan optiondevice'switch0'&n
固件功能什么都正常,唯独没有WAN口,后听说刷newifimini老毛子固件固件改下外网设置解决了问题,又在另一好心回复异常发现刷newifimini OpenWrt固件按照如下配置,wan口一切正常。1是lan,2是wan/etc/config/network配置如下:configswitch_vlan optiondevice'switch0'&n
阅读全文:袋鼠云路由刷OpenWr固件没有WAN口袋鼠云路由刷机没有WAN口解决